找到
68
篇与
福利源码
相关的结果
- 第 2 页
-
 探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。
探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。 -
 全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。
全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。 -
 打工人必看!零门槛零风险,手机操作日赚 50 + 的宝藏副业 打工人必看!轻松搞钱,开启躺赚人生 身为打工人,每天在办公室忙得晕头转向,像个不停旋转的陀螺,没有一刻停歇。好不容易熬到月底,满心期待地打开工资条,结果看到那点可怜巴巴的收入,心里只剩下无奈。房租、水电费、生活开销……每一项支出都像一座大山,压得人快要喘不过气。想要改变这种现状,却不知道从哪里开始,难道真的只能被困在死工资里,眼巴巴地盼着那点微薄的收入,永远过着紧巴巴的日子吗?当然不是!今天,就给大家分享一个上班族专属的宝藏副业,让你在忙碌的工作之余,轻松开辟第二收入渠道,实现财富自由不再是遥不可及的梦! 上班摸鱼两不误,轻松日赚50+不是梦 相信很多人都尝试过找副业,可大多数要么耗时费力,累得半死还赚不到几个钱;要么收入微薄,根本不值得付出那么多精力;甚至还可能遇到各种坑,不仅没赚到钱,反而还倒贴了不少。但这次,真的不一样!这是一个零门槛、零风险,只要有手机就能轻松上手的副业,完全不需要你投入大量时间和精力,利用上班摸鱼、通勤路上、午休时间这些碎片化时间就能操作。就算你是从来没接触过副业的职场小白,也能轻松驾驭! 看看这张!,这些都是真实用户的收益截图,他们利用业余时间参与这个活动,少则每天几十元,多则上百元,轻松实现了收入翻倍。只要你用心去做,日入50+真的不是难事!而且,每次参与活动获得的都是随机红包,就像开盲盒一样,充满了惊喜和期待,说不定下一个开出大额(*1-3块钱)红包,直接实现收入暴涨的就是你! 收益图片 - 收益图片 手把手教你,开启躺赚之旅 第一步:下载“智谱清言”APP 这个副业的第一步,就是下载“智谱清言”APP,操作超简单,就算是对手机不太熟悉的小白也能轻松搞定。拿出手机,打开微信,点击右上角的“+”号,选择“扫一扫” 。对准下方这个专属二维码,轻轻一扫,财富大门就此打开。扫码成功后,手机会弹出下载提示,不管是在浏览器中打开下载链接,还是直接在微信内跳转下载,跟着提示一步步操作就行。短短几分钟,就能把“智谱清言”APP安装到手机上,轻松迈出赚钱的第一步。 入口图片 - 邀请图图片 第二步:打开APP并同意协议 APP下载完成后,在手机桌面找到那个醒目的“智谱清言”图标,轻轻一点,开启财富之旅。首次打开APP,会弹出一份协议页面,果断点击“同意”,就能继续后面的精彩操作啦。 同意协议 - 同意协议图图片 第三步:手机号登录 同意协议后,就来到登录页面了。输入自己常用的手机号,这一步可千万不能输错,因为这个手机号和你的收益紧密相关。输完手机号,点击“获取验证码”,稍等片刻,手机就能收到验证码短信。把验证码准确填入,再点击“登录”,轻松几步,就能成功登录。 手机号登录 - 手机号登录图图片 第四步:打开活动页面 登录成功后,映入眼帘的是简洁大方的APP首页。点击图片框出位置,打开活动页面,就离丰厚收益更近一步啦,是不是超级期待呢! 活动入口 - 活动入口图片 第五步:填写邀请码并提现 进入活动页面后,在右上角找到写着“分享赚钱了”的挂件,这个可是赚钱的关键按钮,赶紧点击它。点击之后,滑动页面到底部,找到填写邀请码的输入框,把邀请码3810428607准确无误地填进去。 点击复制邀请码 3810428607 填完后,见证奇迹的时刻到了!系统会立刻弹出支付宝红包口令,这可是实实在在的财富密码!赶紧点击“复制”,然后火速打开支付宝APP,把口令粘贴进去,点击确定,钱就稳稳到账啦!想象一下,利用碎片化时间轻松赚钱,账户余额不断增加,这种感觉简直不要太爽!
打工人必看!零门槛零风险,手机操作日赚 50 + 的宝藏副业 打工人必看!轻松搞钱,开启躺赚人生 身为打工人,每天在办公室忙得晕头转向,像个不停旋转的陀螺,没有一刻停歇。好不容易熬到月底,满心期待地打开工资条,结果看到那点可怜巴巴的收入,心里只剩下无奈。房租、水电费、生活开销……每一项支出都像一座大山,压得人快要喘不过气。想要改变这种现状,却不知道从哪里开始,难道真的只能被困在死工资里,眼巴巴地盼着那点微薄的收入,永远过着紧巴巴的日子吗?当然不是!今天,就给大家分享一个上班族专属的宝藏副业,让你在忙碌的工作之余,轻松开辟第二收入渠道,实现财富自由不再是遥不可及的梦! 上班摸鱼两不误,轻松日赚50+不是梦 相信很多人都尝试过找副业,可大多数要么耗时费力,累得半死还赚不到几个钱;要么收入微薄,根本不值得付出那么多精力;甚至还可能遇到各种坑,不仅没赚到钱,反而还倒贴了不少。但这次,真的不一样!这是一个零门槛、零风险,只要有手机就能轻松上手的副业,完全不需要你投入大量时间和精力,利用上班摸鱼、通勤路上、午休时间这些碎片化时间就能操作。就算你是从来没接触过副业的职场小白,也能轻松驾驭! 看看这张!,这些都是真实用户的收益截图,他们利用业余时间参与这个活动,少则每天几十元,多则上百元,轻松实现了收入翻倍。只要你用心去做,日入50+真的不是难事!而且,每次参与活动获得的都是随机红包,就像开盲盒一样,充满了惊喜和期待,说不定下一个开出大额(*1-3块钱)红包,直接实现收入暴涨的就是你! 收益图片 - 收益图片 手把手教你,开启躺赚之旅 第一步:下载“智谱清言”APP 这个副业的第一步,就是下载“智谱清言”APP,操作超简单,就算是对手机不太熟悉的小白也能轻松搞定。拿出手机,打开微信,点击右上角的“+”号,选择“扫一扫” 。对准下方这个专属二维码,轻轻一扫,财富大门就此打开。扫码成功后,手机会弹出下载提示,不管是在浏览器中打开下载链接,还是直接在微信内跳转下载,跟着提示一步步操作就行。短短几分钟,就能把“智谱清言”APP安装到手机上,轻松迈出赚钱的第一步。 入口图片 - 邀请图图片 第二步:打开APP并同意协议 APP下载完成后,在手机桌面找到那个醒目的“智谱清言”图标,轻轻一点,开启财富之旅。首次打开APP,会弹出一份协议页面,果断点击“同意”,就能继续后面的精彩操作啦。 同意协议 - 同意协议图图片 第三步:手机号登录 同意协议后,就来到登录页面了。输入自己常用的手机号,这一步可千万不能输错,因为这个手机号和你的收益紧密相关。输完手机号,点击“获取验证码”,稍等片刻,手机就能收到验证码短信。把验证码准确填入,再点击“登录”,轻松几步,就能成功登录。 手机号登录 - 手机号登录图图片 第四步:打开活动页面 登录成功后,映入眼帘的是简洁大方的APP首页。点击图片框出位置,打开活动页面,就离丰厚收益更近一步啦,是不是超级期待呢! 活动入口 - 活动入口图片 第五步:填写邀请码并提现 进入活动页面后,在右上角找到写着“分享赚钱了”的挂件,这个可是赚钱的关键按钮,赶紧点击它。点击之后,滑动页面到底部,找到填写邀请码的输入框,把邀请码3810428607准确无误地填进去。 点击复制邀请码 3810428607 填完后,见证奇迹的时刻到了!系统会立刻弹出支付宝红包口令,这可是实实在在的财富密码!赶紧点击“复制”,然后火速打开支付宝APP,把口令粘贴进去,点击确定,钱就稳稳到账啦!想象一下,利用碎片化时间轻松赚钱,账户余额不断增加,这种感觉简直不要太爽! -
![[亲测]鲸发卡 v11.71 企业级发卡系统源码下载](//www.fulicode.cn/usr/themes/joe再续前缘/assets/images/lazyload.gif) [亲测]鲸发卡 v11.71 企业级发卡系统源码下载 鲸发卡v11.71企业级发卡系统源码:虚拟商品交易的高效解决方案 在互联网经济蓬勃发展的当下,虚拟商品交易市场呈现出迅猛的扩张态势。游戏点卡、软件激活码、视频会员等数字产品的交易需求与日俱增,这片商业领域充满了机遇,同时也面临着激烈的竞争。在这样的环境中,一款功能强大且运行稳定的发卡系统,成为众多从业者在竞争中脱颖而出的关键因素。鲸发卡v11.71企业级发卡系统源码,以其卓越的性能、丰富的功能以及出色的用户体验,走进大众的视野,为虚拟商品交易从业者提供了全新的发展契机,有力地推动行业迈向新的发展阶段。 一、卓越体验,轻松上手 鲸发卡系统在发卡行业中一直占据着领先地位,堪称行业的标杆。其操作界面设计秉持着简洁、直观、易用的核心理念,充分考虑到不同用户群体的使用习惯和技能水平。即便是从未接触过此类系统的新手,在初次使用鲸发卡系统时,也能轻松理解操作步骤。系统的操作步骤清晰明了,引导提示精准无误,用户能够在短时间内熟悉各项功能,顺利开启虚拟商品交易业务。这大大降低了行业的准入门槛,为更多创业者提供了平等参与市场竞争的机会。 v11.71版本在用户体验方面投入了大量的精力,对系统主页UI进行了全面升级。此次升级彻底改变了传统模板单调、沉闷、缺乏特色的状况,以全新的视觉风格震撼登场。设计团队精心优化每一个细节,从色彩搭配到元素布局,都经过了反复的斟酌和打磨,力求为用户打造出既美观又实用的操作界面。 网站前台图片 此次更新,鲸发卡v11.71版本新增了三套最新模板,在模板数量和类型上,充分满足了不同用户在不同设备上的个性化需求。PC端拥有4套精美的首页模板,每套模板的设计风格和功能布局都独具特色。无论是追求简约时尚现代风格的用户,还是偏好大气稳重商务风格的用户,都能在这里找到最适合自身业务的模板。手机端同样配备4套首页模板,其中3套与PC端相同,保证了用户在不同设备上使用时体验的一致性。无论你是在电脑前专注办公,还是通过手机随时随地处理业务,都能获得舒适的使用体验。 二、功能升级,精准优化 鲸发卡v11.71版本在功能优化与修复方面,精准地针对用户痛点,每一项改进都基于深入的市场调研和用户反馈分析,极具针对性和实用性。 短链接生成与重置功能经过深度优化,效果得到了显著提升。过去,许多用户在推广商品时,常常因为短链接生成速度慢、稳定性差而苦恼,这不仅严重影响了推广效率,还可能导致潜在客户的流失。鲸发卡v11.71版本通过优化算法和服务器配置,大幅提升了短链接生成速度,近乎实现了瞬间生成。同时,显著增强了链接的稳定性,即使在高并发的情况下,也能保证链接的正常访问,不会出现卡顿或失效的情况。这一优化让用户在推广商品时更加高效,能够精准地将商品信息传递给目标人群,吸引更多潜在客户,为业务增长注入强大的动力。 客户端新版本UI不仅外观更加美观大气,操作流程也得到了全方位的优化。从界面布局来看,各个功能模块的划分更加清晰合理,用户能够在最短的时间内找到自己需要的功能入口。交互设计采用了更加人性化的操作方式,如滑动、点击的反馈更加灵敏,动画效果更加流畅,让用户在使用过程中感受到前所未有的愉悦体验。比如在商品搜索功能中,用户只需输入关键词,系统就能迅速给出精准的搜索结果,并以简洁明了的方式展示出来,大大节省了用户的时间和精力。 邀请码无限重复生成功能也得到了优化,成功解决了之前版本中后台无法关闭该功能的问题。在实际运营中,许多平台运营者需要根据不同的营销活动和用户管理策略,灵活控制邀请码的生成与使用。旧版本由于无法关闭邀请码无限重复生成功能,导致部分不良用户利用这一漏洞进行恶意注册,给平台带来了安全隐患和运营成本的增加。鲸发卡v11.71版本改进了代码逻辑,为运营者提供了更加灵活的控制权限,运营者可以根据实际业务需求,随时开启或关闭邀请码无限重复生成功能,实现对用户群体的精细化管理,有效提升了平台的安全性和运营效率。 三、安装配置,步步为营 环境准备,打好基础 在安装鲸发卡v11.71系统源码之前,确保服务器环境满足php7.0、mysql5.6的要求至关重要。php7.0具有执行效率高、兼容性好的特点,能够为鲸发卡系统的稳定运行提供强大的技术支持。mysql5.6作为一款成熟的数据库管理系统,具备高效的数据存储和检索能力,可确保系统在处理大量交易数据时的准确性和及时性。 同时,要正确设置伪静态thinkphp,并将运行目录设置为/public。伪静态设置能够提高网站的访问速度和搜索引擎优化效果,使用户在访问网站时能够更快地加载页面。将运行目录设置为/public,可确保系统文件的安全、规范,便于后续的维护和管理。每个步骤都紧密相连,只有严格按照要求配置,才能为后续的安装和使用创造良好的条件,确保系统能够顺利运行。 安装与初始设置,安全第一 安装页面的默认密码为123456,这是为了方便用户在安装过程中快速进入系统进行初步设置。然而,在安装完成后,务必及时在后台修改密码,这是保障系统安全的重要举措。简单易猜的密码存在着极大的安全风险,可能被不法分子利用,从而导致用户数据泄露、系统被攻击等严重后果。因此,建议用户设置包含字母、数字、特殊字符的复杂高强度密码,并定期进行更换,为自己的业务筑牢安全防线。 运营准备配置,缺一不可 域名设置:在后台设置中准确填写域名项,包括主站域名和店铺推广域名。主站域名是用户访问平台的主要入口,简洁易记的主站域名便于用户记忆,有助于提高品牌知名度。店铺推广域名用于推广,通过设置不同的推广域名,运营者可以精准跟踪和分析不同渠道的推广效果,进而优化推广策略,提高推广效率。只有域名设置正确,用户才能顺利访问和推广平台,为业务发展奠定坚实的基础。 邮箱配置:合理配置邮箱,搭建起系统与用户之间沟通的桥梁。在虚拟商品交易中,邮箱起着至关重要的作用。订单通知可以让用户及时了解自己的购买情况;密码找回功能帮助用户在忘记密码时能够快速恢复访问权限;促销活动通知、系统更新公告等重要信息也可以通过邮箱及时、准确地传达给用户,确保沟通的顺畅无阻。稳定可靠的邮箱配置,能够增强用户对平台的信任,提升用户粘性。 支付设置:支付功能是发卡系统的核心,直接影响着交易的成败。鲸发卡v11.71版本支持多种支付方式,满足用户多样化的支付需求。在进行支付设置时,需要参考鲸官方易支付配置文档,配置过程涉及支付接口对接、密钥设置等多个环节,需要耐心和细心。但只要仔细研读文档,按照步骤操作,就能成功接入微信支付、支付宝支付、银行卡支付等多种支付方式。这样,用户在购买虚拟商品时,就可以根据自身的喜好和习惯选择最便捷的支付方式,大大提高了交易的成功率和用户满意度。 计划任务设置:依据鲸官方文档中的计划任务说明,精准设置4个计划任务。这些计划任务保障着系统的稳定运行和各项功能的正常执行。例如,订单处理计划任务能够及时处理用户的订单,确保商品能够及时发放到用户手中;数据统计计划任务可以定期统计和分析系统中的交易数据,为运营者提供决策依据,帮助运营者了解用户行为、市场趋势等信息,从而优化业务策略,提升运营效率。每个计划任务都不可或缺,它们协同工作,共同保障系统的稳定运行和业务的顺利发展。 后台首页图片 立即下载,开启商业新征程 如果您渴望在虚拟商品交易领域一展身手,鲸发卡v11.71企业级发卡系统源码将是您的不二之选。现在就可以通过以下方式获取: 123云盘下载 鲸发卡11.71免授权源码.zip 下载地址:https://www.123684.com/s/rCKrjv-dXb8d? 提取码:FLYM 鲸发卡v11.71企业级发卡系统源码,凭借其强大的功能、便捷的操作和贴心的配置选项,为虚拟商品交易提供了一套完善的解决方案。无论您是初入行业的创业者,怀揣着梦想与激情,渴望在虚拟商品交易领域崭露头角;还是已经在该领域深耕多年的资深从业者,希望进一步提升业务效率,拓展市场份额,鲸发卡v11.71都将是您不可或缺的得力助手。它将为您的业务发展注入强大动力,引领您在竞争激烈的虚拟商品交易市场中乘风破浪,驶向成功的彼岸。选择鲸发卡v11.71,就是选择开启一段充满无限可能的商业之旅。
[亲测]鲸发卡 v11.71 企业级发卡系统源码下载 鲸发卡v11.71企业级发卡系统源码:虚拟商品交易的高效解决方案 在互联网经济蓬勃发展的当下,虚拟商品交易市场呈现出迅猛的扩张态势。游戏点卡、软件激活码、视频会员等数字产品的交易需求与日俱增,这片商业领域充满了机遇,同时也面临着激烈的竞争。在这样的环境中,一款功能强大且运行稳定的发卡系统,成为众多从业者在竞争中脱颖而出的关键因素。鲸发卡v11.71企业级发卡系统源码,以其卓越的性能、丰富的功能以及出色的用户体验,走进大众的视野,为虚拟商品交易从业者提供了全新的发展契机,有力地推动行业迈向新的发展阶段。 一、卓越体验,轻松上手 鲸发卡系统在发卡行业中一直占据着领先地位,堪称行业的标杆。其操作界面设计秉持着简洁、直观、易用的核心理念,充分考虑到不同用户群体的使用习惯和技能水平。即便是从未接触过此类系统的新手,在初次使用鲸发卡系统时,也能轻松理解操作步骤。系统的操作步骤清晰明了,引导提示精准无误,用户能够在短时间内熟悉各项功能,顺利开启虚拟商品交易业务。这大大降低了行业的准入门槛,为更多创业者提供了平等参与市场竞争的机会。 v11.71版本在用户体验方面投入了大量的精力,对系统主页UI进行了全面升级。此次升级彻底改变了传统模板单调、沉闷、缺乏特色的状况,以全新的视觉风格震撼登场。设计团队精心优化每一个细节,从色彩搭配到元素布局,都经过了反复的斟酌和打磨,力求为用户打造出既美观又实用的操作界面。 网站前台图片 此次更新,鲸发卡v11.71版本新增了三套最新模板,在模板数量和类型上,充分满足了不同用户在不同设备上的个性化需求。PC端拥有4套精美的首页模板,每套模板的设计风格和功能布局都独具特色。无论是追求简约时尚现代风格的用户,还是偏好大气稳重商务风格的用户,都能在这里找到最适合自身业务的模板。手机端同样配备4套首页模板,其中3套与PC端相同,保证了用户在不同设备上使用时体验的一致性。无论你是在电脑前专注办公,还是通过手机随时随地处理业务,都能获得舒适的使用体验。 二、功能升级,精准优化 鲸发卡v11.71版本在功能优化与修复方面,精准地针对用户痛点,每一项改进都基于深入的市场调研和用户反馈分析,极具针对性和实用性。 短链接生成与重置功能经过深度优化,效果得到了显著提升。过去,许多用户在推广商品时,常常因为短链接生成速度慢、稳定性差而苦恼,这不仅严重影响了推广效率,还可能导致潜在客户的流失。鲸发卡v11.71版本通过优化算法和服务器配置,大幅提升了短链接生成速度,近乎实现了瞬间生成。同时,显著增强了链接的稳定性,即使在高并发的情况下,也能保证链接的正常访问,不会出现卡顿或失效的情况。这一优化让用户在推广商品时更加高效,能够精准地将商品信息传递给目标人群,吸引更多潜在客户,为业务增长注入强大的动力。 客户端新版本UI不仅外观更加美观大气,操作流程也得到了全方位的优化。从界面布局来看,各个功能模块的划分更加清晰合理,用户能够在最短的时间内找到自己需要的功能入口。交互设计采用了更加人性化的操作方式,如滑动、点击的反馈更加灵敏,动画效果更加流畅,让用户在使用过程中感受到前所未有的愉悦体验。比如在商品搜索功能中,用户只需输入关键词,系统就能迅速给出精准的搜索结果,并以简洁明了的方式展示出来,大大节省了用户的时间和精力。 邀请码无限重复生成功能也得到了优化,成功解决了之前版本中后台无法关闭该功能的问题。在实际运营中,许多平台运营者需要根据不同的营销活动和用户管理策略,灵活控制邀请码的生成与使用。旧版本由于无法关闭邀请码无限重复生成功能,导致部分不良用户利用这一漏洞进行恶意注册,给平台带来了安全隐患和运营成本的增加。鲸发卡v11.71版本改进了代码逻辑,为运营者提供了更加灵活的控制权限,运营者可以根据实际业务需求,随时开启或关闭邀请码无限重复生成功能,实现对用户群体的精细化管理,有效提升了平台的安全性和运营效率。 三、安装配置,步步为营 环境准备,打好基础 在安装鲸发卡v11.71系统源码之前,确保服务器环境满足php7.0、mysql5.6的要求至关重要。php7.0具有执行效率高、兼容性好的特点,能够为鲸发卡系统的稳定运行提供强大的技术支持。mysql5.6作为一款成熟的数据库管理系统,具备高效的数据存储和检索能力,可确保系统在处理大量交易数据时的准确性和及时性。 同时,要正确设置伪静态thinkphp,并将运行目录设置为/public。伪静态设置能够提高网站的访问速度和搜索引擎优化效果,使用户在访问网站时能够更快地加载页面。将运行目录设置为/public,可确保系统文件的安全、规范,便于后续的维护和管理。每个步骤都紧密相连,只有严格按照要求配置,才能为后续的安装和使用创造良好的条件,确保系统能够顺利运行。 安装与初始设置,安全第一 安装页面的默认密码为123456,这是为了方便用户在安装过程中快速进入系统进行初步设置。然而,在安装完成后,务必及时在后台修改密码,这是保障系统安全的重要举措。简单易猜的密码存在着极大的安全风险,可能被不法分子利用,从而导致用户数据泄露、系统被攻击等严重后果。因此,建议用户设置包含字母、数字、特殊字符的复杂高强度密码,并定期进行更换,为自己的业务筑牢安全防线。 运营准备配置,缺一不可 域名设置:在后台设置中准确填写域名项,包括主站域名和店铺推广域名。主站域名是用户访问平台的主要入口,简洁易记的主站域名便于用户记忆,有助于提高品牌知名度。店铺推广域名用于推广,通过设置不同的推广域名,运营者可以精准跟踪和分析不同渠道的推广效果,进而优化推广策略,提高推广效率。只有域名设置正确,用户才能顺利访问和推广平台,为业务发展奠定坚实的基础。 邮箱配置:合理配置邮箱,搭建起系统与用户之间沟通的桥梁。在虚拟商品交易中,邮箱起着至关重要的作用。订单通知可以让用户及时了解自己的购买情况;密码找回功能帮助用户在忘记密码时能够快速恢复访问权限;促销活动通知、系统更新公告等重要信息也可以通过邮箱及时、准确地传达给用户,确保沟通的顺畅无阻。稳定可靠的邮箱配置,能够增强用户对平台的信任,提升用户粘性。 支付设置:支付功能是发卡系统的核心,直接影响着交易的成败。鲸发卡v11.71版本支持多种支付方式,满足用户多样化的支付需求。在进行支付设置时,需要参考鲸官方易支付配置文档,配置过程涉及支付接口对接、密钥设置等多个环节,需要耐心和细心。但只要仔细研读文档,按照步骤操作,就能成功接入微信支付、支付宝支付、银行卡支付等多种支付方式。这样,用户在购买虚拟商品时,就可以根据自身的喜好和习惯选择最便捷的支付方式,大大提高了交易的成功率和用户满意度。 计划任务设置:依据鲸官方文档中的计划任务说明,精准设置4个计划任务。这些计划任务保障着系统的稳定运行和各项功能的正常执行。例如,订单处理计划任务能够及时处理用户的订单,确保商品能够及时发放到用户手中;数据统计计划任务可以定期统计和分析系统中的交易数据,为运营者提供决策依据,帮助运营者了解用户行为、市场趋势等信息,从而优化业务策略,提升运营效率。每个计划任务都不可或缺,它们协同工作,共同保障系统的稳定运行和业务的顺利发展。 后台首页图片 立即下载,开启商业新征程 如果您渴望在虚拟商品交易领域一展身手,鲸发卡v11.71企业级发卡系统源码将是您的不二之选。现在就可以通过以下方式获取: 123云盘下载 鲸发卡11.71免授权源码.zip 下载地址:https://www.123684.com/s/rCKrjv-dXb8d? 提取码:FLYM 鲸发卡v11.71企业级发卡系统源码,凭借其强大的功能、便捷的操作和贴心的配置选项,为虚拟商品交易提供了一套完善的解决方案。无论您是初入行业的创业者,怀揣着梦想与激情,渴望在虚拟商品交易领域崭露头角;还是已经在该领域深耕多年的资深从业者,希望进一步提升业务效率,拓展市场份额,鲸发卡v11.71都将是您不可或缺的得力助手。它将为您的业务发展注入强大动力,引领您在竞争激烈的虚拟商品交易市场中乘风破浪,驶向成功的彼岸。选择鲸发卡v11.71,就是选择开启一段充满无限可能的商业之旅。 -
 苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。
苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。 -
 网站 SEO 优化全攻略:掌握不同程序的优化技巧 图片 网站SEO优化全攻略:掌握不同程序的优化技巧 在数字化浪潮迅猛发展的当下,拥有一个网站仅仅是踏上网络征程的第一步。然而,如何让网站在海量的互联网信息中脱颖而出,在搜索引擎的结果页面占据优势地位,进而获取源源不断的流量和广泛的曝光,这才是众多网站运营者最为关注的核心目标。而SEO(搜索引擎优化),无疑是实现这一目标的关键手段。对于采用php+html+css+js技术开发的网站而言,由于程序类型的不同,在SEO优化实践中各有其独特的侧重点和方法。接下来,我们将深入且细致地为大家讲解常用开源程序、自主编写程序以及不开源程序的SEO优化技巧,助力你打造一个深受搜索引擎青睐的优质网站。 一、常用开源程序的SEO优化 (一)WordPress 选择合适的主题 一个设计简洁、代码规范且具备良好响应式特性的主题,是网站SEO优化的重要基础。它就像网站的门面,不仅能极大提升用户访问网站时的体验,让用户在浏览过程中感受到便捷与舒适,还能为搜索引擎的抓取工作提供便利,使搜索引擎能够更顺畅地理解和解析网站内容。以Astra主题为例,它在众多WordPress主题中表现出色,是一款备受赞誉的轻量级主题,在SEO性能方面尤为突出。其设计风格简洁大方,页面布局合理,加载速度极快,同时还支持多种布局模式和丰富的自定义选项,给予网站运营者充足的创作空间。在挑选主题时,一定要保持谨慎,远离那些设计过于复杂、代码冗余的主题,因为这类主题很可能成为网站加载速度的阻碍,进而影响搜索引擎的抓取效率,对网站的SEO排名产生不利影响。 安装SEO插件 Yoast SEO插件在WordPress的插件体系中,是SEO优化领域的重要工具,也是最为常用且功能强大的插件之一。当你成功安装并启用Yoast SEO插件后,首先要在插件的设置界面中,认真填写准确的网站信息,包括网站名称、简洁而精准的描述等关键内容。这些信息将成为搜索引擎认识和了解你网站的重要依据。在日常编辑文章时,Yoast SEO插件会成为你的优化助手,为你提供详细且实用的优化建议。它会根据你预先设定的关键词,对文章的可读性、关键词的分布密度等重要指标进行评估和提示。例如,它会通过直观的颜色标识和进度条展示,让你清晰地了解文章的优化状态,绿色表示文章在该方面优化效果良好,而红色则意味着需要你进一步调整和改进相关内容。此外,Yoast SEO插件还支持设置焦点关键词,帮助你在创作内容时能够紧密围绕关键词展开,确保文章主题明确、突出,从而更符合搜索引擎的算法规则。Yoast SEO插件官网:https://yoast.com/wordpress/plugins/seo/ 。 优化永久链接结构 构建合理的永久链接结构,对于搜索引擎准确识别页面内容至关重要。在WordPress后台的“设置 - 永久链接”选项中,强烈建议选择“文章名称”这一形式的链接结构。例如,若有一篇主题为“SEO优化基础”的文章,其链接可能呈现为“https://www.fulicode.cn/archives/189/” 。这样的链接清晰明了,直接包含了文章的核心关键词,使搜索引擎在抓取和索引页面时,能够迅速理解页面的主题和重点。此外,在链接的书写过程中,要恰当使用连字符“-”来分隔单词,避免使用下划线“_”。这是因为在搜索引擎的算法逻辑中,更倾向于识别由连字符分隔的单词,认为这样的链接结构更具语义性和可读性。 (二)Drupal 启用SEO相关模块 Drupal拥有丰富多样的模块生态系统,在这些众多的模块中,Metatag模块对于网站的SEO优化起着关键作用。一旦成功启用该模块,在内容编辑页面,你便可以便捷地自定义页面的元数据,其中包括元标题、元描述、元关键词等核心要素。这些精心设置的元数据,就像网站在搜索引擎中的“名片”,会直接影响搜索引擎对页面的展示方式以及在搜索结果中的排名位置。例如,一个精准且富有吸引力的元标题,能够在众多搜索结果中迅速吸引用户的注意力,大幅提高用户的点击率;而详细、准确的元描述,则能让用户在尚未点击进入页面之前,就对页面的大致内容有清晰的了解,从而增加用户点击的意愿。在设置元数据时,一定要注意关键词的合理分布,坚决杜绝关键词堆砌的现象,要让元数据自然流畅地融入页面信息中,符合搜索引擎的优化规则和用户的阅读习惯。 优化URL Drupal默认生成的URL往往较为复杂冗长,这种复杂的URL结构既不利于搜索引擎高效抓取页面内容,也给用户的记忆和分享带来不便。不过,借助Pathauto模块,你可以轻松实现URL的优化,自动生成简洁明了、富有语义的URL。在Pathauto模块的设置界面中,你可以根据网站内容的不同类型和分类等具体情况,灵活设置个性化的URL模式。比如,对于新闻类的内容,你可以将URL模式设置为“/news/[node:title - alias]” 。通过这样的设置,生成的URL不仅简洁美观,而且能够准确反映内容的主题和类别,更符合搜索引擎的喜好和用户的使用习惯。同时,需要特别注意的是,URL的长度不宜过长,一般建议尽量控制在100个字符以内。过长的URL可能会让搜索引擎在抓取和处理时遇到困难,也可能会降低用户在浏览和分享过程中的体验。Pathauto模块官网:https://www.drupal.org/project/pathauto 。 (三)Joomla 优化网站结构 确保网站具备清晰、合理的层次结构,是保障搜索引擎爬虫能够顺利抓取网站内容的关键前提。你可以通过合理设置菜单、分类等方式,对网站的内容进行科学、合理的组织和规划。例如,将网站的内容按照不同的主题划分为多个板块,在每个板块之下,再进一步细分具体的文章类别或者产品分类等。这样的结构布局,就像为用户和搜索引擎绘制了一张清晰的地图,使他们能够迅速、准确地找到自己所需的信息。在设置菜单时,要遵循简洁明了的原则,使用通俗易懂、能够准确概括内容的菜单名称,坚决避免使用那些模糊不清、生僻晦涩的词汇。同时,要对菜单的链接进行严格检查和测试,确保每个链接都能正常跳转,杜绝出现死链接的情况。因为死链接不仅会影响用户的浏览体验,还可能导致搜索引擎对网站的评价降低,进而影响网站的SEO排名。 安装SEO插件 JoomSEF是Joomla中一款广受欢迎且功能强大的SEO插件,它能够为你的网站URL优化工作提供全面支持,使其更符合搜索引擎的优化标准。在成功安装JoomSEF插件后,通过插件的设置界面,你可以轻松将动态URL转换为静态或伪静态URL。同时,该插件还提供了丰富的功能选项,让你能够方便地设置页面的元数据等重要信息。例如,原本像“index.php?option=com_content&view=article&id=123”这样复杂的动态URL,经过JoomSEF插件的优化处理后,可以转换为简洁且利于SEO的“/article/seo - optimization - tips”这样的静态URL。这种优化后的URL不仅能显著提高搜索引擎的抓取效率,还更方便用户记忆和分享。JoomSEF插件官网:https://www.joomsef.com/ 。 二、自己写的程序的优化 优化代码结构 确保代码简洁、规范,是提升网站性能和SEO效果的重要基础。在实际开发过程中,要尽可能避免出现冗余代码。例如,合理运用CSS和JavaScript的压缩工具,能够有效减少文件的大小,从而显著加快页面的加载速度。以UglifyJS工具为例,它可以对JavaScript代码进行深度压缩,去除代码中不必要的空格、注释以及冗余的代码片段,在不影响代码功能的前提下,极大地精简代码体积。同时,在编写HTML代码时,要充分运用语义化的HTML标签,如、、、等。这些语义化标签具有明确的语义和功能定义,能够让搜索引擎更准确地理解页面的结构和内容。例如,使用标签来定义页面的头部区域,搜索引擎就能迅速识别出该区域的功能和作用,从而在抓取和索引页面时,能够更精准地把握页面的关键信息。UglifyJS官网:https://github.com/mishoo/UglifyJS 。 设置合理的标题和元描述 在每个页面的 < head > 标签中,精心设置准确、富有吸引力的标题(< title >标签)和元描述(标签)至关重要。标题作为页面在搜索引擎结果页面中展示的重要信息,一定要包含核心关键词,并且要注意长度适中,一般建议控制在60个字符左右。例如,“最佳SEO优化教程 - 提升网站排名的实用技巧”这样的标题,既精准涵盖了“SEO优化”这一核心关键词,又通过富有吸引力的表述方式,激发了用户的点击欲望。而元描述则需要简洁明了地概括页面的主要内容,同时要具备一定的吸引力,以吸引用户点击进入页面。元描述的长度通常建议在150 - 160个字符之间。例如,“本教程详细介绍了SEO优化的各个方面,从基础概念到高级技巧,全方位帮助你提升网站在搜索引擎中的排名,获取更多的流量和曝光机会。”这样的元描述,既能让用户快速了解页面的核心内容,又能有效地引导用户点击进入页面进行深入阅读。 优化图片 对于网页中不可或缺的图片元素,进行优化处理是提升网站性能和SEO效果的重要环节。首先,要对图片的大小进行压缩处理,在尽可能降低文件体积的同时,确保图片的清晰度不受明显影响。你可以借助在线图片压缩工具,如TinyPNG(官网:https://tinypng.com/ ),或者专业的图形编辑软件,如Adobe Photoshop等,来完成图片的压缩工作。其次,为图片添加alt属性是必不可少的步骤。alt属性的作用是对图片的内容进行描述,当图片由于各种原因无法正常显示时,用户和搜索引擎可以通过alt属性的内容了解图片的大致信息。例如,对于一张展示SEO优化技巧的图片,alt属性可以设置为“SEO优化技巧图示”。这样,无论是用户还是搜索引擎,在遇到图片无法显示的情况时,都能通过alt属性获取到图片所传达的关键信息,从而保证了页面内容的完整性和可理解性。 创建XML网站地图 XML网站地图是一种能够帮助搜索引擎更好地抓取网站内容的重要工具。如果你使用的是WordPress网站,借助Yoast SEO插件(官网:https://yoast.com/wordpress/plugins/seo/ )就可以轻松生成XML网站地图。当然,你也可以选择自行编写代码来生成。在XML网站地图中,要全面、准确地列出网站的所有重要页面,包括文章页面、分类页面、产品页面等。完成网站地图的创建后,需要将其提交给各大搜索引擎,如百度站长平台(官网:https://ziyuan.baidu.com/ )、谷歌Search Console(官网:https://search.google.com/search - console )等。通过提交网站地图,搜索引擎能够及时、全面地发现和抓取网站的新内容,从而确保网站的页面能够在搜索引擎中得到及时的收录和更新,提高网站在搜索结果中的曝光率。 三、不开源程序的优化 分析现有代码 尽管面对不开源程序,我们无法直接对其代码进行修改,但我们可以对其现有代码进行深入细致的分析,从而了解其内部结构和运行机制。通过仔细查看页面的HTML、CSS和JavaScript代码,我们能够找出可能存在的影响SEO的因素。例如,是否存在大量的内联样式,这些内联样式可能会导致页面代码变得冗长繁杂,增加页面的加载时间;或者是否存在未经过优化的JavaScript代码,这些代码可能会占用过多的系统资源,影响页面的性能。如果发现页面中有大量的内联CSS样式,我们可以考虑与相关技术人员沟通,尝试将这些样式提取到外部CSS文件中,以优化页面代码结构,提高页面的加载速度和性能。 与开发者沟通 如果条件允许,积极与不开源程序的开发者进行沟通交流,是实现网站SEO优化的有效途径之一。在沟通时,要清晰、明确地向开发者阐述你的SEO优化需求。例如,你可以向开发者提出将动态URL修改为更有利于SEO的静态URL的请求,因为静态URL在搜索引擎的抓取和排名算法中往往具有更高的优先级。同时,你还可以请求开发者在页面中添加合适的元数据,如准确的页面标题、详细的元描述等,这些元数据对于提升页面在搜索引擎结果页面中的展示效果和点击率具有重要作用。开发者凭借其专业的技术知识和对程序的深入了解,可能会根据你的合理需求,对程序进行相应的调整和优化,从而为网站的SEO优化工作提供有力的支持。 利用第三方工具辅助优化 借助功能强大的第三方工具,能够有效地辅助提升不开源程序网站的SEO性能。以GTmetrix(官网:https://gtmetrix.com/ )为例,它是一款专业的网站性能分析工具,通过对网站的加载速度、页面性能等多个方面进行全面、深入的分析,为你提供详细的优化建议。你可以根据这些建议,采取针对性的优化措施,如优化图片质量和大小、压缩CSS和JavaScript文件、启用浏览器缓存等,从而显著提高网站的加载速度和用户体验。同时,百度站长平台(官网:https://ziyuan.baidu.com/ )和谷歌Search Console(官网:https://search.google.com/search - console )等工具也是不可或缺的。通过这些工具,你可以实时监测网站的收录情况、关键词排名等重要数据,及时发现网站在SEO方面存在的问题,并根据数据反馈进行相应的调整和优化,确保网站始终保持良好的SEO状态。
网站 SEO 优化全攻略:掌握不同程序的优化技巧 图片 网站SEO优化全攻略:掌握不同程序的优化技巧 在数字化浪潮迅猛发展的当下,拥有一个网站仅仅是踏上网络征程的第一步。然而,如何让网站在海量的互联网信息中脱颖而出,在搜索引擎的结果页面占据优势地位,进而获取源源不断的流量和广泛的曝光,这才是众多网站运营者最为关注的核心目标。而SEO(搜索引擎优化),无疑是实现这一目标的关键手段。对于采用php+html+css+js技术开发的网站而言,由于程序类型的不同,在SEO优化实践中各有其独特的侧重点和方法。接下来,我们将深入且细致地为大家讲解常用开源程序、自主编写程序以及不开源程序的SEO优化技巧,助力你打造一个深受搜索引擎青睐的优质网站。 一、常用开源程序的SEO优化 (一)WordPress 选择合适的主题 一个设计简洁、代码规范且具备良好响应式特性的主题,是网站SEO优化的重要基础。它就像网站的门面,不仅能极大提升用户访问网站时的体验,让用户在浏览过程中感受到便捷与舒适,还能为搜索引擎的抓取工作提供便利,使搜索引擎能够更顺畅地理解和解析网站内容。以Astra主题为例,它在众多WordPress主题中表现出色,是一款备受赞誉的轻量级主题,在SEO性能方面尤为突出。其设计风格简洁大方,页面布局合理,加载速度极快,同时还支持多种布局模式和丰富的自定义选项,给予网站运营者充足的创作空间。在挑选主题时,一定要保持谨慎,远离那些设计过于复杂、代码冗余的主题,因为这类主题很可能成为网站加载速度的阻碍,进而影响搜索引擎的抓取效率,对网站的SEO排名产生不利影响。 安装SEO插件 Yoast SEO插件在WordPress的插件体系中,是SEO优化领域的重要工具,也是最为常用且功能强大的插件之一。当你成功安装并启用Yoast SEO插件后,首先要在插件的设置界面中,认真填写准确的网站信息,包括网站名称、简洁而精准的描述等关键内容。这些信息将成为搜索引擎认识和了解你网站的重要依据。在日常编辑文章时,Yoast SEO插件会成为你的优化助手,为你提供详细且实用的优化建议。它会根据你预先设定的关键词,对文章的可读性、关键词的分布密度等重要指标进行评估和提示。例如,它会通过直观的颜色标识和进度条展示,让你清晰地了解文章的优化状态,绿色表示文章在该方面优化效果良好,而红色则意味着需要你进一步调整和改进相关内容。此外,Yoast SEO插件还支持设置焦点关键词,帮助你在创作内容时能够紧密围绕关键词展开,确保文章主题明确、突出,从而更符合搜索引擎的算法规则。Yoast SEO插件官网:https://yoast.com/wordpress/plugins/seo/ 。 优化永久链接结构 构建合理的永久链接结构,对于搜索引擎准确识别页面内容至关重要。在WordPress后台的“设置 - 永久链接”选项中,强烈建议选择“文章名称”这一形式的链接结构。例如,若有一篇主题为“SEO优化基础”的文章,其链接可能呈现为“https://www.fulicode.cn/archives/189/” 。这样的链接清晰明了,直接包含了文章的核心关键词,使搜索引擎在抓取和索引页面时,能够迅速理解页面的主题和重点。此外,在链接的书写过程中,要恰当使用连字符“-”来分隔单词,避免使用下划线“_”。这是因为在搜索引擎的算法逻辑中,更倾向于识别由连字符分隔的单词,认为这样的链接结构更具语义性和可读性。 (二)Drupal 启用SEO相关模块 Drupal拥有丰富多样的模块生态系统,在这些众多的模块中,Metatag模块对于网站的SEO优化起着关键作用。一旦成功启用该模块,在内容编辑页面,你便可以便捷地自定义页面的元数据,其中包括元标题、元描述、元关键词等核心要素。这些精心设置的元数据,就像网站在搜索引擎中的“名片”,会直接影响搜索引擎对页面的展示方式以及在搜索结果中的排名位置。例如,一个精准且富有吸引力的元标题,能够在众多搜索结果中迅速吸引用户的注意力,大幅提高用户的点击率;而详细、准确的元描述,则能让用户在尚未点击进入页面之前,就对页面的大致内容有清晰的了解,从而增加用户点击的意愿。在设置元数据时,一定要注意关键词的合理分布,坚决杜绝关键词堆砌的现象,要让元数据自然流畅地融入页面信息中,符合搜索引擎的优化规则和用户的阅读习惯。 优化URL Drupal默认生成的URL往往较为复杂冗长,这种复杂的URL结构既不利于搜索引擎高效抓取页面内容,也给用户的记忆和分享带来不便。不过,借助Pathauto模块,你可以轻松实现URL的优化,自动生成简洁明了、富有语义的URL。在Pathauto模块的设置界面中,你可以根据网站内容的不同类型和分类等具体情况,灵活设置个性化的URL模式。比如,对于新闻类的内容,你可以将URL模式设置为“/news/[node:title - alias]” 。通过这样的设置,生成的URL不仅简洁美观,而且能够准确反映内容的主题和类别,更符合搜索引擎的喜好和用户的使用习惯。同时,需要特别注意的是,URL的长度不宜过长,一般建议尽量控制在100个字符以内。过长的URL可能会让搜索引擎在抓取和处理时遇到困难,也可能会降低用户在浏览和分享过程中的体验。Pathauto模块官网:https://www.drupal.org/project/pathauto 。 (三)Joomla 优化网站结构 确保网站具备清晰、合理的层次结构,是保障搜索引擎爬虫能够顺利抓取网站内容的关键前提。你可以通过合理设置菜单、分类等方式,对网站的内容进行科学、合理的组织和规划。例如,将网站的内容按照不同的主题划分为多个板块,在每个板块之下,再进一步细分具体的文章类别或者产品分类等。这样的结构布局,就像为用户和搜索引擎绘制了一张清晰的地图,使他们能够迅速、准确地找到自己所需的信息。在设置菜单时,要遵循简洁明了的原则,使用通俗易懂、能够准确概括内容的菜单名称,坚决避免使用那些模糊不清、生僻晦涩的词汇。同时,要对菜单的链接进行严格检查和测试,确保每个链接都能正常跳转,杜绝出现死链接的情况。因为死链接不仅会影响用户的浏览体验,还可能导致搜索引擎对网站的评价降低,进而影响网站的SEO排名。 安装SEO插件 JoomSEF是Joomla中一款广受欢迎且功能强大的SEO插件,它能够为你的网站URL优化工作提供全面支持,使其更符合搜索引擎的优化标准。在成功安装JoomSEF插件后,通过插件的设置界面,你可以轻松将动态URL转换为静态或伪静态URL。同时,该插件还提供了丰富的功能选项,让你能够方便地设置页面的元数据等重要信息。例如,原本像“index.php?option=com_content&view=article&id=123”这样复杂的动态URL,经过JoomSEF插件的优化处理后,可以转换为简洁且利于SEO的“/article/seo - optimization - tips”这样的静态URL。这种优化后的URL不仅能显著提高搜索引擎的抓取效率,还更方便用户记忆和分享。JoomSEF插件官网:https://www.joomsef.com/ 。 二、自己写的程序的优化 优化代码结构 确保代码简洁、规范,是提升网站性能和SEO效果的重要基础。在实际开发过程中,要尽可能避免出现冗余代码。例如,合理运用CSS和JavaScript的压缩工具,能够有效减少文件的大小,从而显著加快页面的加载速度。以UglifyJS工具为例,它可以对JavaScript代码进行深度压缩,去除代码中不必要的空格、注释以及冗余的代码片段,在不影响代码功能的前提下,极大地精简代码体积。同时,在编写HTML代码时,要充分运用语义化的HTML标签,如、、、等。这些语义化标签具有明确的语义和功能定义,能够让搜索引擎更准确地理解页面的结构和内容。例如,使用标签来定义页面的头部区域,搜索引擎就能迅速识别出该区域的功能和作用,从而在抓取和索引页面时,能够更精准地把握页面的关键信息。UglifyJS官网:https://github.com/mishoo/UglifyJS 。 设置合理的标题和元描述 在每个页面的 < head > 标签中,精心设置准确、富有吸引力的标题(< title >标签)和元描述(标签)至关重要。标题作为页面在搜索引擎结果页面中展示的重要信息,一定要包含核心关键词,并且要注意长度适中,一般建议控制在60个字符左右。例如,“最佳SEO优化教程 - 提升网站排名的实用技巧”这样的标题,既精准涵盖了“SEO优化”这一核心关键词,又通过富有吸引力的表述方式,激发了用户的点击欲望。而元描述则需要简洁明了地概括页面的主要内容,同时要具备一定的吸引力,以吸引用户点击进入页面。元描述的长度通常建议在150 - 160个字符之间。例如,“本教程详细介绍了SEO优化的各个方面,从基础概念到高级技巧,全方位帮助你提升网站在搜索引擎中的排名,获取更多的流量和曝光机会。”这样的元描述,既能让用户快速了解页面的核心内容,又能有效地引导用户点击进入页面进行深入阅读。 优化图片 对于网页中不可或缺的图片元素,进行优化处理是提升网站性能和SEO效果的重要环节。首先,要对图片的大小进行压缩处理,在尽可能降低文件体积的同时,确保图片的清晰度不受明显影响。你可以借助在线图片压缩工具,如TinyPNG(官网:https://tinypng.com/ ),或者专业的图形编辑软件,如Adobe Photoshop等,来完成图片的压缩工作。其次,为图片添加alt属性是必不可少的步骤。alt属性的作用是对图片的内容进行描述,当图片由于各种原因无法正常显示时,用户和搜索引擎可以通过alt属性的内容了解图片的大致信息。例如,对于一张展示SEO优化技巧的图片,alt属性可以设置为“SEO优化技巧图示”。这样,无论是用户还是搜索引擎,在遇到图片无法显示的情况时,都能通过alt属性获取到图片所传达的关键信息,从而保证了页面内容的完整性和可理解性。 创建XML网站地图 XML网站地图是一种能够帮助搜索引擎更好地抓取网站内容的重要工具。如果你使用的是WordPress网站,借助Yoast SEO插件(官网:https://yoast.com/wordpress/plugins/seo/ )就可以轻松生成XML网站地图。当然,你也可以选择自行编写代码来生成。在XML网站地图中,要全面、准确地列出网站的所有重要页面,包括文章页面、分类页面、产品页面等。完成网站地图的创建后,需要将其提交给各大搜索引擎,如百度站长平台(官网:https://ziyuan.baidu.com/ )、谷歌Search Console(官网:https://search.google.com/search - console )等。通过提交网站地图,搜索引擎能够及时、全面地发现和抓取网站的新内容,从而确保网站的页面能够在搜索引擎中得到及时的收录和更新,提高网站在搜索结果中的曝光率。 三、不开源程序的优化 分析现有代码 尽管面对不开源程序,我们无法直接对其代码进行修改,但我们可以对其现有代码进行深入细致的分析,从而了解其内部结构和运行机制。通过仔细查看页面的HTML、CSS和JavaScript代码,我们能够找出可能存在的影响SEO的因素。例如,是否存在大量的内联样式,这些内联样式可能会导致页面代码变得冗长繁杂,增加页面的加载时间;或者是否存在未经过优化的JavaScript代码,这些代码可能会占用过多的系统资源,影响页面的性能。如果发现页面中有大量的内联CSS样式,我们可以考虑与相关技术人员沟通,尝试将这些样式提取到外部CSS文件中,以优化页面代码结构,提高页面的加载速度和性能。 与开发者沟通 如果条件允许,积极与不开源程序的开发者进行沟通交流,是实现网站SEO优化的有效途径之一。在沟通时,要清晰、明确地向开发者阐述你的SEO优化需求。例如,你可以向开发者提出将动态URL修改为更有利于SEO的静态URL的请求,因为静态URL在搜索引擎的抓取和排名算法中往往具有更高的优先级。同时,你还可以请求开发者在页面中添加合适的元数据,如准确的页面标题、详细的元描述等,这些元数据对于提升页面在搜索引擎结果页面中的展示效果和点击率具有重要作用。开发者凭借其专业的技术知识和对程序的深入了解,可能会根据你的合理需求,对程序进行相应的调整和优化,从而为网站的SEO优化工作提供有力的支持。 利用第三方工具辅助优化 借助功能强大的第三方工具,能够有效地辅助提升不开源程序网站的SEO性能。以GTmetrix(官网:https://gtmetrix.com/ )为例,它是一款专业的网站性能分析工具,通过对网站的加载速度、页面性能等多个方面进行全面、深入的分析,为你提供详细的优化建议。你可以根据这些建议,采取针对性的优化措施,如优化图片质量和大小、压缩CSS和JavaScript文件、启用浏览器缓存等,从而显著提高网站的加载速度和用户体验。同时,百度站长平台(官网:https://ziyuan.baidu.com/ )和谷歌Search Console(官网:https://search.google.com/search - console )等工具也是不可或缺的。通过这些工具,你可以实时监测网站的收录情况、关键词排名等重要数据,及时发现网站在SEO方面存在的问题,并根据数据反馈进行相应的调整和优化,确保网站始终保持良好的SEO状态。 -
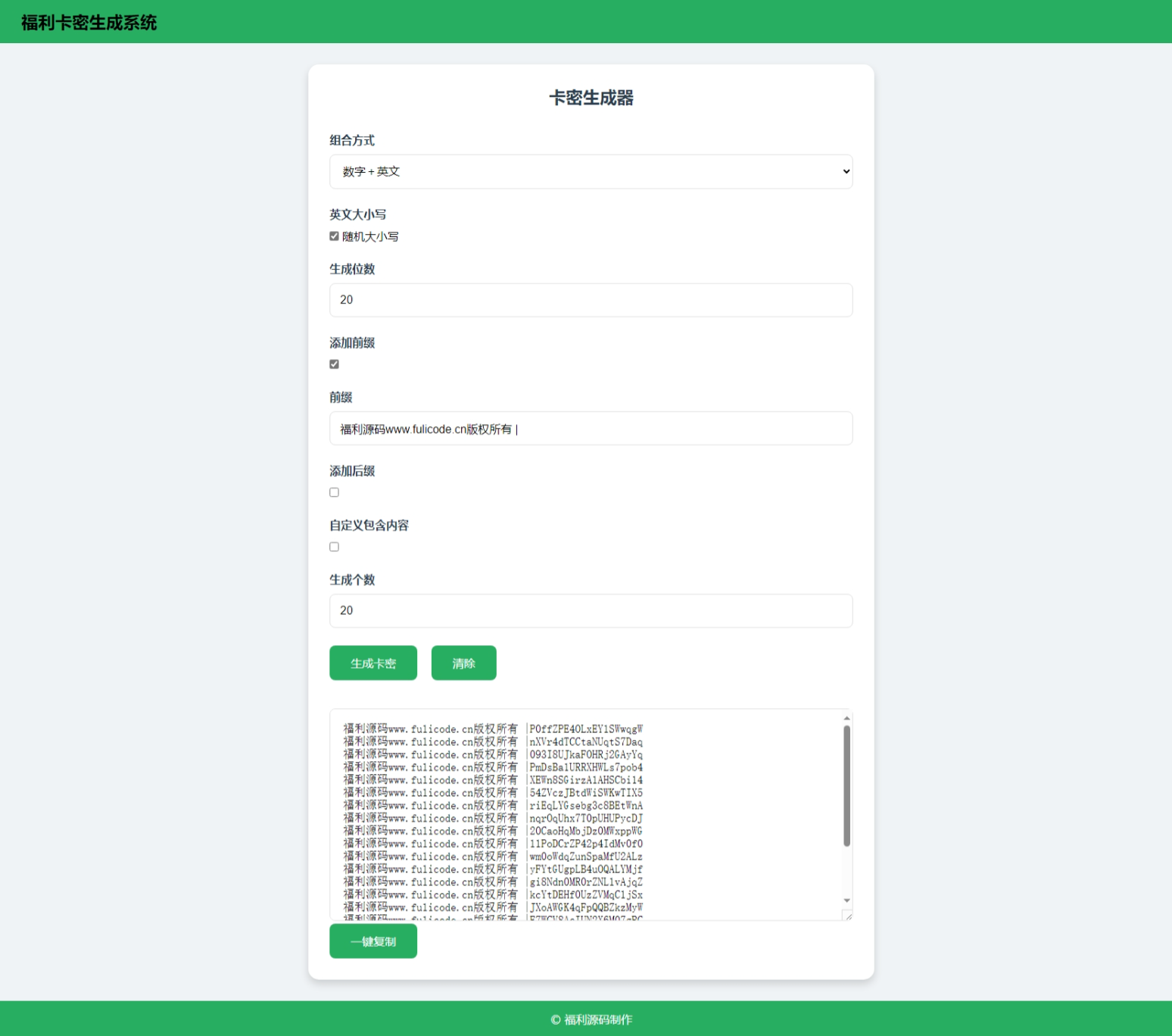
 福利卡密生成系统:功能强大、操作便捷的卡密生成首选工具 福利卡密生成系统:开启卡密生成新时代的强大引擎 前言 在数字化浪潮席卷全球的当下,卡密如同生活与工作中的无形钥匙,广泛渗透于各个领域。从游戏世界里充满惊喜的礼包兑换码,能让玩家获取珍稀道具、提升游戏体验;到软件领域保障版权与授权的激活码,确保软件合法使用与开发者权益;再到会员充值卡密,为用户开启专属服务的大门;以及各类促销活动中吸引消费者的券码,激发市场活力。在这样的背景下,一款卓越的卡密生成系统就显得尤为重要,它宛如一把万能钥匙,能为我们高效解决卡密相关的诸多难题。今天,我们就为大家重磅介绍一款堪称行业标杆的福利卡密生成系统。 工具预览 预览图片 初见福利卡密生成系统的界面,便能感受到其简洁与高效的设计理念。各个功能区域划分清晰,操作按钮布局合理,即使是初次接触的用户,也能在短时间内迅速熟悉并上手。这种直观的设计,不仅节省了用户的学习成本,更大大提升了操作效率,让卡密生成变得轻松愉悦。 丰富多样的组合方式 福利卡密生成系统为用户提供了琳琅满目的组合方式选择。无论你是倾向于简洁的仅数字卡密,适用于一些对安全性要求相对较低、操作便捷性优先的场景,如简单的活动抽奖码;还是追求稍具复杂性的仅英文卡密,常用于特定软件或平台的个性化标识;亦或是需要高度安全性的仅字符卡密,能有效抵御常规破解手段。 当然,如果你希望卡密具备更高的复杂度和安全性,系统还支持数字与英文、数字与字符以及数字、英文和字符三者混合的强大组合方式。以游戏领域为例,为了防止作弊和恶意破解,游戏礼包兑换码和道具激活码通常采用数字与字母混合的形式,这样的卡密组合大大增加了破解难度,保障了游戏的公平性和玩家的权益。而在一些简单的促销活动中,仅数字的卡密因其简单易记,能方便消费者快速输入使用,足以满足活动需求。 灵活的自定义设置 英文大小写随机 当你选择包含英文的卡密组合时,福利卡密生成系统的独特功能——英文大小写随机,将为你的卡密增添更多变数。只需轻轻勾选“随机大小写”复选框,系统在生成卡密过程中,会如同一位神奇的魔术师,随机将英文字母变幻为大写或小写形式。这一创新功能极大地拓展了卡密的组合可能性,使每一个生成的卡密都独一无二,犹如夜空中璀璨的繁星,各具特色。无论是用于保护重要软件的激活码,还是作为高端游戏的专属礼包码,这种随机大小写的卡密都能为其安全性提供坚实保障。 精确控制生成位数 在生成卡密的过程中,对卡密长度的精确控制至关重要。福利卡密生成系统充分考虑到这一点,赋予用户自由设定卡密长度的权力。无论你需要的是短短 6 位的简洁卡密,如一些临时性的验证码,方便用户快速输入且不易出错;还是长达数十位的复杂卡密,像专业软件的激活码或涉及高额交易的兑换码,需要极高的安全性和唯一性,福利卡密生成系统都能轻松胜任,精准满足你的需求。这种对生成位数的精确掌控,让用户在不同场景下都能游刃有余地使用卡密,既保证了便捷性,又兼顾了安全性。 添加前缀和后缀 为了满足用户在不同场景下对卡密分类管理和个性化标识的需求,福利卡密生成系统特别设置了添加前缀和后缀的功能。你可以根据实际情况,为所有卡密添加公司名称的缩写作为前缀,这样在大量卡密中,能一眼识别出所属公司的卡密,方便管理和统计。例如,某大型游戏公司在举办活动时,为所有游戏礼包兑换码添加公司名称缩写“GOC”作为前缀,不仅便于内部管理,也增强了品牌辨识度。 或者添加活动的特定标识作为后缀,如活动开始日期、活动主题关键词等。比如,在一次电商平台的“双 11”促销活动中,所有优惠券码都添加了“1111”作为后缀,方便商家和用户快速识别该卡密所属的活动。而且,通过勾选相应的复选框,你可以轻松选择是否添加前缀和后缀,操作过程简单直观,即使是电脑操作不太熟练的用户也能轻松完成。 自定义包含内容 福利卡密生成系统的自定义包含内容功能,为用户提供了更加个性化的卡密生成体验。你可以根据自身需求,输入特定的字符或字符串,系统会如同一位贴心的助手,按照你的要求巧妙地将其插入到卡密中。如果你希望卡密中包含特定的关键词,如公司的核心业务词汇、产品名称等,用于品牌推广或特定业务场景;或者是一些特殊的标识,如项目编号、团队代码等,方便在特定范围内进行识别和管理,都可以通过这一功能轻松实现。 同时,系统还贴心地提供了“拆开”和“不拆开”两种插入方式。当选择“不拆开”时,输入的内容会完整地插入到卡密的指定位置;而选择“拆开”时,系统会将输入内容巧妙地分散在卡密中,进一步增加卡密的随机性和复杂性。这种灵活多样的插入方式,让用户能够根据实际情况,打造出最符合自己需求的卡密。 便捷的操作体验 简单易用的界面 福利卡密生成系统的界面设计遵循简洁明了的原则,整个页面布局合理,各个功能模块一目了然。从组合方式的选择区域,到自定义设置的各个选项,再到生成和复制按钮,都经过精心布局,方便用户快速找到所需功能。无论是毫无技术背景的小白用户,初次接触卡密生成工作,面对复杂的需求感到迷茫;还是经验丰富的专业人士,追求高效快捷的操作体验,福利卡密生成系统都能让他们迅速上手,轻松完成卡密的生成操作。这种简单易用的界面设计,不仅提升了用户的工作效率,还让用户在使用过程中感受到愉悦和便捷。 一键生成与复制 在你完成所有的设置后,只需轻轻点击“生成卡密”按钮,福利卡密生成系统就会如同一位训练有素的超级助手,瞬间根据你的设置快速生成相应的卡密,并将其清晰地显示在大的文本框中。整个生成过程快速高效,几乎无需等待,让你感受到科技的强大力量。 而且,如果你需要将生成的卡密用于其他地方,无论是粘贴到游戏兑换界面、软件激活窗口,还是分享给合作伙伴,只需点击“一键复制”按钮,系统会立即将卡密快速复制到剪贴板,方便你随时粘贴使用。这种一键式的操作设计,极大地简化了卡密的使用流程,节省了用户的时间和精力。同时,系统还贴心地提供了“清除”按钮,方便你在需要重新设置时,一键清空输入内容,轻松开启新的卡密生成之旅。 弹窗提示 为了让用户更好地了解操作结果,及时掌握卡密生成和复制过程中的各种情况,福利卡密生成系统在关键操作后会弹出清晰明了的提示框。当你成功生成卡密时,一个充满喜悦的“卡密生成成功”提示框会及时弹出,让你第一时间得知操作结果,安心准备下一步使用。 当你复制卡密成功时,系统会温馨提示“卡密已复制到剪贴板”,让你无需再担心复制是否成功,直接可以进行粘贴操作。如果出现错误,如输入的生成位数无效,系统也会弹出相应的提示框,详细告知你错误原因,并指导你进行正确的操作。这种贴心的弹窗提示功能,就像一位随时陪伴在你身边的小助手,时刻为你提供帮助和指引,让你的操作过程更加顺畅。 广泛的应用场景 游戏行业 在充满活力与竞争的游戏行业中,福利卡密生成系统扮演着不可或缺的重要角色。游戏开发者可以利用它生成丰富多样的游戏礼包兑换码,这些兑换码可以包含各种珍稀道具、游戏币、角色皮肤等,吸引玩家参与游戏活动,提升玩家的游戏体验和满意度。同时,还能生成游戏内道具激活码,为玩家解锁特殊的游戏道具,增加游戏的趣味性和挑战性。 通过发放不同类型的卡密,游戏开发者能够举办各种精彩纷呈的促销活动,如限时礼包、节日特惠等,吸引大量玩家参与,有效提高游戏的活跃度和用户粘性。例如,某热门手游在春节期间,通过福利卡密生成系统生成了大量包含春节专属皮肤和丰厚游戏道具的礼包兑换码,引发了玩家的热烈追捧,游戏在线人数大幅提升,成功营造了浓厚的节日氛围,增强了玩家对游戏的喜爱和忠诚度。 软件行业 在软件行业,福利卡密生成系统是软件开发者保护版权、实现软件授权和销售的得力助手。软件开发者可以利用该系统生成具有高度安全性和唯一性的软件激活码,只有通过输入正确激活码的用户才能合法使用软件,从而有效防止盗版软件的泛滥,保障软件开发者的辛勤劳动成果和合法权益。 同时,软件开发者还可以根据不同的销售策略和用户群体,灵活设置卡密的组合方式和位数。比如,针对个人用户的基础版软件,可以生成相对简单易记的激活码;而对于企业用户的专业版软件,则生成更为复杂、安全性更高的激活码。通过这种方式,软件开发者能够更好地管理软件的销售和授权,推动软件行业的健康发展。 电商和营销领域 在电商平台和各类营销活动的广阔天地中,福利卡密生成系统同样大显身手。商家可以借助它生成各种优惠券码、折扣码等,通过发放这些卡密来吸引顾客购买商品,提高销售额。例如,在电商平台的“618”购物狂欢节期间,众多商家利用福利卡密生成系统生成了大量面额不等的优惠券码,吸引了海量消费者前来购物,销售额实现了大幅增长。 而且,这些卡密还方便商家对活动进行精细化管理和统计。商家可以通过卡密的前缀、后缀或自定义内容,对不同类型的活动、不同批次的优惠券进行分类标识,便于统计活动效果和分析用户行为。同时,通过系统生成的卡密具有唯一性,能够有效防止优惠券的滥用和盗用,保障商家的利益。 下载 123云盘下载福利卡密生成系统 下载地址:https://www.123684.com/s/rCKrjv-1ab8d 提取码: 结语 综上所述,福利卡密生成系统凭借其丰富的功能、便捷的操作和广泛的应用场景,无疑成为了卡密生成领域的强大利器。无论是个人用户在日常生活中偶尔需要生成卡密,还是企业用户在商业活动中大规模使用卡密,都能从这款系统中获得全方位的支持和帮助。 如果你正在为卡密生成的问题而烦恼,无论是卡密的安全性、个性化需求,还是操作的便捷性,不妨试试福利卡密生成系统。相信它一定会以其卓越的性能和贴心的服务,给你带来意想不到的惊喜,成为你在卡密生成道路上的最佳伙伴。
福利卡密生成系统:功能强大、操作便捷的卡密生成首选工具 福利卡密生成系统:开启卡密生成新时代的强大引擎 前言 在数字化浪潮席卷全球的当下,卡密如同生活与工作中的无形钥匙,广泛渗透于各个领域。从游戏世界里充满惊喜的礼包兑换码,能让玩家获取珍稀道具、提升游戏体验;到软件领域保障版权与授权的激活码,确保软件合法使用与开发者权益;再到会员充值卡密,为用户开启专属服务的大门;以及各类促销活动中吸引消费者的券码,激发市场活力。在这样的背景下,一款卓越的卡密生成系统就显得尤为重要,它宛如一把万能钥匙,能为我们高效解决卡密相关的诸多难题。今天,我们就为大家重磅介绍一款堪称行业标杆的福利卡密生成系统。 工具预览 预览图片 初见福利卡密生成系统的界面,便能感受到其简洁与高效的设计理念。各个功能区域划分清晰,操作按钮布局合理,即使是初次接触的用户,也能在短时间内迅速熟悉并上手。这种直观的设计,不仅节省了用户的学习成本,更大大提升了操作效率,让卡密生成变得轻松愉悦。 丰富多样的组合方式 福利卡密生成系统为用户提供了琳琅满目的组合方式选择。无论你是倾向于简洁的仅数字卡密,适用于一些对安全性要求相对较低、操作便捷性优先的场景,如简单的活动抽奖码;还是追求稍具复杂性的仅英文卡密,常用于特定软件或平台的个性化标识;亦或是需要高度安全性的仅字符卡密,能有效抵御常规破解手段。 当然,如果你希望卡密具备更高的复杂度和安全性,系统还支持数字与英文、数字与字符以及数字、英文和字符三者混合的强大组合方式。以游戏领域为例,为了防止作弊和恶意破解,游戏礼包兑换码和道具激活码通常采用数字与字母混合的形式,这样的卡密组合大大增加了破解难度,保障了游戏的公平性和玩家的权益。而在一些简单的促销活动中,仅数字的卡密因其简单易记,能方便消费者快速输入使用,足以满足活动需求。 灵活的自定义设置 英文大小写随机 当你选择包含英文的卡密组合时,福利卡密生成系统的独特功能——英文大小写随机,将为你的卡密增添更多变数。只需轻轻勾选“随机大小写”复选框,系统在生成卡密过程中,会如同一位神奇的魔术师,随机将英文字母变幻为大写或小写形式。这一创新功能极大地拓展了卡密的组合可能性,使每一个生成的卡密都独一无二,犹如夜空中璀璨的繁星,各具特色。无论是用于保护重要软件的激活码,还是作为高端游戏的专属礼包码,这种随机大小写的卡密都能为其安全性提供坚实保障。 精确控制生成位数 在生成卡密的过程中,对卡密长度的精确控制至关重要。福利卡密生成系统充分考虑到这一点,赋予用户自由设定卡密长度的权力。无论你需要的是短短 6 位的简洁卡密,如一些临时性的验证码,方便用户快速输入且不易出错;还是长达数十位的复杂卡密,像专业软件的激活码或涉及高额交易的兑换码,需要极高的安全性和唯一性,福利卡密生成系统都能轻松胜任,精准满足你的需求。这种对生成位数的精确掌控,让用户在不同场景下都能游刃有余地使用卡密,既保证了便捷性,又兼顾了安全性。 添加前缀和后缀 为了满足用户在不同场景下对卡密分类管理和个性化标识的需求,福利卡密生成系统特别设置了添加前缀和后缀的功能。你可以根据实际情况,为所有卡密添加公司名称的缩写作为前缀,这样在大量卡密中,能一眼识别出所属公司的卡密,方便管理和统计。例如,某大型游戏公司在举办活动时,为所有游戏礼包兑换码添加公司名称缩写“GOC”作为前缀,不仅便于内部管理,也增强了品牌辨识度。 或者添加活动的特定标识作为后缀,如活动开始日期、活动主题关键词等。比如,在一次电商平台的“双 11”促销活动中,所有优惠券码都添加了“1111”作为后缀,方便商家和用户快速识别该卡密所属的活动。而且,通过勾选相应的复选框,你可以轻松选择是否添加前缀和后缀,操作过程简单直观,即使是电脑操作不太熟练的用户也能轻松完成。 自定义包含内容 福利卡密生成系统的自定义包含内容功能,为用户提供了更加个性化的卡密生成体验。你可以根据自身需求,输入特定的字符或字符串,系统会如同一位贴心的助手,按照你的要求巧妙地将其插入到卡密中。如果你希望卡密中包含特定的关键词,如公司的核心业务词汇、产品名称等,用于品牌推广或特定业务场景;或者是一些特殊的标识,如项目编号、团队代码等,方便在特定范围内进行识别和管理,都可以通过这一功能轻松实现。 同时,系统还贴心地提供了“拆开”和“不拆开”两种插入方式。当选择“不拆开”时,输入的内容会完整地插入到卡密的指定位置;而选择“拆开”时,系统会将输入内容巧妙地分散在卡密中,进一步增加卡密的随机性和复杂性。这种灵活多样的插入方式,让用户能够根据实际情况,打造出最符合自己需求的卡密。 便捷的操作体验 简单易用的界面 福利卡密生成系统的界面设计遵循简洁明了的原则,整个页面布局合理,各个功能模块一目了然。从组合方式的选择区域,到自定义设置的各个选项,再到生成和复制按钮,都经过精心布局,方便用户快速找到所需功能。无论是毫无技术背景的小白用户,初次接触卡密生成工作,面对复杂的需求感到迷茫;还是经验丰富的专业人士,追求高效快捷的操作体验,福利卡密生成系统都能让他们迅速上手,轻松完成卡密的生成操作。这种简单易用的界面设计,不仅提升了用户的工作效率,还让用户在使用过程中感受到愉悦和便捷。 一键生成与复制 在你完成所有的设置后,只需轻轻点击“生成卡密”按钮,福利卡密生成系统就会如同一位训练有素的超级助手,瞬间根据你的设置快速生成相应的卡密,并将其清晰地显示在大的文本框中。整个生成过程快速高效,几乎无需等待,让你感受到科技的强大力量。 而且,如果你需要将生成的卡密用于其他地方,无论是粘贴到游戏兑换界面、软件激活窗口,还是分享给合作伙伴,只需点击“一键复制”按钮,系统会立即将卡密快速复制到剪贴板,方便你随时粘贴使用。这种一键式的操作设计,极大地简化了卡密的使用流程,节省了用户的时间和精力。同时,系统还贴心地提供了“清除”按钮,方便你在需要重新设置时,一键清空输入内容,轻松开启新的卡密生成之旅。 弹窗提示 为了让用户更好地了解操作结果,及时掌握卡密生成和复制过程中的各种情况,福利卡密生成系统在关键操作后会弹出清晰明了的提示框。当你成功生成卡密时,一个充满喜悦的“卡密生成成功”提示框会及时弹出,让你第一时间得知操作结果,安心准备下一步使用。 当你复制卡密成功时,系统会温馨提示“卡密已复制到剪贴板”,让你无需再担心复制是否成功,直接可以进行粘贴操作。如果出现错误,如输入的生成位数无效,系统也会弹出相应的提示框,详细告知你错误原因,并指导你进行正确的操作。这种贴心的弹窗提示功能,就像一位随时陪伴在你身边的小助手,时刻为你提供帮助和指引,让你的操作过程更加顺畅。 广泛的应用场景 游戏行业 在充满活力与竞争的游戏行业中,福利卡密生成系统扮演着不可或缺的重要角色。游戏开发者可以利用它生成丰富多样的游戏礼包兑换码,这些兑换码可以包含各种珍稀道具、游戏币、角色皮肤等,吸引玩家参与游戏活动,提升玩家的游戏体验和满意度。同时,还能生成游戏内道具激活码,为玩家解锁特殊的游戏道具,增加游戏的趣味性和挑战性。 通过发放不同类型的卡密,游戏开发者能够举办各种精彩纷呈的促销活动,如限时礼包、节日特惠等,吸引大量玩家参与,有效提高游戏的活跃度和用户粘性。例如,某热门手游在春节期间,通过福利卡密生成系统生成了大量包含春节专属皮肤和丰厚游戏道具的礼包兑换码,引发了玩家的热烈追捧,游戏在线人数大幅提升,成功营造了浓厚的节日氛围,增强了玩家对游戏的喜爱和忠诚度。 软件行业 在软件行业,福利卡密生成系统是软件开发者保护版权、实现软件授权和销售的得力助手。软件开发者可以利用该系统生成具有高度安全性和唯一性的软件激活码,只有通过输入正确激活码的用户才能合法使用软件,从而有效防止盗版软件的泛滥,保障软件开发者的辛勤劳动成果和合法权益。 同时,软件开发者还可以根据不同的销售策略和用户群体,灵活设置卡密的组合方式和位数。比如,针对个人用户的基础版软件,可以生成相对简单易记的激活码;而对于企业用户的专业版软件,则生成更为复杂、安全性更高的激活码。通过这种方式,软件开发者能够更好地管理软件的销售和授权,推动软件行业的健康发展。 电商和营销领域 在电商平台和各类营销活动的广阔天地中,福利卡密生成系统同样大显身手。商家可以借助它生成各种优惠券码、折扣码等,通过发放这些卡密来吸引顾客购买商品,提高销售额。例如,在电商平台的“618”购物狂欢节期间,众多商家利用福利卡密生成系统生成了大量面额不等的优惠券码,吸引了海量消费者前来购物,销售额实现了大幅增长。 而且,这些卡密还方便商家对活动进行精细化管理和统计。商家可以通过卡密的前缀、后缀或自定义内容,对不同类型的活动、不同批次的优惠券进行分类标识,便于统计活动效果和分析用户行为。同时,通过系统生成的卡密具有唯一性,能够有效防止优惠券的滥用和盗用,保障商家的利益。 下载 123云盘下载福利卡密生成系统 下载地址:https://www.123684.com/s/rCKrjv-1ab8d 提取码: 结语 综上所述,福利卡密生成系统凭借其丰富的功能、便捷的操作和广泛的应用场景,无疑成为了卡密生成领域的强大利器。无论是个人用户在日常生活中偶尔需要生成卡密,还是企业用户在商业活动中大规模使用卡密,都能从这款系统中获得全方位的支持和帮助。 如果你正在为卡密生成的问题而烦恼,无论是卡密的安全性、个性化需求,还是操作的便捷性,不妨试试福利卡密生成系统。相信它一定会以其卓越的性能和贴心的服务,给你带来意想不到的惊喜,成为你在卡密生成道路上的最佳伙伴。 -
 HTML 跳转页面源码分享 | 打造美观高效的跳转体验 分享一个简单而美观的HTML跳转页面源码 在网页开发中,我们经常会遇到需要实现页面跳转的场景,比如引导用户从一个临时页面跳转到正式的网站页面。今天就来给大家分享一个简单且美观的HTML跳转页面源码,它不仅能实现基本的跳转功能,还通过精心设计的样式和动画效果,给用户带来良好的视觉体验。 效果预览 效果预览图片 一、功能介绍 这个HTML页面主要实现了在指定时间后自动跳转到目标网址的功能。同时,页面整体经过美化,具有渐变背景、淡入动画、加载提示等元素,使页面看起来更加生动和专业。 二、关键代码解析 (一)HTML结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>即将跳转</title> <style> /* 通用样式重置,去除浏览器默认样式差异 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 整体页面背景样式 */ body { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #fdfcfb, #e2d1c3); display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; animation: fadeInBg 1.2s ease forwards; } /* 背景渐变动画 */ @keyframes fadeInBg { from { opacity: 0; } to { opacity: 1; } } /* 包裹提示内容的容器样式 */ .container { max-width: 450px; background-color: rgba(255, 255, 255, 0.9); border-radius: 20px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15); padding: 45px; text-align: center; animation: fadeInContainer 1.2s ease 0.3s forwards; opacity: 0; } /* 容器淡入动画 */ @keyframes fadeInContainer { from { opacity: 0; transform: translateY(30px); } to { opacity: 1; transform: translateY(0); } } h1 { color: #333; font-size: 32px; margin-bottom: 25px; font-weight: 700; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); } p { color: #666; font-size: 20px; line-height: 1.6; margin-bottom: 35px; } /* 加载动画样式 */ .loader { border: 6px solid #f5f5f5; border-top: 6px solid #3498db; border-radius: 50%; width: 50px; height: 50px; animation: spin 1.5s linear infinite; margin: 0 auto 25px; } /* 加载动画旋转效果 */ @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } </style> <script> // 目标网址,此处定义为https://www.fulicode.cn,可根据实际需求修改此处的网址 const targetUrl = 'https://www.fulicode.cn'; // 定义跳转秒数变量,这里设置为1秒,可根据需求修改此值 const jumpSeconds = 1; window.onload = function () { // 页面加载完成后启动定时器,按照设定的秒数跳转到目标网址 setTimeout(() => { window.location.href = targetUrl; }, jumpSeconds * 1000); }; </script> </head> <body> <div class="container"> <div class="loader"></div> <h1>页面正在加载,即将跳转...</h1> <p>请稍作等待,精彩内容即将呈现。</p> </div> </body> </html>(二)CSS样式 通用样式重置:使用*选择器,将所有元素的内外边距设置为0,并将盒模型设置为border - box,确保在不同浏览器下样式的一致性。 页面背景: 为body元素设置了线性渐变背景background: linear-gradient(135deg, #fdfcfb, #e2d1c3),从浅米色到淡黄色的渐变,营造出柔和的视觉效果。 通过display: flex、justify-content: center和align-items: center使页面内容在水平和垂直方向上都居中显示。 min - height: 100vh确保页面高度至少为视口高度,overflow: hidden隐藏溢出内容,避免出现滚动条。同时,定义了fadeInBg动画,使背景在1.2秒内从透明淡入到不透明。 内容容器: .container类定义了包裹提示内容的容器样式。设置了最大宽度max - width: 450px,背景色为带有透明度的白色background - color: rgba(255, 255, 255, 0.9),增加了通透感。 边框使用border - radius: 20px设置为圆角,box - shadow: 0 10px 20px rgba(0, 0, 0, 0.15)添加了阴影效果,使容器更具立体感。 容器具有fadeInContainer动画,在页面加载0.3秒后开始,1.2秒内从上方移动并淡入显示。 文字样式: h1标题设置了字体大小32px、颜色#333、加粗font - weight: 700以及文字阴影text - shadow: 1px 1px 3px rgba(0, 0, 0, 0.1),使其更加醒目。 p段落文字设置了字体大小20px、颜色#666和行间距line - height: 1.6,保证了良好的可读性。 加载动画: .loader类创建了一个加载动画,通过设置圆形边框border: 6px solid #f5f5f5; border - top: 6px solid #3498db,顶部边框为蓝色,其余为浅灰色。 使用animation: spin 1.5s linear infinite定义了旋转动画,使加载图标以1.5秒的周期无限旋转。 (三)JavaScript逻辑 变量定义: 定义了targetUrl变量存储目标跳转网址,初始值为https://www.fulicode.cn,可以根据实际需求轻松修改。 定义了jumpSeconds变量设置跳转前等待的秒数,默认为1秒,也可按需调整。 页面跳转逻辑: 使用window.onload事件监听页面加载完成。 当页面加载完成后,通过setTimeout函数启动定时器,在jumpSeconds秒后(乘以1000转换为毫秒),使用window.location.href将页面跳转到targetUrl指定的网址。 三、使用方法 将上述代码复制到一个文本编辑器中。 根据自己的需求修改targetUrl变量为你想要跳转的目标网址。 可以调整jumpSeconds变量来改变跳转前的等待时间。 保存文件,将文件扩展名修改为.html。 用浏览器打开该HTML文件,即可看到效果。 通过这个简单的HTML跳转页面源码,你可以快速搭建一个美观且实用的跳转页面。无论是用于网站的临时过渡页面,还是引导用户进入特定页面,都能为用户带来不错的体验。希望这个源码分享对你有所帮助!如果你在使用过程中有任何问题,或者有更好的优化建议,欢迎交流分享。
HTML 跳转页面源码分享 | 打造美观高效的跳转体验 分享一个简单而美观的HTML跳转页面源码 在网页开发中,我们经常会遇到需要实现页面跳转的场景,比如引导用户从一个临时页面跳转到正式的网站页面。今天就来给大家分享一个简单且美观的HTML跳转页面源码,它不仅能实现基本的跳转功能,还通过精心设计的样式和动画效果,给用户带来良好的视觉体验。 效果预览 效果预览图片 一、功能介绍 这个HTML页面主要实现了在指定时间后自动跳转到目标网址的功能。同时,页面整体经过美化,具有渐变背景、淡入动画、加载提示等元素,使页面看起来更加生动和专业。 二、关键代码解析 (一)HTML结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>即将跳转</title> <style> /* 通用样式重置,去除浏览器默认样式差异 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 整体页面背景样式 */ body { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #fdfcfb, #e2d1c3); display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; animation: fadeInBg 1.2s ease forwards; } /* 背景渐变动画 */ @keyframes fadeInBg { from { opacity: 0; } to { opacity: 1; } } /* 包裹提示内容的容器样式 */ .container { max-width: 450px; background-color: rgba(255, 255, 255, 0.9); border-radius: 20px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15); padding: 45px; text-align: center; animation: fadeInContainer 1.2s ease 0.3s forwards; opacity: 0; } /* 容器淡入动画 */ @keyframes fadeInContainer { from { opacity: 0; transform: translateY(30px); } to { opacity: 1; transform: translateY(0); } } h1 { color: #333; font-size: 32px; margin-bottom: 25px; font-weight: 700; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); } p { color: #666; font-size: 20px; line-height: 1.6; margin-bottom: 35px; } /* 加载动画样式 */ .loader { border: 6px solid #f5f5f5; border-top: 6px solid #3498db; border-radius: 50%; width: 50px; height: 50px; animation: spin 1.5s linear infinite; margin: 0 auto 25px; } /* 加载动画旋转效果 */ @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } </style> <script> // 目标网址,此处定义为https://www.fulicode.cn,可根据实际需求修改此处的网址 const targetUrl = 'https://www.fulicode.cn'; // 定义跳转秒数变量,这里设置为1秒,可根据需求修改此值 const jumpSeconds = 1; window.onload = function () { // 页面加载完成后启动定时器,按照设定的秒数跳转到目标网址 setTimeout(() => { window.location.href = targetUrl; }, jumpSeconds * 1000); }; </script> </head> <body> <div class="container"> <div class="loader"></div> <h1>页面正在加载,即将跳转...</h1> <p>请稍作等待,精彩内容即将呈现。</p> </div> </body> </html>(二)CSS样式 通用样式重置:使用*选择器,将所有元素的内外边距设置为0,并将盒模型设置为border - box,确保在不同浏览器下样式的一致性。 页面背景: 为body元素设置了线性渐变背景background: linear-gradient(135deg, #fdfcfb, #e2d1c3),从浅米色到淡黄色的渐变,营造出柔和的视觉效果。 通过display: flex、justify-content: center和align-items: center使页面内容在水平和垂直方向上都居中显示。 min - height: 100vh确保页面高度至少为视口高度,overflow: hidden隐藏溢出内容,避免出现滚动条。同时,定义了fadeInBg动画,使背景在1.2秒内从透明淡入到不透明。 内容容器: .container类定义了包裹提示内容的容器样式。设置了最大宽度max - width: 450px,背景色为带有透明度的白色background - color: rgba(255, 255, 255, 0.9),增加了通透感。 边框使用border - radius: 20px设置为圆角,box - shadow: 0 10px 20px rgba(0, 0, 0, 0.15)添加了阴影效果,使容器更具立体感。 容器具有fadeInContainer动画,在页面加载0.3秒后开始,1.2秒内从上方移动并淡入显示。 文字样式: h1标题设置了字体大小32px、颜色#333、加粗font - weight: 700以及文字阴影text - shadow: 1px 1px 3px rgba(0, 0, 0, 0.1),使其更加醒目。 p段落文字设置了字体大小20px、颜色#666和行间距line - height: 1.6,保证了良好的可读性。 加载动画: .loader类创建了一个加载动画,通过设置圆形边框border: 6px solid #f5f5f5; border - top: 6px solid #3498db,顶部边框为蓝色,其余为浅灰色。 使用animation: spin 1.5s linear infinite定义了旋转动画,使加载图标以1.5秒的周期无限旋转。 (三)JavaScript逻辑 变量定义: 定义了targetUrl变量存储目标跳转网址,初始值为https://www.fulicode.cn,可以根据实际需求轻松修改。 定义了jumpSeconds变量设置跳转前等待的秒数,默认为1秒,也可按需调整。 页面跳转逻辑: 使用window.onload事件监听页面加载完成。 当页面加载完成后,通过setTimeout函数启动定时器,在jumpSeconds秒后(乘以1000转换为毫秒),使用window.location.href将页面跳转到targetUrl指定的网址。 三、使用方法 将上述代码复制到一个文本编辑器中。 根据自己的需求修改targetUrl变量为你想要跳转的目标网址。 可以调整jumpSeconds变量来改变跳转前的等待时间。 保存文件,将文件扩展名修改为.html。 用浏览器打开该HTML文件,即可看到效果。 通过这个简单的HTML跳转页面源码,你可以快速搭建一个美观且实用的跳转页面。无论是用于网站的临时过渡页面,还是引导用户进入特定页面,都能为用户带来不错的体验。希望这个源码分享对你有所帮助!如果你在使用过程中有任何问题,或者有更好的优化建议,欢迎交流分享。 -
 巧用 Bing 网站管理员工具,快速提升网站 Bing 权重 巧用Bing网站管理员工具,快速提升网站Bing权重 在互联网蓬勃发展的当下,网站的权重已然成为衡量其在网络世界中影响力的关键指标。无论是企业希望通过网站拓展业务、提升品牌知名度,还是个人期望凭借网站分享知识、展示才华,高权重的网站都能带来更多的流量与曝光机会。Bing作为全球知名的搜索引擎,其网站管理员工具蕴含着一系列强大且实用的功能,为我们提升网站在Bing搜索引擎中的权重提供了有效途径。接下来,就为大家详细剖析如何巧妙运用这些工具,实现网站权重的快速提升。 一、基础设置与验证 (一)注册与登录 如果你是完全的新手,不用担心,注册和登录Bing网站管理员工具非常简单。首先,打开你常用的浏览器,在地址栏中准确输入Bing网站管理员工具的官方网站网址https://www.bing.com/webmasters/ 。等页面加载完成后,你会看到一个很清晰的登录与注册界面。Bing借助微软账号体系,给我们带来了极大的便利。要是你已经有了Outlook邮箱账号、OneDrive账号或者Xbox Live账号等,都能直接用来登录Bing网站管理员工具,不用再重新注册,节省了很多时间。整个过程一般几分钟就能完成,这样你就能快速开启网站管理的第一步啦。 (二)网站所有权验证 成功登录后,验证网站所有权是必须要做的重要一步,只有通过验证,你才能使用Bing网站管理员工具的全部功能。Bing提供了好几种验证方式,不管你懂不懂技术,都能找到适合自己的方法。 HTML文件上传验证:选这种方式的话,Bing会生成一个专门的HTML文件,里面包含了验证网站所有权的关键信息。然后,你要通过网站的文件管理系统,把这个文件上传到网站的根目录。不同的网站建设平台找根目录的方法不太一样。比如在一些虚拟主机控制面板里,通过文件管理器进到网站的主目录,这个主目录就是根目录。上传完后,回到Bing网站管理员工具的验证页面https://www.bing.com/webmasters/verification ,点击验证按钮,Bing会用特定的算法检查网站根目录里有没有这个文件,来确认你对网站的所有权。整个上传和验证过程,熟练的话可能十几分钟就能搞定,新手可能需要半小时左右。 HTML标签验证:这种方法需要你在网站首页的HTML代码的Head部分添加Bing提供的meta标签。如果你对HTML代码有点了解,操作起来就不难。你可以在网站的后台管理系统里,找“主题设置”“自定义代码”等相关选项,找到编辑网站首页HTML代码的入口。把Bing提供的meta标签完整准确地粘贴到Head部分,保存好更改后,Bing就能通过扫描网页代码来验证网站所有权了。在Bing网站管理员工具中关于HTML标签验证的说明页面https://www.bing.com/webmasters/help/how-to-verify-your-site-4432740 有详细指导。这个过程大概需要20 - 30分钟,主要时间花在找代码入口和粘贴标签上。 DNS验证:DNS验证相对来说技术要求高一些。它涉及到对网站域名系统(DNS)的设置。Bing会给你一个特定的DNS记录值,你得登录到域名注册商的管理界面,在DNS设置区域添加一条新记录。记录的类型、名称和值都要按Bing的要求准确填写。添加完后,因为DNS系统在全球传播需要时间,一般几分钟到几小时不等,Bing会在传播完成后进行验证。Bing网站管理员工具中关于DNS验证的帮助页面https://www.bing.com/webmasters/help/dns-verification-3f0c574 能为你提供更多指引。所以从开始设置到完成验证,可能需要几个小时甚至一天的时间,具体要看DNS传播的速度。 网站所有权验证图片 二、网站地图提交与优化 (一)生成网站地图 网站地图就像一张详细的地图,能让搜索引擎清楚地知道网站的结构和内容分布,是搜索引擎高效抓取网站的重要依据。 WordPress建站系统:如果你的网站是用WordPress搭建的,Yoast SEO插件是生成网站地图的好帮手。你可以在WordPress的插件市场https://wordpress.org/plugins/ 里搜索Yoast SEO,然后安装并激活它。安装好后,在插件的设置界面很容易就能找到网站地图生成的相关选项。Yoast SEO不仅能自动扫描网站的页面、文章、分类等内容,生成全面的XML网站地图,还能让你进行很多优化设置。比如,你可以设置哪些页面或内容类型要包含在网站地图里,哪些可以不包含;还能调整页面在地图中的优先级,把重要的页面优先级设高一点,让搜索引擎优先抓取。整个安装插件和生成网站地图的过程,快的话十几分钟,慢的话半小时也能完成。 其他建站系统或独立网站:要是你的网站是用其他建站系统或者是独立开发的,在线网站地图生成工具是个不错的选择。像XML - Sitemaps.comhttps://www.xml-sitemaps.com/ 等就是很有名的在线工具。使用的时候,你只要在工具的界面输入网站的网址,选择要包含的页面类型,比如所有页面或者只是特定目录下的页面,再设置一下页面更新频率等参数,工具就会根据你给的信息,生成符合标准的XML网站地图。生成的地图文件可以下载保存到本地,留着后面提交用。这个过程大概20分钟左右就能完成,主要是填写信息和等待生成地图的时间。 (二)提交网站地图 在Bing网站管理员工具的操作界面里,仔细找“网站地图”相关选项,这个选项一般在“网站配置”“索引”等相关菜单下面,具体可参考https://www.bing.com/webmasters/sitemaps 。找到后,点击进入提交页面,把之前生成好的网站地图的URL地址准确地填到指定的输入框里,然后点击提交按钮。提交成功后,Bing搜索引擎会马上启动抓取程序,按照网站地图里列出的链接,有计划地抓取网站的页面内容。一般提交后,Bing会在几小时到一天内开始抓取,不过要让网站所有页面都被索引收录,可能需要几天到几周的时间,这要看网站的规模和内容更新情况。 网站地图提交图片 三、优化网站内容与结构 (一)关键词研究与布局 利用关键词研究工具:Bing网站管理员工具里的关键词研究工具非常好用。你可以在https://www.bing.com/webmasters/keywords 进入该工具界面,输入和你网站主题紧密相关的核心词汇,比如你的网站是卖户外运动装备的,就可以输入“户外运动装备”“登山鞋”“露营帐篷”等。工具很快就会给你一堆有价值的数据。 搜索量:这个数据能告诉你这个关键词在Bing搜索引擎上被用户搜索的次数,搜索量越高,说明这个词越热门,潜在的用户需求也就越大。 竞争程度:它反映了这个关键词在搜索引擎结果页面(SERP)上的竞争激烈程度。竞争程度高,就意味着很多网站都在争这个关键词的排名,优化起来难度大;竞争程度低的话,你就更有机会获得好的排名。 相关衍生关键词:工具还会给出和你输入关键词相关的其他词汇,这些可能是用户搜索时用的变体、近义词或者相关的长尾关键词。比如你输入“登山鞋”,可能就会出现“防水登山鞋”“男士登山鞋品牌推荐”等。这个关键词研究过程,每次输入不同关键词进行查询分析,大概10 - 15分钟就能完成一次。 选择合适的关键词:通过对这些数据的仔细分析,你就能选出一些搜索量适中而且竞争相对小的关键词。搜索量适中说明有一定的用户需求,竞争小又让你更有机会在搜索结果中排名靠前。比如在“户外运动装备”这个大主题下,“小众户外运动装备推荐”这个关键词,搜索量虽然比不上“户外运动装备”,但竞争程度低,对于一些中小规模的户外运动网站来说,就是个不错的选择。选择关键词的过程,可能需要花费几个小时,你要多尝试不同的关键词组合,分析数据后才能确定最合适的。 关键词布局策略:选好关键词后,怎么把它们合理地放在网站里很关键。 标题:文章标题很重要,既能吸引用户点击,又能让搜索引擎知道页面主题。在标题里自然地加入主要关键词,像“[品牌名]小众户外运动装备推荐,开启独特户外之旅”,这样的标题既能准确说明页面内容,又能吸引对小众户外运动装备感兴趣的用户。 正文:在文章正文中,要合理地多次出现关键词,但注意别堆砌,要让内容读起来自然流畅。可以在段落的开头、结尾以及重要观点阐述的地方适当出现关键词,让搜索引擎清楚地明白页面内容和关键词的关系。 图片替代文本:给网站里的图片加上包含关键词的替代文本,这样不仅能帮助搜索引擎理解图片内容,要是图片显示不出来,也能给用户提供有用的信息。比如一张展示登山鞋的图片,替代文本可以设为“[品牌名]防水登山鞋细节展示”。关键词布局不是一次性就能完成的,每次更新网站内容时都要注意合理布局,是一个持续的过程。 关键词研究图片 (二)优化页面结构 简洁明了的导航栏:网站的导航栏就像网站的“交通枢纽”,设计得清晰合理,用户和搜索引擎爬虫就能很快找到想要的页面。导航栏的菜单选项要简洁直观,别弄太多复杂的分类和层级。比如一个电商网站的导航栏,可以设置“首页”“产品分类(像户外运动装备、健身器材等)”“品牌专区”“促销活动”“客户服务”等主要选项,这样用户和搜索引擎都能一眼找到自己需要的内容。优化导航栏可能需要几个小时到一天的时间,主要是思考怎么分类和布局更合理。虽然Bing网站管理员工具没有专门针对导航栏优化的独立页面,但在整体的网站优化指南https://www.bing.com/webmasters/help 中有相关建议可供参考。 合理使用内部链接:内部链接就像连接网站各个页面的“桥梁”,合理使用能让网站形成一个有机的网络结构,提升网站整体权重。比如在一篇介绍电子产品的文章里,可以添加指向同类产品介绍页面或相关技术文章页面的链接。像介绍一款智能手机的文章,就可以加指向该品牌其他型号手机介绍页面的链接,还有关于手机摄影技术文章的链接。这样做既能让用户在浏览网站时方便找到更多相关信息,提升用户体验,又能引导搜索引擎爬虫深入抓取网站更多内容,让搜索引擎更好地理解网站页面之间的关系和网站整体主题,从而提升网站整体权重。内部链接的设置也是一个持续的工作,随着网站内容的增加,要不断完善内部链接结构。同样,Bing网站管理员工具关于网站结构优化的部分https://www.bing.com/webmasters/help 对内部链接设置有一定的指导意义。 四、数据监测与问题解决 (一)定期查看数据报告 Bing网站管理员工具提供了很多详细的数据报告,这些报告就像网站的“体检报告”,能让我们清楚地知道网站在Bing搜索结果中的表现。 搜索性能报告:你可以在https://www.bing.com/webmasters/search-performance 查看搜索性能报告,通过它,你能得到网站在Bing搜索结果中的很多关键数据。 展示次数:这表示网站页面在Bing搜索结果中被展示的总次数,展示次数越多,说明网站在搜索结果中的曝光机会越多。 点击次数:就是用户从Bing搜索结果中点击进入网站页面的实际次数。点击次数和展示次数的比例(点击率)能反映出网站页面在搜索结果中的吸引力。 关键词排名情况:这里会详细列出网站用的关键词在Bing搜索结果中的具体排名位置。通过跟踪关键词排名的变化,你就能知道优化工作有没有效果。建议你每周至少查看一次搜索性能报告,每次查看分析大概需要30分钟左右。 索引报告:在https://www.bing.com/webmasters/index-report 可以查看索引报告,它主要展示网站页面被Bing索引的情况。通过它,你能知道哪些页面被Bing成功索引了,哪些页面存在索引问题。要是发现有很多页面没被索引,可能是网站的某些设置阻碍了Bing爬虫的抓取,或者页面内容不符合搜索引擎规范。这时候,就需要深入分析原因并采取相应的解决措施。同样,建议每周查看一次索引报告,查看时间大概20分钟左右。 数据展示页图片 (二)解决抓取和索引问题 抓取问题排查与修复:在Bing网站管理员工具的“抓取问题”板块https://www.bing.com/webmasters/crawl-issues ,会详细列出Bing在抓取网站过程中遇到的各种错误信息。 页面无法访问:可能是网站服务器故障、页面链接错误或者网站设置了访问限制等原因造成的。要是服务器故障,要马上联系服务器提供商排查修复;如果是链接错误,就要检查网站的页面链接对不对,特别是网站改版、页面迁移后,一定要确保所有链接都能正常访问;要是访问限制问题,就得检查网站的防火墙设置、.htaccess文件等,保证Bing爬虫能正常访问网站页面。修复页面无法访问问题的时间不确定,服务器故障可能需要几个小时到几天才能解决,链接错误和访问限制问题,熟练的话可能几小时就能修复。 链接错误:包括死链接(无效链接)和重定向错误等。死链接会影响用户体验和搜索引擎爬虫的抓取,需要定期用工具检查网站的链接情况,及时把死链接修复或删除。对于重定向错误,要保证重定向设置正确,别出现循环重定向等问题。检查和修复链接错误,一次大概需要几个小时,具体要看网站规模和链接数量。 索引问题分析与解决:在“索引报告”中,要是发现有页面没被正确索引,就要仔细分析原因。可能是页面内容有问题,比如内容重复度过高、有很多低质量或无关的信息等。对于内容重复问题,可以通过创作原创内容、规范内容发布等方法解决;对于低质量内容,要优化和更新页面内容,提升内容的价值和相关性。也可能是网站的某些设置阻碍了索引,比如robots.txt文件错误地禁止了搜索引擎抓取某些页面,这时候就得检查robots.txt文件的设置,保证重要页面能被正常抓取索引。Bing网站管理员工具关于索引问题的帮助页面https://www.bing.com/webmasters/help/why-arent-my-pages-getting-indexed-4092409 能提供更多解决思路。解决索引问题的时间也不一样,内容问题可能需要几天到几周来更新优化,robots.txt文件设置问题,检查和修改可能几个小时就能完成。 及时解决这些抓取和索引问题,能保证网站正常被收录和权重提升。要是问题一直不解决,不仅会影响网站在Bing搜索结果中的展示,还可能让网站权重下降,用户流量流失。 三、效果 效果图片 总结 总之,Bing网站管理员工具是提升网站Bing权重的有力助手。通过合理运用上述方法,从基础设置到内容优化,再到数据监测与问题解决,持续不断地进行改进和完善,一般来说,3 - 6个月就能看到网站在Bing搜索引擎中的权重有明显提升,获得更多的流量和曝光机会,在互联网的广阔天地中绽放光彩。
巧用 Bing 网站管理员工具,快速提升网站 Bing 权重 巧用Bing网站管理员工具,快速提升网站Bing权重 在互联网蓬勃发展的当下,网站的权重已然成为衡量其在网络世界中影响力的关键指标。无论是企业希望通过网站拓展业务、提升品牌知名度,还是个人期望凭借网站分享知识、展示才华,高权重的网站都能带来更多的流量与曝光机会。Bing作为全球知名的搜索引擎,其网站管理员工具蕴含着一系列强大且实用的功能,为我们提升网站在Bing搜索引擎中的权重提供了有效途径。接下来,就为大家详细剖析如何巧妙运用这些工具,实现网站权重的快速提升。 一、基础设置与验证 (一)注册与登录 如果你是完全的新手,不用担心,注册和登录Bing网站管理员工具非常简单。首先,打开你常用的浏览器,在地址栏中准确输入Bing网站管理员工具的官方网站网址https://www.bing.com/webmasters/ 。等页面加载完成后,你会看到一个很清晰的登录与注册界面。Bing借助微软账号体系,给我们带来了极大的便利。要是你已经有了Outlook邮箱账号、OneDrive账号或者Xbox Live账号等,都能直接用来登录Bing网站管理员工具,不用再重新注册,节省了很多时间。整个过程一般几分钟就能完成,这样你就能快速开启网站管理的第一步啦。 (二)网站所有权验证 成功登录后,验证网站所有权是必须要做的重要一步,只有通过验证,你才能使用Bing网站管理员工具的全部功能。Bing提供了好几种验证方式,不管你懂不懂技术,都能找到适合自己的方法。 HTML文件上传验证:选这种方式的话,Bing会生成一个专门的HTML文件,里面包含了验证网站所有权的关键信息。然后,你要通过网站的文件管理系统,把这个文件上传到网站的根目录。不同的网站建设平台找根目录的方法不太一样。比如在一些虚拟主机控制面板里,通过文件管理器进到网站的主目录,这个主目录就是根目录。上传完后,回到Bing网站管理员工具的验证页面https://www.bing.com/webmasters/verification ,点击验证按钮,Bing会用特定的算法检查网站根目录里有没有这个文件,来确认你对网站的所有权。整个上传和验证过程,熟练的话可能十几分钟就能搞定,新手可能需要半小时左右。 HTML标签验证:这种方法需要你在网站首页的HTML代码的Head部分添加Bing提供的meta标签。如果你对HTML代码有点了解,操作起来就不难。你可以在网站的后台管理系统里,找“主题设置”“自定义代码”等相关选项,找到编辑网站首页HTML代码的入口。把Bing提供的meta标签完整准确地粘贴到Head部分,保存好更改后,Bing就能通过扫描网页代码来验证网站所有权了。在Bing网站管理员工具中关于HTML标签验证的说明页面https://www.bing.com/webmasters/help/how-to-verify-your-site-4432740 有详细指导。这个过程大概需要20 - 30分钟,主要时间花在找代码入口和粘贴标签上。 DNS验证:DNS验证相对来说技术要求高一些。它涉及到对网站域名系统(DNS)的设置。Bing会给你一个特定的DNS记录值,你得登录到域名注册商的管理界面,在DNS设置区域添加一条新记录。记录的类型、名称和值都要按Bing的要求准确填写。添加完后,因为DNS系统在全球传播需要时间,一般几分钟到几小时不等,Bing会在传播完成后进行验证。Bing网站管理员工具中关于DNS验证的帮助页面https://www.bing.com/webmasters/help/dns-verification-3f0c574 能为你提供更多指引。所以从开始设置到完成验证,可能需要几个小时甚至一天的时间,具体要看DNS传播的速度。 网站所有权验证图片 二、网站地图提交与优化 (一)生成网站地图 网站地图就像一张详细的地图,能让搜索引擎清楚地知道网站的结构和内容分布,是搜索引擎高效抓取网站的重要依据。 WordPress建站系统:如果你的网站是用WordPress搭建的,Yoast SEO插件是生成网站地图的好帮手。你可以在WordPress的插件市场https://wordpress.org/plugins/ 里搜索Yoast SEO,然后安装并激活它。安装好后,在插件的设置界面很容易就能找到网站地图生成的相关选项。Yoast SEO不仅能自动扫描网站的页面、文章、分类等内容,生成全面的XML网站地图,还能让你进行很多优化设置。比如,你可以设置哪些页面或内容类型要包含在网站地图里,哪些可以不包含;还能调整页面在地图中的优先级,把重要的页面优先级设高一点,让搜索引擎优先抓取。整个安装插件和生成网站地图的过程,快的话十几分钟,慢的话半小时也能完成。 其他建站系统或独立网站:要是你的网站是用其他建站系统或者是独立开发的,在线网站地图生成工具是个不错的选择。像XML - Sitemaps.comhttps://www.xml-sitemaps.com/ 等就是很有名的在线工具。使用的时候,你只要在工具的界面输入网站的网址,选择要包含的页面类型,比如所有页面或者只是特定目录下的页面,再设置一下页面更新频率等参数,工具就会根据你给的信息,生成符合标准的XML网站地图。生成的地图文件可以下载保存到本地,留着后面提交用。这个过程大概20分钟左右就能完成,主要是填写信息和等待生成地图的时间。 (二)提交网站地图 在Bing网站管理员工具的操作界面里,仔细找“网站地图”相关选项,这个选项一般在“网站配置”“索引”等相关菜单下面,具体可参考https://www.bing.com/webmasters/sitemaps 。找到后,点击进入提交页面,把之前生成好的网站地图的URL地址准确地填到指定的输入框里,然后点击提交按钮。提交成功后,Bing搜索引擎会马上启动抓取程序,按照网站地图里列出的链接,有计划地抓取网站的页面内容。一般提交后,Bing会在几小时到一天内开始抓取,不过要让网站所有页面都被索引收录,可能需要几天到几周的时间,这要看网站的规模和内容更新情况。 网站地图提交图片 三、优化网站内容与结构 (一)关键词研究与布局 利用关键词研究工具:Bing网站管理员工具里的关键词研究工具非常好用。你可以在https://www.bing.com/webmasters/keywords 进入该工具界面,输入和你网站主题紧密相关的核心词汇,比如你的网站是卖户外运动装备的,就可以输入“户外运动装备”“登山鞋”“露营帐篷”等。工具很快就会给你一堆有价值的数据。 搜索量:这个数据能告诉你这个关键词在Bing搜索引擎上被用户搜索的次数,搜索量越高,说明这个词越热门,潜在的用户需求也就越大。 竞争程度:它反映了这个关键词在搜索引擎结果页面(SERP)上的竞争激烈程度。竞争程度高,就意味着很多网站都在争这个关键词的排名,优化起来难度大;竞争程度低的话,你就更有机会获得好的排名。 相关衍生关键词:工具还会给出和你输入关键词相关的其他词汇,这些可能是用户搜索时用的变体、近义词或者相关的长尾关键词。比如你输入“登山鞋”,可能就会出现“防水登山鞋”“男士登山鞋品牌推荐”等。这个关键词研究过程,每次输入不同关键词进行查询分析,大概10 - 15分钟就能完成一次。 选择合适的关键词:通过对这些数据的仔细分析,你就能选出一些搜索量适中而且竞争相对小的关键词。搜索量适中说明有一定的用户需求,竞争小又让你更有机会在搜索结果中排名靠前。比如在“户外运动装备”这个大主题下,“小众户外运动装备推荐”这个关键词,搜索量虽然比不上“户外运动装备”,但竞争程度低,对于一些中小规模的户外运动网站来说,就是个不错的选择。选择关键词的过程,可能需要花费几个小时,你要多尝试不同的关键词组合,分析数据后才能确定最合适的。 关键词布局策略:选好关键词后,怎么把它们合理地放在网站里很关键。 标题:文章标题很重要,既能吸引用户点击,又能让搜索引擎知道页面主题。在标题里自然地加入主要关键词,像“[品牌名]小众户外运动装备推荐,开启独特户外之旅”,这样的标题既能准确说明页面内容,又能吸引对小众户外运动装备感兴趣的用户。 正文:在文章正文中,要合理地多次出现关键词,但注意别堆砌,要让内容读起来自然流畅。可以在段落的开头、结尾以及重要观点阐述的地方适当出现关键词,让搜索引擎清楚地明白页面内容和关键词的关系。 图片替代文本:给网站里的图片加上包含关键词的替代文本,这样不仅能帮助搜索引擎理解图片内容,要是图片显示不出来,也能给用户提供有用的信息。比如一张展示登山鞋的图片,替代文本可以设为“[品牌名]防水登山鞋细节展示”。关键词布局不是一次性就能完成的,每次更新网站内容时都要注意合理布局,是一个持续的过程。 关键词研究图片 (二)优化页面结构 简洁明了的导航栏:网站的导航栏就像网站的“交通枢纽”,设计得清晰合理,用户和搜索引擎爬虫就能很快找到想要的页面。导航栏的菜单选项要简洁直观,别弄太多复杂的分类和层级。比如一个电商网站的导航栏,可以设置“首页”“产品分类(像户外运动装备、健身器材等)”“品牌专区”“促销活动”“客户服务”等主要选项,这样用户和搜索引擎都能一眼找到自己需要的内容。优化导航栏可能需要几个小时到一天的时间,主要是思考怎么分类和布局更合理。虽然Bing网站管理员工具没有专门针对导航栏优化的独立页面,但在整体的网站优化指南https://www.bing.com/webmasters/help 中有相关建议可供参考。 合理使用内部链接:内部链接就像连接网站各个页面的“桥梁”,合理使用能让网站形成一个有机的网络结构,提升网站整体权重。比如在一篇介绍电子产品的文章里,可以添加指向同类产品介绍页面或相关技术文章页面的链接。像介绍一款智能手机的文章,就可以加指向该品牌其他型号手机介绍页面的链接,还有关于手机摄影技术文章的链接。这样做既能让用户在浏览网站时方便找到更多相关信息,提升用户体验,又能引导搜索引擎爬虫深入抓取网站更多内容,让搜索引擎更好地理解网站页面之间的关系和网站整体主题,从而提升网站整体权重。内部链接的设置也是一个持续的工作,随着网站内容的增加,要不断完善内部链接结构。同样,Bing网站管理员工具关于网站结构优化的部分https://www.bing.com/webmasters/help 对内部链接设置有一定的指导意义。 四、数据监测与问题解决 (一)定期查看数据报告 Bing网站管理员工具提供了很多详细的数据报告,这些报告就像网站的“体检报告”,能让我们清楚地知道网站在Bing搜索结果中的表现。 搜索性能报告:你可以在https://www.bing.com/webmasters/search-performance 查看搜索性能报告,通过它,你能得到网站在Bing搜索结果中的很多关键数据。 展示次数:这表示网站页面在Bing搜索结果中被展示的总次数,展示次数越多,说明网站在搜索结果中的曝光机会越多。 点击次数:就是用户从Bing搜索结果中点击进入网站页面的实际次数。点击次数和展示次数的比例(点击率)能反映出网站页面在搜索结果中的吸引力。 关键词排名情况:这里会详细列出网站用的关键词在Bing搜索结果中的具体排名位置。通过跟踪关键词排名的变化,你就能知道优化工作有没有效果。建议你每周至少查看一次搜索性能报告,每次查看分析大概需要30分钟左右。 索引报告:在https://www.bing.com/webmasters/index-report 可以查看索引报告,它主要展示网站页面被Bing索引的情况。通过它,你能知道哪些页面被Bing成功索引了,哪些页面存在索引问题。要是发现有很多页面没被索引,可能是网站的某些设置阻碍了Bing爬虫的抓取,或者页面内容不符合搜索引擎规范。这时候,就需要深入分析原因并采取相应的解决措施。同样,建议每周查看一次索引报告,查看时间大概20分钟左右。 数据展示页图片 (二)解决抓取和索引问题 抓取问题排查与修复:在Bing网站管理员工具的“抓取问题”板块https://www.bing.com/webmasters/crawl-issues ,会详细列出Bing在抓取网站过程中遇到的各种错误信息。 页面无法访问:可能是网站服务器故障、页面链接错误或者网站设置了访问限制等原因造成的。要是服务器故障,要马上联系服务器提供商排查修复;如果是链接错误,就要检查网站的页面链接对不对,特别是网站改版、页面迁移后,一定要确保所有链接都能正常访问;要是访问限制问题,就得检查网站的防火墙设置、.htaccess文件等,保证Bing爬虫能正常访问网站页面。修复页面无法访问问题的时间不确定,服务器故障可能需要几个小时到几天才能解决,链接错误和访问限制问题,熟练的话可能几小时就能修复。 链接错误:包括死链接(无效链接)和重定向错误等。死链接会影响用户体验和搜索引擎爬虫的抓取,需要定期用工具检查网站的链接情况,及时把死链接修复或删除。对于重定向错误,要保证重定向设置正确,别出现循环重定向等问题。检查和修复链接错误,一次大概需要几个小时,具体要看网站规模和链接数量。 索引问题分析与解决:在“索引报告”中,要是发现有页面没被正确索引,就要仔细分析原因。可能是页面内容有问题,比如内容重复度过高、有很多低质量或无关的信息等。对于内容重复问题,可以通过创作原创内容、规范内容发布等方法解决;对于低质量内容,要优化和更新页面内容,提升内容的价值和相关性。也可能是网站的某些设置阻碍了索引,比如robots.txt文件错误地禁止了搜索引擎抓取某些页面,这时候就得检查robots.txt文件的设置,保证重要页面能被正常抓取索引。Bing网站管理员工具关于索引问题的帮助页面https://www.bing.com/webmasters/help/why-arent-my-pages-getting-indexed-4092409 能提供更多解决思路。解决索引问题的时间也不一样,内容问题可能需要几天到几周来更新优化,robots.txt文件设置问题,检查和修改可能几个小时就能完成。 及时解决这些抓取和索引问题,能保证网站正常被收录和权重提升。要是问题一直不解决,不仅会影响网站在Bing搜索结果中的展示,还可能让网站权重下降,用户流量流失。 三、效果 效果图片 总结 总之,Bing网站管理员工具是提升网站Bing权重的有力助手。通过合理运用上述方法,从基础设置到内容优化,再到数据监测与问题解决,持续不断地进行改进和完善,一般来说,3 - 6个月就能看到网站在Bing搜索引擎中的权重有明显提升,获得更多的流量和曝光机会,在互联网的广阔天地中绽放光彩。 -
 抖音数据采集分析工具 Python 源码免费下载 - 深度洞察抖音数据的利器 抖音数据采集分析工具Python源码免费大放送,开启数据洞察新征程 在当今数字化浪潮席卷全球的时代,数据已然成为各行各业发展的核心驱动力。尤其是在短视频领域,抖音作为行业的佼佼者,蕴含着海量的数据宝藏。为了帮助广大用户能够更加便捷、高效地挖掘这些数据背后的价值,我们怀着激动的心情向大家宣布——抖音作品数据采集分析工具的Python源码正式对外开放,而且完全免费! 这款精心打造的工具,堪称内容创作者与市场分析师的“得力神兵”。对于内容创作者来说,通过对抖音作品数据的深入分析,能够精准洞察观众的喜好与需求,从而创作出更贴合市场、更具吸引力的优质内容,提升自身在抖音平台的影响力与竞争力。对于市场分析师而言,该工具采集的丰富数据,能够为市场趋势研究、竞品分析等提供坚实的数据支撑,帮助企业制定更加科学、有效的市场策略。 截图 使用截图图片 一、技术细节与使用要点 (一)代码编写与调试 本工具的代码是基于cursor编写而成,这一技术架构为工具的数据采集与分析功能奠定了坚实的基础。然而,就像任何一款处于不断优化过程中的软件产品一样,目前代码存在部分报错情况,并且个别模块尚未调试完善。但这并非是阻碍,而是为广大技术爱好者提供了一个施展才华的舞台。对于那些拥有扎实技术功底、热衷于探索与创新的用户而言,这无疑是一次难得的机会。你可以深入到代码的世界中,通过自己的智慧和努力,对这些问题进行调试与优化,不仅能够让工具更加符合自己的使用需求,还能在这个过程中提升自己的编程技能。 (二)配置要求 在使用该工具之前,有一个关键的准备步骤,那就是用户需要自行配置谷歌浏览器驱动。谷歌浏览器驱动在工具的数据采集过程中起着至关重要的桥梁作用,它能够确保工具与浏览器之间的通信顺畅,从而实现高效的数据采集。虽然这一配置过程可能需要花费一些时间和精力,但当你成功完成配置,看到工具顺利运行并为你采集到所需的数据时,一切的付出都将得到丰厚的回报。 二、使用便捷性:代码获取方式 为了最大程度地方便大家获取,我们将代码精心保存为文件,并提供了云盘下载渠道。这种方式不仅确保了代码的完整性,还让用户能够轻松快捷地将代码下载到本地,随时开始自己的数据采集与分析之旅。 当然你也可以复制粘贴↓ #您下载的资源来着www.fulicode.cn import tkinter as tk from tkinter import ttk, messagebox from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC import time import threading import pandas as pd import json from datetime import datetime import os from urllib.parse import quote from bs4 import BeautifulSoup import jieba from collections import Counter import traceback class DouyinAnalyzer: def __init__(self, root): self.root = root self.root.title("抖音作品分析工具") self.root.geometry("800x600") # 创建变量 self.url = tk.StringVar(value="https://www.douyin.com") self.scroll_count = tk.StringVar(value="100") self.delay = tk.StringVar(value="2") self.is_running = False self.collected_data = [] # 创建界面 self.create_widgets() def create_widgets(self): # 创建notebook用于标签页 self.notebook = ttk.Notebook(self.root) self.notebook.pack(fill='both', expand=True, padx=5, pady=5) # 创建各个标签页 self.create_collection_tab() self.create_data_tab() self.create_user_data_tab() self.create_analysis_tab() self.create_help_tab() # 添加帮助标签页 def create_collection_tab(self): """创建数据采集标签页""" collection_frame = ttk.Frame(self.notebook) self.notebook.add(collection_frame, text='数据采集') # URL输入框 url_frame = ttk.LabelFrame(collection_frame, text='数据来源') url_frame.pack(fill='x', padx=5, pady=5) ttk.Label(url_frame, text="抖音链接:").pack(side='left', padx=5) ttk.Entry(url_frame, textvariable=self.url, width=50).pack(side='left', padx=5) # 添加搜索框架 search_frame = ttk.LabelFrame(collection_frame, text='关键词搜索') search_frame.pack(fill='x', padx=5, pady=5) # 搜索关键词输入 keyword_frame = ttk.Frame(search_frame) keyword_frame.pack(fill='x', padx=5, pady=5) ttk.Label(keyword_frame, text="搜索关键词:").pack(side='left', padx=5) self.search_keyword = tk.StringVar() ttk.Entry(keyword_frame, textvariable=self.search_keyword, width=50).pack(side='left', padx=5) # 搜索类型选择(单选框) type_frame = ttk.Frame(search_frame) type_frame.pack(fill='x', padx=5, pady=5) ttk.Label(type_frame, text="搜索类型:").pack(side='left', padx=5) self.search_type = tk.StringVar(value='video') search_types = [ ('视频', 'video'), ('用户', 'user'), ('音乐', 'music'), ('话题', 'hashtag') ] # 创建单选框 for text, value in search_types: ttk.Radiobutton( type_frame, text=text, value=value, variable=self.search_type ).pack(side='left', padx=10) # 参数设置框 param_frame = ttk.LabelFrame(collection_frame, text='采集参数') param_frame.pack(fill='x', padx=5, pady=5) ttk.Label(param_frame, text="滚动次数:").pack(side='left', padx=5) ttk.Entry(param_frame, textvariable=self.scroll_count, width=10).pack(side='left', padx=5) ttk.Label(param_frame, text="延迟(秒):").pack(side='left', padx=5) ttk.Entry(param_frame, textvariable=self.delay, width=10).pack(side='left', padx=5) # 按钮框 button_frame = ttk.Frame(collection_frame) button_frame.pack(pady=10) ttk.Button(button_frame, text="搜索采集", command=self.start_search_collection).pack(side='left', padx=5) ttk.Button(button_frame, text="停止采集", command=self.stop_collection).pack(side='left', padx=5) # 状态栏 status_frame = ttk.Frame(collection_frame) status_frame.pack(fill='x', pady=5) self.status_label = ttk.Label(status_frame, text="就绪") self.status_label.pack(side='left', padx=5) self.progress = ttk.Progressbar(status_frame, length=300, mode='determinate') self.progress.pack(side='left', padx=5) def create_data_tab(self): """创建数据查看标签页""" data_frame = ttk.Frame(self.notebook) self.notebook.add(data_frame, text='数据查看') # 创建工具栏 toolbar = ttk.Frame(data_frame) toolbar.pack(fill='x', padx=5, pady=5) # 添加导出按钮 ttk.Button(toolbar, text="导出Excel", command=self.export_excel).pack(side='left', padx=5) ttk.Button(toolbar, text="导出JSON", command=self.export_json).pack(side='left', padx=5) # 添加统计标签 self.stats_label = ttk.Label(toolbar, text="共采集到 0 条数据") self.stats_label.pack(side='right', padx=5) # 创建表格 columns = ('序号', '标题', '作者', '发布时间', '点赞数', '视频链接') self.data_tree = ttk.Treeview(data_frame, columns=columns, show='headings') # 设置列标题和宽度 for col in columns: self.data_tree.heading(col, text=col, command=lambda c=col: self.treeview_sort_column(self.data_tree, c, False)) # 设置列宽 self.data_tree.column('序号', width=50) self.data_tree.column('标题', width=200) self.data_tree.column('作者', width=100) self.data_tree.column('发布时间', width=100) self.data_tree.column('点赞数', width=70) self.data_tree.column('视频链接', width=200) # 添加滚动条 scrollbar = ttk.Scrollbar(data_frame, orient='vertical', command=self.data_tree.yview) self.data_tree.configure(yscrollcommand=scrollbar.set) # 使用grid布局管理器 self.data_tree.pack(side='left', fill='both', expand=True) scrollbar.pack(side='right', fill='y') # 绑定双击事件 self.data_tree.bind('<Double-1>', self.on_tree_double_click) def create_user_data_tab(self): """创建用户数据查看标签页""" user_frame = ttk.Frame(self.notebook) self.notebook.add(user_frame, text='用户数据') # 创建工具栏 toolbar = ttk.Frame(user_frame) toolbar.pack(fill='x', padx=5, pady=5) # 添加导出按钮 ttk.Button(toolbar, text="导出Excel", command=self.export_user_excel).pack(side='left', padx=5) ttk.Button(toolbar, text="导出JSON", command=self.export_user_json).pack(side='left', padx=5) # 添加统计标签 self.user_stats_label = ttk.Label(toolbar, text="共采集到 0 位用户") self.user_stats_label.pack(side='right', padx=5) # 创建表格 columns = ('序号', '用户名', '抖音号', '获赞数', '粉丝数', '简介', '主页链接', '头像链接') self.user_tree = ttk.Treeview(user_frame, columns=columns, show='headings') # 设置列标题和排序功能 for col in columns: self.user_tree.heading(col, text=col, command=lambda c=col: self.treeview_sort_column(self.user_tree, c, False)) # 设置列宽 self.user_tree.column('序号', width=50) self.user_tree.column('用户名', width=150) self.user_tree.column('抖音号', width=100) self.user_tree.column('获赞数', width=70) self.user_tree.column('粉丝数', width=70) self.user_tree.column('简介', width=200) self.user_tree.column('主页链接', width=150) self.user_tree.column('头像链接', width=150) # 添加滚动条 scrollbar = ttk.Scrollbar(user_frame, orient='vertical', command=self.user_tree.yview) self.user_tree.configure(yscrollcommand=scrollbar.set) # 布局 self.user_tree.pack(side='left', fill='both', expand=True) scrollbar.pack(side='right', fill='y') # 绑定双击事件 self.user_tree.bind('<Double-1>', self.on_user_tree_double_click) def on_tree_double_click(self, event): """处理表格双击事件""" try: item = self.data_tree.selection()[0] values = self.data_tree.item(item)['values'] if not values: return video_url = values[5] # 获取视频链接 if video_url: # 确保URL格式正确 if not video_url.startswith('http'): if video_url.startswith('//'): video_url = 'https:' + video_url elif video_url.startswith('/'): video_url = 'https://www.douyin.com' + video_url else: video_url = 'https://www.douyin.com/' + video_url # 使用默认浏览器打开链接 import webbrowser webbrowser.open(video_url) except Exception as e: print(f"打开视频链接错误: {str(e)}") messagebox.showerror("错误", "无法打开视频链接") def on_user_tree_double_click(self, event): """处理用户表格双击事件""" try: item = self.user_tree.selection()[0] values = self.user_tree.item(item)['values'] if not values: return user_url = values[6] # 获取用户主页链接 if user_url: # 确保URL格式正确 if not user_url.startswith('http'): if user_url.startswith('//'): user_url = 'https:' + user_url elif user_url.startswith('/'): user_url = 'https://www.douyin.com' + user_url else: user_url = 'https://www.douyin.com/' + user_url # 使用默认浏览器打开链接 import webbrowser webbrowser.open(user_url) except Exception as e: print(f"打开用户主页链接错误: {str(e)}") messagebox.showerror("错误", "无法打开用户主页链接") def create_analysis_tab(self): """创建数据分析标签页""" analysis_frame = ttk.Frame(self.notebook) self.notebook.add(analysis_frame, text='数据分析') # 创建分析结果文本框 self.analysis_text = tk.Text(analysis_frame, height=20, width=60) self.analysis_text.pack(pady=10, padx=10, fill='both', expand=True) # 创建按钮框架 button_frame = ttk.Frame(analysis_frame) button_frame.pack(pady=5) # 添加分析按钮 ttk.Button(button_frame, text="互动数据分析", command=self.analyze_interaction_data).pack(side='left', padx=5) ttk.Button(button_frame, text="内容长度分析", command=self.analyze_content_length).pack(side='left', padx=5) ttk.Button(button_frame, text="高频词汇分析", command=self.analyze_keywords).pack(side='left', padx=5) ttk.Button(button_frame, text="清空分析结果", command=lambda: self.analysis_text.delete(1.0, tk.END)).pack(side='left', padx=5) def start_search_collection(self): """开始搜索采集""" if self.is_running: messagebox.showwarning("警告", "采集正在进行中!") return self.is_running = True threading.Thread(target=self.scroll_and_collect_search).start() def scroll_and_collect_search(self): """滚动页面并收集搜索结果数据""" driver = None try: # 配置Chrome选项 chrome_options = webdriver.ChromeOptions() chrome_options.add_argument('--disable-gpu') chrome_options.add_argument('--no-sandbox') chrome_options.add_argument('--disable-dev-shm-usage') chrome_options.add_argument('--disable-extensions') chrome_options.add_argument('--disable-logging') chrome_options.add_argument('--log-level=3') # 启动浏览器 driver = webdriver.Chrome(options=chrome_options) # 构建搜索URL keyword = self.search_keyword.get().strip() if not keyword: messagebox.showwarning("警告", "请输入搜索关键词!") return search_type = self.search_type.get() search_url = f"https://www.douyin.com/search/{quote(keyword)}?source=normal_search&type={search_type}" print(f"访问搜索URL: {search_url}") # 访问页面 driver.get(search_url) driver.maximize_window() # 等待页面加载 try: if search_type == 'user': # 等待用户列表加载 WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.CSS_SELECTOR, '#search-content-area')) ) # 额外等待确保内容完全加载 time.sleep(5) # 增加等待时间 else: # 等待视频列表加载 WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.CSS_SELECTOR, 'li.SwZLHMKk')) ) except Exception as e: print(f"等待页面加载超时: {str(e)}") time.sleep(3) # 额外等待时间 # 获取滚动次数和延迟 scroll_times = int(self.scroll_count.get()) delay = float(self.delay.get()) # 开始滚动和采集 last_height = driver.execute_script("return document.body.scrollHeight") for i in range(scroll_times): if not self.is_running: break try: # 滚动页面 driver.execute_script("window.scrollTo(0, document.body.scrollHeight);") time.sleep(delay) # 检查是否到达底部 new_height = driver.execute_script("return document.body.scrollHeight") if new_height == last_height: print("已到达页面底部") break last_height = new_height # 获取页面源码并解析 page_source = driver.page_source soup = BeautifulSoup(page_source, 'html.parser') # 根据搜索类型选择不同的提取方法 if search_type == 'user': new_data = self.extract_user_data(soup) else: container = soup.select_one('[data-e2e="scroll-list"]') if container: new_data = self.extract_video_items(container) else: print("未找到视频列表容器") continue print(f"本次滚动找到 {len(new_data)} 条新数据") # 添加新数据(去重) for data in new_data: if data not in self.collected_data: self.collected_data.append(data) print(f"当前总共采集 {len(self.collected_data)} 条数据") # 更新数据显示 self.root.after(0, self.update_data_display) # 使用after确保在主线程中更新UI # 更新状态 self.status_label.config(text=f"正在滚动... ({i+1}/{scroll_times})") self.progress['value'] = (i + 1) / scroll_times * 100 except Exception as e: print(f"滚动错误: {str(e)}") continue print("搜索结果采集完成") self.status_label.config(text=f"采集完成,共获取{len(self.collected_data)}条数据") except Exception as e: print(f"搜索采集过程出错: {str(e)}") messagebox.showerror("错误", f"采集过程出错: {str(e)}") finally: self.is_running = False if driver: driver.quit() def extract_video_data(self, html): """提取数据""" if self.search_type.get() == 'user': return self.extract_user_data(html) else: return self.extract_video_items(html) def extract_user_data(self, html): """提取用户数据""" print("开始提取用户数据...") # 使用正确的选择器定位用户列表 user_items = html.select("div.search-result-card > a.hY8lWHgA.poLTDMYS") # 更新选择器 print(f"找到 {len(user_items)} 个用户项") user_data = [] for item in user_items: try: # 获取用户链接 user_link = item.get('href', '') # 获取标题 title_elem = item.select_one('div.XQwChAbX p.v9LWb7QE span span span span span') title = title_elem.get_text(strip=True) if title_elem else '' # 获取头像URL avatar_elem = item.select_one('img.RlLOO79h') avatar_url = avatar_elem.get('src', '') if avatar_elem else '' # 获取统计数据 stats_div = item.select_one('div.jjebLXt0') douyin_id = '' likes = '0' followers = '0' if stats_div: spans = stats_div.select('span') for span in spans: text = span.get_text(strip=True) print(f"处理span文本: {text}") # 调试输出 if '抖音号:' in text or '抖音号:' in text: id_span = span.select_one('span') if id_span: douyin_id = id_span.get_text(strip=True) elif '获赞' in text: likes = text.replace('获赞', '').strip() elif '粉丝' in text: followers = text.replace('粉丝', '').strip() # 获取简介 desc_elem = item.select_one('p.Kdb5Km3i span span span span span') description = desc_elem.get_text(strip=True) if desc_elem else '' # 构建数据 data = { 'title': title, 'douyin_id': douyin_id, 'likes': likes, 'followers': followers, 'description': description, 'avatar_url': avatar_url, 'user_link': user_link } # 清理数据 data = {k: self.clean_text(str(v)) for k, v in data.items()} # 格式化数字 data['likes'] = self.format_number(data['likes']) data['followers'] = self.format_number(data['followers']) # 处理用户链接 if data['user_link'] and not data['user_link'].startswith('http'): data['user_link'] = 'https://www.douyin.com' + data['user_link'] # 打印调试信息 print("\n提取到的数据:") for key, value in data.items(): print(f"{key}: {value}") # 只要有标题就添加 if data['title']: if data not in user_data: # 确保不重复添加 user_data.append(data) print(f"成功提取用户数据: {data['title']}") except Exception as e: print(f"提取单个用户数据错误: {str(e)}") traceback.print_exc() # 打印完整的错误堆栈 continue print(f"总共提取到 {len(user_data)} 条用户数据") return user_data def _extract_basic_info(self, item): """提取基本信息""" # 获取用户链接 user_link = item.select_one('a.uz1VJwFY') # 使用确切的类名 # 获取标题 title = "" title_elem = item.select_one('p.ZMZLqKYm span') # 使用确切的类名和结构 if title_elem: title = title_elem.get_text(strip=True) # 获取头像URL avatar_elem = item.select_one('img.fiWP27dC') avatar_url = avatar_elem.get('src', '') if avatar_elem else '' return { 'title': title, 'douyin_id': '', 'likes': '', 'followers': '', 'description': '', 'avatar_url': avatar_url, 'user_link': user_link.get('href', '') if user_link else '' } def _extract_stats_info(self, item, data): """提取统计信息""" stats_div = item.select_one('div.Y6iuJGlc') # 使用确切的类名 if stats_div: spans = stats_div.select('span') spans_text = [span.get_text(strip=True) for span in spans] print(f"找到的span文本: {spans_text}") # 调试输出 for text in spans_text: if '抖音号:' in text or '抖音号:' in text: # 获取嵌套的span中的抖音号 nested_span = stats_div.select_one('span > span') if nested_span: data['douyin_id'] = nested_span.get_text(strip=True) elif '获赞' in text: data['likes'] = text.replace('获赞', '').strip() elif '粉丝' in text: data['followers'] = text.replace('粉丝', '').strip() def _extract_description(self, item, data): """提取用户简介""" desc_elem = item.select_one('p.NYqiIDUo span') # 使用确切的类名和结构 if desc_elem: # 获取纯文本内容,去除表情图片 text_nodes = [node for node in desc_elem.stripped_strings] data['description'] = ' '.join(text_nodes) def _clean_and_format_data(self, data): """清理和格式化数据""" # 清理文本数据 for key in data: if isinstance(data[key], str): data[key] = self.clean_text(data[key]) # 格式化数字 data['likes'] = self.format_number(data['likes']) data['followers'] = self.format_number(data['followers']) # 处理用户链接 if data['user_link']: link = data['user_link'] # 移除查询参数 if '?' in link: link = link.split('?')[0] # 确保正确的格式 if link.startswith('//'): link = 'https:' + link elif not link.startswith('http'): # 移除可能的重复路径 link = link.replace('www.douyin.com/', '') link = link.replace('//', '/') if not link.startswith('/'): link = '/' + link link = 'https://www.douyin.com' + link print(f"原始链接: {data['user_link']}") # 调试输出 print(f"处理后链接: {link}") # 调试输出 data['user_link'] = link def _print_debug_info(self, data): """打印调试信息""" print("\n提取到的数据:") print(f"标题: {data['title']}") print(f"抖音号: {data['douyin_id']}") print(f"获赞: {data['likes']}") print(f"粉丝: {data['followers']}") print(f"简介: {data['description'][:50]}...") print(f"链接: {data['user_link']}") def extract_video_items(self, html): """提取视频数据(原有代码)""" video_items = html.select("li.SwZLHMKk") video_data = [] for item in video_items: try: # 获取视频链接 video_link = item.select_one('a.hY8lWHgA') if not video_link: continue # 构建数据 data = { 'video_url': video_link['href'].strip(), 'cover_image': item.select_one('img')['src'].strip() if item.select_one('img') else '', 'title': item.select_one('div.VDYK8Xd7').text.strip() if item.select_one('div.VDYK8Xd7') else '无标题', 'author': item.select_one('span.MZNczJmS').text.strip() if item.select_one('span.MZNczJmS') else '未知作者', 'publish_time': item.select_one('span.faDtinfi').text.strip() if item.select_one('span.faDtinfi') else '', 'likes': item.select_one('span.cIiU4Muu').text.strip() if item.select_one('span.cIiU4Muu') else '0' } # 清理数据 data = {k: self.clean_text(str(v)) for k, v in data.items()} # 验证数据完整性 if all(data.values()): video_data.append(data) else: print(f"跳过不完整数据: {data}") except Exception as e: print(f"提取单个视频数据错误: {str(e)}") continue return video_data def update_data_display(self): """更新数据显示""" try: search_type = self.search_type.get() print(f"更新数据显示,搜索类型: {search_type}") print(f"当前数据数量: {len(self.collected_data)}") if search_type == 'user': self.notebook.select(2) # 先切换到用户数据标签页 self.root.after(100, self.update_user_display) # 延迟一小段时间后更新显示 else: self.notebook.select(1) # 切换到视频数据标签页 self.root.after(100, self.update_video_display) except Exception as e: print(f"更新数据显示错误: {str(e)}") def update_user_display(self): """更新用户数据显示""" try: # 清空现有显示 self.user_tree.delete(*self.user_tree.get_children()) # 添加新数据 for i, data in enumerate(self.collected_data): try: # 格式化简介 description = data.get('description', '') if len(description) > 50: description = description[:47] + '...' # 格式化数据 values = ( i + 1, data.get('title', ''), data.get('douyin_id', ''), self.format_number(str(data.get('likes', '0'))), self.format_number(str(data.get('followers', '0'))), description, data.get('user_link', ''), data.get('avatar_url', '') ) self.user_tree.insert('', 'end', values=values) print(f"显示用户数据: {data.get('title', '')}") except Exception as e: print(f"处理单条用户数据显示错误: {str(e)}") continue # 更新统计 self.user_stats_label.config(text=f"共采集到 {len(self.collected_data)} 位用户") print(f"更新用户统计: {len(self.collected_data)} 位用户") # 自动滚动到最新数据 if self.user_tree.get_children(): self.user_tree.see(self.user_tree.get_children()[-1]) except Exception as e: print(f"更新用户数据显示错误: {str(e)}") def update_video_display(self): """更新视频数据显示(原有的update_data_display逻辑)""" try: # 清空现有显示 self.data_tree.delete(*self.data_tree.get_children()) # 添加新数据 for i, data in enumerate(self.collected_data): try: title = data.get('title', '') if len(title) > 50: title = title[:47] + '...' values = ( i + 1, title, data.get('author', '未知作者'), data.get('publish_time', ''), self.format_number(str(data.get('likes', '0'))), data.get('video_url', '') ) self.data_tree.insert('', 'end', values=values) except Exception as e: print(f"处理单条数据显示错误: {str(e)}") continue # 更新统计 self.stats_label.config(text=f"共采集到 {len(self.collected_data)} 条数据") # 自动滚动到最新数据 if self.data_tree.get_children(): self.data_tree.see(self.data_tree.get_children()[-1]) except Exception as e: print(f"更新数据显示错误: {str(e)}") def update_data_stats(self): """更新数据统计""" try: total_count = len(self.collected_data) self.stats_label.config(text=f"共采集到 {total_count} 条数据") except Exception as e: print(f"更新统计信息错误: {str(e)}") def stop_collection(self): """停止数据采集""" if self.is_running: self.is_running = False self.status_label.config(text="已停止采集") print("采集已停止") else: print("当前没有正在进行的采集任务") def export_excel(self): """导出数据到Excel""" if not self.collected_data: messagebox.showwarning("警告", "没有数据可导出!") return try: filename = f"抖音数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.xlsx" df = pd.DataFrame(self.collected_data) df.to_excel(filename, index=False) messagebox.showinfo("成功", f"数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出Excel失败: {str(e)}") def export_json(self): """导出数据到JSON""" if not self.collected_data: messagebox.showwarning("警告", "没有数据可导出!") return try: filename = f"抖音数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.json" with open(filename, 'w', encoding='utf-8') as f: json.dump(self.collected_data, f, ensure_ascii=False, indent=2) messagebox.showinfo("成功", f"数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出JSON失败: {str(e)}") def export_user_excel(self): """导出用户数据到Excel""" if not self.collected_data or self.search_type.get() != 'user': messagebox.showwarning("警告", "没有用户数据可导出!") return try: filename = f"抖音用户数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.xlsx" df = pd.DataFrame(self.collected_data) df.to_excel(filename, index=False) messagebox.showinfo("成功", f"用户数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出Excel失败: {str(e)}") def export_user_json(self): """导出用户数据到JSON""" if not self.collected_data or self.search_type.get() != 'user': messagebox.showwarning("警告", "没有用户数据可导出!") return try: filename = f"抖音用户数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.json" with open(filename, 'w', encoding='utf-8') as f: json.dump(self.collected_data, f, ensure_ascii=False, indent=2) messagebox.showinfo("成功", f"用户数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出JSON失败: {str(e)}") def clean_text(self, text): """清理文本""" return text.replace('\n', ' ').replace('\r', '').strip() def format_number(self, num_str): """格式化数字字符串""" try: num = int(num_str) if num >= 10000: return f"{num / 10000:.1f}万" return str(num) except ValueError: return num_str def analyze_interaction_data(self): """分析互动数据""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 将点赞数转换为数字 likes_data = [] for data in self.collected_data: likes = str(data['likes']) try: if '万' in likes: # 处理带"万"的数字 num = float(likes.replace('万', '')) * 10000 likes_data.append(int(num)) else: # 处理普通数字 likes_data.append(int(likes)) except (ValueError, TypeError): print(f"无法解析的点赞数: {likes}") continue # 计算统计数据 total_likes = sum(likes_data) avg_likes = total_likes / len(likes_data) if likes_data else 0 max_likes = max(likes_data) if likes_data else 0 # 生成报告 report = "===== 互动数据分析报告 =====\n\n" report += f"总视频数: {len(self.collected_data)}\n" report += f"总点赞数: {self.format_large_number(total_likes)}\n" report += f"平均点赞数: {self.format_large_number(int(avg_likes))}\n" report += f"最高点赞数: {self.format_large_number(max_likes)}\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: print(f"互动数据分析错误: {str(e)}") messagebox.showerror("错误", f"分析失败: {str(e)}") def format_large_number(self, num): """格式化大数字显示""" if num >= 10000: return f"{num/10000:.1f}万" return str(num) def analyze_content_length(self): """分析内容长度""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 计算标题长度 title_lengths = [len(data['title']) for data in self.collected_data] # 计算统计数据 avg_length = sum(title_lengths) / len(title_lengths) max_length = max(title_lengths) min_length = min(title_lengths) # 生成报告 report = "===== 内容长度分析报告 =====\n\n" report += f"平均标题长度: {avg_length:.1f}字\n" report += f"最长标题: {max_length}字\n" report += f"最短标题: {min_length}字\n\n" # 添加长度分布统计 length_ranges = [(0, 10), (11, 20), (21, 30), (31, 50), (51, 100), (101, float('inf'))] report += "标题长度分布:\n" for start, end in length_ranges: count = sum(1 for length in title_lengths if start <= length <= end) range_text = f"{start}-{end}字" if end != float('inf') else f"{start}字以上" percentage = (count / len(title_lengths)) * 100 report += f"{range_text}: {count}个 ({percentage:.1f}%)\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: messagebox.showerror("错误", f"分析失败: {str(e)}") def analyze_keywords(self): """分析标题中的高频词汇""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 合并所有标题文本 all_titles = ' '.join(data['title'] for data in self.collected_data) # 设置停用词 stop_words = { '的', '了', '是', '在', '我', '有', '和', '就', '都', '而', '及', '与', '着', '或', '等', '为', '一个', '没有', '这个', '那个', '但是', '而且', '只是', '不过', '这样', '一样', '一直', '一些', '这', '那', '也', '你', '我们', '他们', '它们', '把', '被', '让', '向', '往', '但', '去', '又', '能', '好', '给', '到', '看', '想', '要', '会', '多', '能', '这些', '那些', '什么', '怎么', '如何', '为什么', '可以', '因为', '所以', '应该', '可能', '应该' } # 使用jieba进行分词 words = [] for word in jieba.cut(all_titles): if len(word) > 1 and word not in stop_words: # 过滤单字词和停用词 words.append(word) # 统计词频 word_counts = Counter(words) # 生成报告 report = "===== 高频词汇分析报告 =====\n\n" report += f"总标题数: {len(self.collected_data)}\n" report += f"总词汇量: {len(words)}\n" report += f"不同词汇数: {len(word_counts)}\n\n" # 显示高频词汇(TOP 100) report += "高频词汇 TOP 100:\n" report += "-" * 40 + "\n" report += "排名\t词汇\t\t出现次数\t频率\n" report += "-" * 40 + "\n" for rank, (word, count) in enumerate(word_counts.most_common(100), 1): frequency = (count / len(words)) * 100 report += f"{rank}\t{word}\t\t{count}\t\t{frequency:.2f}%\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: print(f"高频词汇分析错误: {str(e)}") messagebox.showerror("错误", f"分析失败: {str(e)}") def treeview_sort_column(self, tree, col, reverse): """列排序函数""" # 获取所有项目 l = [(tree.set(k, col), k) for k in tree.get_children('')] try: # 尝试将数值型数据转换为数字进行排序 if col in ['序号', '获赞数', '粉丝数', '点赞数']: # 处理带"万"的数字 def convert_number(x): try: if '万' in x[0]: return float(x[0].replace('万', '')) * 10000 return float(x[0]) except ValueError: return 0 l.sort(key=convert_number, reverse=reverse) else: # 字符串排序 l.sort(reverse=reverse) except Exception as e: print(f"排序错误: {str(e)}") # 如果转换失败,按字符串排序 l.sort(reverse=reverse) # 重新排列项目 for index, (val, k) in enumerate(l): tree.move(k, '', index) # 更新序号 tree.set(k, '序号', str(index + 1)) # 切换排序方向 tree.heading(col, command=lambda: self.treeview_sort_column(tree, col, not reverse)) def create_help_tab(self): """创建帮助标签页""" help_frame = ttk.Frame(self.notebook) self.notebook.add(help_frame, text='使用帮助') # 创建帮助文本框 help_text = tk.Text(help_frame, wrap=tk.WORD, padx=10, pady=10) help_text.pack(fill='both', expand=True) # 添加滚动条 scrollbar = ttk.Scrollbar(help_frame, orient='vertical', command=help_text.yview) scrollbar.pack(side='right', fill='y') help_text.configure(yscrollcommand=scrollbar.set) # 帮助内容 help_content = """ 抖音作品分析工具使用指南 ==================== 1. 数据采集 ----------------- • 支持两种采集方式: - 直接输入抖音链接 - 关键词搜索采集 • 关键词搜索支持以下类型: - 视频搜索 - 用户搜索 - 音乐搜索 - 话题搜索 • 采集参数说明: - 滚动次数:决定采集数据量的多少 - 延迟(秒):每次滚动的等待时间,建议2-3秒 • 使用技巧: - 采集时可随时点击"停止采集" - 建议设置适当的延迟避免被限制 - 数据采集过程中请勿关闭浏览器窗口 2. 数据查看 ----------------- • 视频数据: - 包含标题、作者、发布时间等信息 - 双击可直接打开视频链接 - 支持按列排序 - 可导出为Excel或JSON格式 • 用户数据: - 显示用户名、抖音号、粉丝数等信息 - 双击可打开用户主页 - 支持数据排序 - 可单独导出用户数据 3. 数据分析 ----------------- • 互动数据分析: - 统计总点赞数、平均点赞等指标 - 展示互动数据分布情况 • 内容长度分析: - 分析标题长度分布 - 显示最长/最短标题统计 • 高频词汇分析: - 提取标题中的关键词 - 展示TOP100高频词汇 - 计算词频占比 4. 常见问题 ----------------- Q: 为什么采集速度较慢? A: 为了避免被反爬虫机制拦截,程序设置了延迟机制。 Q: 如何提高采集成功率? A: 建议: - 设置适当的延迟时间(2-3秒) - 避免过于频繁的采集 - 确保网络连接稳定 Q: 数据导出格式说明? A: 支持两种格式: - Excel格式:适合数据分析和处理 - JSON格式:适合数据备份和程序读取 Q: 如何处理采集失败? A: 可以: - 检查网络连接 - 增加延迟时间 - 减少单次采集数量 - 更换搜索关键词 5. 注意事项 ----------------- • 合理使用: - 遵守抖音平台规则 - 避免频繁、大量采集 - 合理设置采集参数 • 数据安全: - 及时导出重要数据 - 定期备份采集结果 • 使用建议: - 建议使用稳定的网络连接 - 采集时避免其他浏览器操作 - 定期清理浏览器缓存 如需更多帮助,请参考项目文档或联系开发者。 """ # 插入帮助内容 help_text.insert('1.0', help_content) help_text.config(state='disabled') # 设置为只读 if __name__ == "__main__": root = tk.Tk() app = DouyinAnalyzer(root) root.mainloop() #您下载的资源来自www.fulicode.cn三、下载指南 123云盘下载 抖音数据采集分析工具.zip 下载地址:https://www.123684.com/s/rCKrjv-Vpb8d? 提取码:vq7x无论你是经验丰富的专业开发者,能够熟练地对代码进行二次开发与定制;还是对抖音数据满怀热忱、刚刚踏入数据领域的爱好者,渴望通过数据了解抖音世界的奥秘,都能毫无门槛地获取这份宝贵的资源。我们衷心希望这款工具能够在你的创作与分析旅程中发挥重要作用,帮助你在抖音平台的创作之路上更加得心应手,在市场分析领域取得更优异的成果,开启属于自己的数据洞察新征程。
抖音数据采集分析工具 Python 源码免费下载 - 深度洞察抖音数据的利器 抖音数据采集分析工具Python源码免费大放送,开启数据洞察新征程 在当今数字化浪潮席卷全球的时代,数据已然成为各行各业发展的核心驱动力。尤其是在短视频领域,抖音作为行业的佼佼者,蕴含着海量的数据宝藏。为了帮助广大用户能够更加便捷、高效地挖掘这些数据背后的价值,我们怀着激动的心情向大家宣布——抖音作品数据采集分析工具的Python源码正式对外开放,而且完全免费! 这款精心打造的工具,堪称内容创作者与市场分析师的“得力神兵”。对于内容创作者来说,通过对抖音作品数据的深入分析,能够精准洞察观众的喜好与需求,从而创作出更贴合市场、更具吸引力的优质内容,提升自身在抖音平台的影响力与竞争力。对于市场分析师而言,该工具采集的丰富数据,能够为市场趋势研究、竞品分析等提供坚实的数据支撑,帮助企业制定更加科学、有效的市场策略。 截图 使用截图图片 一、技术细节与使用要点 (一)代码编写与调试 本工具的代码是基于cursor编写而成,这一技术架构为工具的数据采集与分析功能奠定了坚实的基础。然而,就像任何一款处于不断优化过程中的软件产品一样,目前代码存在部分报错情况,并且个别模块尚未调试完善。但这并非是阻碍,而是为广大技术爱好者提供了一个施展才华的舞台。对于那些拥有扎实技术功底、热衷于探索与创新的用户而言,这无疑是一次难得的机会。你可以深入到代码的世界中,通过自己的智慧和努力,对这些问题进行调试与优化,不仅能够让工具更加符合自己的使用需求,还能在这个过程中提升自己的编程技能。 (二)配置要求 在使用该工具之前,有一个关键的准备步骤,那就是用户需要自行配置谷歌浏览器驱动。谷歌浏览器驱动在工具的数据采集过程中起着至关重要的桥梁作用,它能够确保工具与浏览器之间的通信顺畅,从而实现高效的数据采集。虽然这一配置过程可能需要花费一些时间和精力,但当你成功完成配置,看到工具顺利运行并为你采集到所需的数据时,一切的付出都将得到丰厚的回报。 二、使用便捷性:代码获取方式 为了最大程度地方便大家获取,我们将代码精心保存为文件,并提供了云盘下载渠道。这种方式不仅确保了代码的完整性,还让用户能够轻松快捷地将代码下载到本地,随时开始自己的数据采集与分析之旅。 当然你也可以复制粘贴↓ #您下载的资源来着www.fulicode.cn import tkinter as tk from tkinter import ttk, messagebox from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC import time import threading import pandas as pd import json from datetime import datetime import os from urllib.parse import quote from bs4 import BeautifulSoup import jieba from collections import Counter import traceback class DouyinAnalyzer: def __init__(self, root): self.root = root self.root.title("抖音作品分析工具") self.root.geometry("800x600") # 创建变量 self.url = tk.StringVar(value="https://www.douyin.com") self.scroll_count = tk.StringVar(value="100") self.delay = tk.StringVar(value="2") self.is_running = False self.collected_data = [] # 创建界面 self.create_widgets() def create_widgets(self): # 创建notebook用于标签页 self.notebook = ttk.Notebook(self.root) self.notebook.pack(fill='both', expand=True, padx=5, pady=5) # 创建各个标签页 self.create_collection_tab() self.create_data_tab() self.create_user_data_tab() self.create_analysis_tab() self.create_help_tab() # 添加帮助标签页 def create_collection_tab(self): """创建数据采集标签页""" collection_frame = ttk.Frame(self.notebook) self.notebook.add(collection_frame, text='数据采集') # URL输入框 url_frame = ttk.LabelFrame(collection_frame, text='数据来源') url_frame.pack(fill='x', padx=5, pady=5) ttk.Label(url_frame, text="抖音链接:").pack(side='left', padx=5) ttk.Entry(url_frame, textvariable=self.url, width=50).pack(side='left', padx=5) # 添加搜索框架 search_frame = ttk.LabelFrame(collection_frame, text='关键词搜索') search_frame.pack(fill='x', padx=5, pady=5) # 搜索关键词输入 keyword_frame = ttk.Frame(search_frame) keyword_frame.pack(fill='x', padx=5, pady=5) ttk.Label(keyword_frame, text="搜索关键词:").pack(side='left', padx=5) self.search_keyword = tk.StringVar() ttk.Entry(keyword_frame, textvariable=self.search_keyword, width=50).pack(side='left', padx=5) # 搜索类型选择(单选框) type_frame = ttk.Frame(search_frame) type_frame.pack(fill='x', padx=5, pady=5) ttk.Label(type_frame, text="搜索类型:").pack(side='left', padx=5) self.search_type = tk.StringVar(value='video') search_types = [ ('视频', 'video'), ('用户', 'user'), ('音乐', 'music'), ('话题', 'hashtag') ] # 创建单选框 for text, value in search_types: ttk.Radiobutton( type_frame, text=text, value=value, variable=self.search_type ).pack(side='left', padx=10) # 参数设置框 param_frame = ttk.LabelFrame(collection_frame, text='采集参数') param_frame.pack(fill='x', padx=5, pady=5) ttk.Label(param_frame, text="滚动次数:").pack(side='left', padx=5) ttk.Entry(param_frame, textvariable=self.scroll_count, width=10).pack(side='left', padx=5) ttk.Label(param_frame, text="延迟(秒):").pack(side='left', padx=5) ttk.Entry(param_frame, textvariable=self.delay, width=10).pack(side='left', padx=5) # 按钮框 button_frame = ttk.Frame(collection_frame) button_frame.pack(pady=10) ttk.Button(button_frame, text="搜索采集", command=self.start_search_collection).pack(side='left', padx=5) ttk.Button(button_frame, text="停止采集", command=self.stop_collection).pack(side='left', padx=5) # 状态栏 status_frame = ttk.Frame(collection_frame) status_frame.pack(fill='x', pady=5) self.status_label = ttk.Label(status_frame, text="就绪") self.status_label.pack(side='left', padx=5) self.progress = ttk.Progressbar(status_frame, length=300, mode='determinate') self.progress.pack(side='left', padx=5) def create_data_tab(self): """创建数据查看标签页""" data_frame = ttk.Frame(self.notebook) self.notebook.add(data_frame, text='数据查看') # 创建工具栏 toolbar = ttk.Frame(data_frame) toolbar.pack(fill='x', padx=5, pady=5) # 添加导出按钮 ttk.Button(toolbar, text="导出Excel", command=self.export_excel).pack(side='left', padx=5) ttk.Button(toolbar, text="导出JSON", command=self.export_json).pack(side='left', padx=5) # 添加统计标签 self.stats_label = ttk.Label(toolbar, text="共采集到 0 条数据") self.stats_label.pack(side='right', padx=5) # 创建表格 columns = ('序号', '标题', '作者', '发布时间', '点赞数', '视频链接') self.data_tree = ttk.Treeview(data_frame, columns=columns, show='headings') # 设置列标题和宽度 for col in columns: self.data_tree.heading(col, text=col, command=lambda c=col: self.treeview_sort_column(self.data_tree, c, False)) # 设置列宽 self.data_tree.column('序号', width=50) self.data_tree.column('标题', width=200) self.data_tree.column('作者', width=100) self.data_tree.column('发布时间', width=100) self.data_tree.column('点赞数', width=70) self.data_tree.column('视频链接', width=200) # 添加滚动条 scrollbar = ttk.Scrollbar(data_frame, orient='vertical', command=self.data_tree.yview) self.data_tree.configure(yscrollcommand=scrollbar.set) # 使用grid布局管理器 self.data_tree.pack(side='left', fill='both', expand=True) scrollbar.pack(side='right', fill='y') # 绑定双击事件 self.data_tree.bind('<Double-1>', self.on_tree_double_click) def create_user_data_tab(self): """创建用户数据查看标签页""" user_frame = ttk.Frame(self.notebook) self.notebook.add(user_frame, text='用户数据') # 创建工具栏 toolbar = ttk.Frame(user_frame) toolbar.pack(fill='x', padx=5, pady=5) # 添加导出按钮 ttk.Button(toolbar, text="导出Excel", command=self.export_user_excel).pack(side='left', padx=5) ttk.Button(toolbar, text="导出JSON", command=self.export_user_json).pack(side='left', padx=5) # 添加统计标签 self.user_stats_label = ttk.Label(toolbar, text="共采集到 0 位用户") self.user_stats_label.pack(side='right', padx=5) # 创建表格 columns = ('序号', '用户名', '抖音号', '获赞数', '粉丝数', '简介', '主页链接', '头像链接') self.user_tree = ttk.Treeview(user_frame, columns=columns, show='headings') # 设置列标题和排序功能 for col in columns: self.user_tree.heading(col, text=col, command=lambda c=col: self.treeview_sort_column(self.user_tree, c, False)) # 设置列宽 self.user_tree.column('序号', width=50) self.user_tree.column('用户名', width=150) self.user_tree.column('抖音号', width=100) self.user_tree.column('获赞数', width=70) self.user_tree.column('粉丝数', width=70) self.user_tree.column('简介', width=200) self.user_tree.column('主页链接', width=150) self.user_tree.column('头像链接', width=150) # 添加滚动条 scrollbar = ttk.Scrollbar(user_frame, orient='vertical', command=self.user_tree.yview) self.user_tree.configure(yscrollcommand=scrollbar.set) # 布局 self.user_tree.pack(side='left', fill='both', expand=True) scrollbar.pack(side='right', fill='y') # 绑定双击事件 self.user_tree.bind('<Double-1>', self.on_user_tree_double_click) def on_tree_double_click(self, event): """处理表格双击事件""" try: item = self.data_tree.selection()[0] values = self.data_tree.item(item)['values'] if not values: return video_url = values[5] # 获取视频链接 if video_url: # 确保URL格式正确 if not video_url.startswith('http'): if video_url.startswith('//'): video_url = 'https:' + video_url elif video_url.startswith('/'): video_url = 'https://www.douyin.com' + video_url else: video_url = 'https://www.douyin.com/' + video_url # 使用默认浏览器打开链接 import webbrowser webbrowser.open(video_url) except Exception as e: print(f"打开视频链接错误: {str(e)}") messagebox.showerror("错误", "无法打开视频链接") def on_user_tree_double_click(self, event): """处理用户表格双击事件""" try: item = self.user_tree.selection()[0] values = self.user_tree.item(item)['values'] if not values: return user_url = values[6] # 获取用户主页链接 if user_url: # 确保URL格式正确 if not user_url.startswith('http'): if user_url.startswith('//'): user_url = 'https:' + user_url elif user_url.startswith('/'): user_url = 'https://www.douyin.com' + user_url else: user_url = 'https://www.douyin.com/' + user_url # 使用默认浏览器打开链接 import webbrowser webbrowser.open(user_url) except Exception as e: print(f"打开用户主页链接错误: {str(e)}") messagebox.showerror("错误", "无法打开用户主页链接") def create_analysis_tab(self): """创建数据分析标签页""" analysis_frame = ttk.Frame(self.notebook) self.notebook.add(analysis_frame, text='数据分析') # 创建分析结果文本框 self.analysis_text = tk.Text(analysis_frame, height=20, width=60) self.analysis_text.pack(pady=10, padx=10, fill='both', expand=True) # 创建按钮框架 button_frame = ttk.Frame(analysis_frame) button_frame.pack(pady=5) # 添加分析按钮 ttk.Button(button_frame, text="互动数据分析", command=self.analyze_interaction_data).pack(side='left', padx=5) ttk.Button(button_frame, text="内容长度分析", command=self.analyze_content_length).pack(side='left', padx=5) ttk.Button(button_frame, text="高频词汇分析", command=self.analyze_keywords).pack(side='left', padx=5) ttk.Button(button_frame, text="清空分析结果", command=lambda: self.analysis_text.delete(1.0, tk.END)).pack(side='left', padx=5) def start_search_collection(self): """开始搜索采集""" if self.is_running: messagebox.showwarning("警告", "采集正在进行中!") return self.is_running = True threading.Thread(target=self.scroll_and_collect_search).start() def scroll_and_collect_search(self): """滚动页面并收集搜索结果数据""" driver = None try: # 配置Chrome选项 chrome_options = webdriver.ChromeOptions() chrome_options.add_argument('--disable-gpu') chrome_options.add_argument('--no-sandbox') chrome_options.add_argument('--disable-dev-shm-usage') chrome_options.add_argument('--disable-extensions') chrome_options.add_argument('--disable-logging') chrome_options.add_argument('--log-level=3') # 启动浏览器 driver = webdriver.Chrome(options=chrome_options) # 构建搜索URL keyword = self.search_keyword.get().strip() if not keyword: messagebox.showwarning("警告", "请输入搜索关键词!") return search_type = self.search_type.get() search_url = f"https://www.douyin.com/search/{quote(keyword)}?source=normal_search&type={search_type}" print(f"访问搜索URL: {search_url}") # 访问页面 driver.get(search_url) driver.maximize_window() # 等待页面加载 try: if search_type == 'user': # 等待用户列表加载 WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.CSS_SELECTOR, '#search-content-area')) ) # 额外等待确保内容完全加载 time.sleep(5) # 增加等待时间 else: # 等待视频列表加载 WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.CSS_SELECTOR, 'li.SwZLHMKk')) ) except Exception as e: print(f"等待页面加载超时: {str(e)}") time.sleep(3) # 额外等待时间 # 获取滚动次数和延迟 scroll_times = int(self.scroll_count.get()) delay = float(self.delay.get()) # 开始滚动和采集 last_height = driver.execute_script("return document.body.scrollHeight") for i in range(scroll_times): if not self.is_running: break try: # 滚动页面 driver.execute_script("window.scrollTo(0, document.body.scrollHeight);") time.sleep(delay) # 检查是否到达底部 new_height = driver.execute_script("return document.body.scrollHeight") if new_height == last_height: print("已到达页面底部") break last_height = new_height # 获取页面源码并解析 page_source = driver.page_source soup = BeautifulSoup(page_source, 'html.parser') # 根据搜索类型选择不同的提取方法 if search_type == 'user': new_data = self.extract_user_data(soup) else: container = soup.select_one('[data-e2e="scroll-list"]') if container: new_data = self.extract_video_items(container) else: print("未找到视频列表容器") continue print(f"本次滚动找到 {len(new_data)} 条新数据") # 添加新数据(去重) for data in new_data: if data not in self.collected_data: self.collected_data.append(data) print(f"当前总共采集 {len(self.collected_data)} 条数据") # 更新数据显示 self.root.after(0, self.update_data_display) # 使用after确保在主线程中更新UI # 更新状态 self.status_label.config(text=f"正在滚动... ({i+1}/{scroll_times})") self.progress['value'] = (i + 1) / scroll_times * 100 except Exception as e: print(f"滚动错误: {str(e)}") continue print("搜索结果采集完成") self.status_label.config(text=f"采集完成,共获取{len(self.collected_data)}条数据") except Exception as e: print(f"搜索采集过程出错: {str(e)}") messagebox.showerror("错误", f"采集过程出错: {str(e)}") finally: self.is_running = False if driver: driver.quit() def extract_video_data(self, html): """提取数据""" if self.search_type.get() == 'user': return self.extract_user_data(html) else: return self.extract_video_items(html) def extract_user_data(self, html): """提取用户数据""" print("开始提取用户数据...") # 使用正确的选择器定位用户列表 user_items = html.select("div.search-result-card > a.hY8lWHgA.poLTDMYS") # 更新选择器 print(f"找到 {len(user_items)} 个用户项") user_data = [] for item in user_items: try: # 获取用户链接 user_link = item.get('href', '') # 获取标题 title_elem = item.select_one('div.XQwChAbX p.v9LWb7QE span span span span span') title = title_elem.get_text(strip=True) if title_elem else '' # 获取头像URL avatar_elem = item.select_one('img.RlLOO79h') avatar_url = avatar_elem.get('src', '') if avatar_elem else '' # 获取统计数据 stats_div = item.select_one('div.jjebLXt0') douyin_id = '' likes = '0' followers = '0' if stats_div: spans = stats_div.select('span') for span in spans: text = span.get_text(strip=True) print(f"处理span文本: {text}") # 调试输出 if '抖音号:' in text or '抖音号:' in text: id_span = span.select_one('span') if id_span: douyin_id = id_span.get_text(strip=True) elif '获赞' in text: likes = text.replace('获赞', '').strip() elif '粉丝' in text: followers = text.replace('粉丝', '').strip() # 获取简介 desc_elem = item.select_one('p.Kdb5Km3i span span span span span') description = desc_elem.get_text(strip=True) if desc_elem else '' # 构建数据 data = { 'title': title, 'douyin_id': douyin_id, 'likes': likes, 'followers': followers, 'description': description, 'avatar_url': avatar_url, 'user_link': user_link } # 清理数据 data = {k: self.clean_text(str(v)) for k, v in data.items()} # 格式化数字 data['likes'] = self.format_number(data['likes']) data['followers'] = self.format_number(data['followers']) # 处理用户链接 if data['user_link'] and not data['user_link'].startswith('http'): data['user_link'] = 'https://www.douyin.com' + data['user_link'] # 打印调试信息 print("\n提取到的数据:") for key, value in data.items(): print(f"{key}: {value}") # 只要有标题就添加 if data['title']: if data not in user_data: # 确保不重复添加 user_data.append(data) print(f"成功提取用户数据: {data['title']}") except Exception as e: print(f"提取单个用户数据错误: {str(e)}") traceback.print_exc() # 打印完整的错误堆栈 continue print(f"总共提取到 {len(user_data)} 条用户数据") return user_data def _extract_basic_info(self, item): """提取基本信息""" # 获取用户链接 user_link = item.select_one('a.uz1VJwFY') # 使用确切的类名 # 获取标题 title = "" title_elem = item.select_one('p.ZMZLqKYm span') # 使用确切的类名和结构 if title_elem: title = title_elem.get_text(strip=True) # 获取头像URL avatar_elem = item.select_one('img.fiWP27dC') avatar_url = avatar_elem.get('src', '') if avatar_elem else '' return { 'title': title, 'douyin_id': '', 'likes': '', 'followers': '', 'description': '', 'avatar_url': avatar_url, 'user_link': user_link.get('href', '') if user_link else '' } def _extract_stats_info(self, item, data): """提取统计信息""" stats_div = item.select_one('div.Y6iuJGlc') # 使用确切的类名 if stats_div: spans = stats_div.select('span') spans_text = [span.get_text(strip=True) for span in spans] print(f"找到的span文本: {spans_text}") # 调试输出 for text in spans_text: if '抖音号:' in text or '抖音号:' in text: # 获取嵌套的span中的抖音号 nested_span = stats_div.select_one('span > span') if nested_span: data['douyin_id'] = nested_span.get_text(strip=True) elif '获赞' in text: data['likes'] = text.replace('获赞', '').strip() elif '粉丝' in text: data['followers'] = text.replace('粉丝', '').strip() def _extract_description(self, item, data): """提取用户简介""" desc_elem = item.select_one('p.NYqiIDUo span') # 使用确切的类名和结构 if desc_elem: # 获取纯文本内容,去除表情图片 text_nodes = [node for node in desc_elem.stripped_strings] data['description'] = ' '.join(text_nodes) def _clean_and_format_data(self, data): """清理和格式化数据""" # 清理文本数据 for key in data: if isinstance(data[key], str): data[key] = self.clean_text(data[key]) # 格式化数字 data['likes'] = self.format_number(data['likes']) data['followers'] = self.format_number(data['followers']) # 处理用户链接 if data['user_link']: link = data['user_link'] # 移除查询参数 if '?' in link: link = link.split('?')[0] # 确保正确的格式 if link.startswith('//'): link = 'https:' + link elif not link.startswith('http'): # 移除可能的重复路径 link = link.replace('www.douyin.com/', '') link = link.replace('//', '/') if not link.startswith('/'): link = '/' + link link = 'https://www.douyin.com' + link print(f"原始链接: {data['user_link']}") # 调试输出 print(f"处理后链接: {link}") # 调试输出 data['user_link'] = link def _print_debug_info(self, data): """打印调试信息""" print("\n提取到的数据:") print(f"标题: {data['title']}") print(f"抖音号: {data['douyin_id']}") print(f"获赞: {data['likes']}") print(f"粉丝: {data['followers']}") print(f"简介: {data['description'][:50]}...") print(f"链接: {data['user_link']}") def extract_video_items(self, html): """提取视频数据(原有代码)""" video_items = html.select("li.SwZLHMKk") video_data = [] for item in video_items: try: # 获取视频链接 video_link = item.select_one('a.hY8lWHgA') if not video_link: continue # 构建数据 data = { 'video_url': video_link['href'].strip(), 'cover_image': item.select_one('img')['src'].strip() if item.select_one('img') else '', 'title': item.select_one('div.VDYK8Xd7').text.strip() if item.select_one('div.VDYK8Xd7') else '无标题', 'author': item.select_one('span.MZNczJmS').text.strip() if item.select_one('span.MZNczJmS') else '未知作者', 'publish_time': item.select_one('span.faDtinfi').text.strip() if item.select_one('span.faDtinfi') else '', 'likes': item.select_one('span.cIiU4Muu').text.strip() if item.select_one('span.cIiU4Muu') else '0' } # 清理数据 data = {k: self.clean_text(str(v)) for k, v in data.items()} # 验证数据完整性 if all(data.values()): video_data.append(data) else: print(f"跳过不完整数据: {data}") except Exception as e: print(f"提取单个视频数据错误: {str(e)}") continue return video_data def update_data_display(self): """更新数据显示""" try: search_type = self.search_type.get() print(f"更新数据显示,搜索类型: {search_type}") print(f"当前数据数量: {len(self.collected_data)}") if search_type == 'user': self.notebook.select(2) # 先切换到用户数据标签页 self.root.after(100, self.update_user_display) # 延迟一小段时间后更新显示 else: self.notebook.select(1) # 切换到视频数据标签页 self.root.after(100, self.update_video_display) except Exception as e: print(f"更新数据显示错误: {str(e)}") def update_user_display(self): """更新用户数据显示""" try: # 清空现有显示 self.user_tree.delete(*self.user_tree.get_children()) # 添加新数据 for i, data in enumerate(self.collected_data): try: # 格式化简介 description = data.get('description', '') if len(description) > 50: description = description[:47] + '...' # 格式化数据 values = ( i + 1, data.get('title', ''), data.get('douyin_id', ''), self.format_number(str(data.get('likes', '0'))), self.format_number(str(data.get('followers', '0'))), description, data.get('user_link', ''), data.get('avatar_url', '') ) self.user_tree.insert('', 'end', values=values) print(f"显示用户数据: {data.get('title', '')}") except Exception as e: print(f"处理单条用户数据显示错误: {str(e)}") continue # 更新统计 self.user_stats_label.config(text=f"共采集到 {len(self.collected_data)} 位用户") print(f"更新用户统计: {len(self.collected_data)} 位用户") # 自动滚动到最新数据 if self.user_tree.get_children(): self.user_tree.see(self.user_tree.get_children()[-1]) except Exception as e: print(f"更新用户数据显示错误: {str(e)}") def update_video_display(self): """更新视频数据显示(原有的update_data_display逻辑)""" try: # 清空现有显示 self.data_tree.delete(*self.data_tree.get_children()) # 添加新数据 for i, data in enumerate(self.collected_data): try: title = data.get('title', '') if len(title) > 50: title = title[:47] + '...' values = ( i + 1, title, data.get('author', '未知作者'), data.get('publish_time', ''), self.format_number(str(data.get('likes', '0'))), data.get('video_url', '') ) self.data_tree.insert('', 'end', values=values) except Exception as e: print(f"处理单条数据显示错误: {str(e)}") continue # 更新统计 self.stats_label.config(text=f"共采集到 {len(self.collected_data)} 条数据") # 自动滚动到最新数据 if self.data_tree.get_children(): self.data_tree.see(self.data_tree.get_children()[-1]) except Exception as e: print(f"更新数据显示错误: {str(e)}") def update_data_stats(self): """更新数据统计""" try: total_count = len(self.collected_data) self.stats_label.config(text=f"共采集到 {total_count} 条数据") except Exception as e: print(f"更新统计信息错误: {str(e)}") def stop_collection(self): """停止数据采集""" if self.is_running: self.is_running = False self.status_label.config(text="已停止采集") print("采集已停止") else: print("当前没有正在进行的采集任务") def export_excel(self): """导出数据到Excel""" if not self.collected_data: messagebox.showwarning("警告", "没有数据可导出!") return try: filename = f"抖音数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.xlsx" df = pd.DataFrame(self.collected_data) df.to_excel(filename, index=False) messagebox.showinfo("成功", f"数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出Excel失败: {str(e)}") def export_json(self): """导出数据到JSON""" if not self.collected_data: messagebox.showwarning("警告", "没有数据可导出!") return try: filename = f"抖音数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.json" with open(filename, 'w', encoding='utf-8') as f: json.dump(self.collected_data, f, ensure_ascii=False, indent=2) messagebox.showinfo("成功", f"数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出JSON失败: {str(e)}") def export_user_excel(self): """导出用户数据到Excel""" if not self.collected_data or self.search_type.get() != 'user': messagebox.showwarning("警告", "没有用户数据可导出!") return try: filename = f"抖音用户数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.xlsx" df = pd.DataFrame(self.collected_data) df.to_excel(filename, index=False) messagebox.showinfo("成功", f"用户数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出Excel失败: {str(e)}") def export_user_json(self): """导出用户数据到JSON""" if not self.collected_data or self.search_type.get() != 'user': messagebox.showwarning("警告", "没有用户数据可导出!") return try: filename = f"抖音用户数据_{datetime.now().strftime('%Y%m%d_%H%M%S')}.json" with open(filename, 'w', encoding='utf-8') as f: json.dump(self.collected_data, f, ensure_ascii=False, indent=2) messagebox.showinfo("成功", f"用户数据已导出到: {filename}") except Exception as e: messagebox.showerror("错误", f"导出JSON失败: {str(e)}") def clean_text(self, text): """清理文本""" return text.replace('\n', ' ').replace('\r', '').strip() def format_number(self, num_str): """格式化数字字符串""" try: num = int(num_str) if num >= 10000: return f"{num / 10000:.1f}万" return str(num) except ValueError: return num_str def analyze_interaction_data(self): """分析互动数据""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 将点赞数转换为数字 likes_data = [] for data in self.collected_data: likes = str(data['likes']) try: if '万' in likes: # 处理带"万"的数字 num = float(likes.replace('万', '')) * 10000 likes_data.append(int(num)) else: # 处理普通数字 likes_data.append(int(likes)) except (ValueError, TypeError): print(f"无法解析的点赞数: {likes}") continue # 计算统计数据 total_likes = sum(likes_data) avg_likes = total_likes / len(likes_data) if likes_data else 0 max_likes = max(likes_data) if likes_data else 0 # 生成报告 report = "===== 互动数据分析报告 =====\n\n" report += f"总视频数: {len(self.collected_data)}\n" report += f"总点赞数: {self.format_large_number(total_likes)}\n" report += f"平均点赞数: {self.format_large_number(int(avg_likes))}\n" report += f"最高点赞数: {self.format_large_number(max_likes)}\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: print(f"互动数据分析错误: {str(e)}") messagebox.showerror("错误", f"分析失败: {str(e)}") def format_large_number(self, num): """格式化大数字显示""" if num >= 10000: return f"{num/10000:.1f}万" return str(num) def analyze_content_length(self): """分析内容长度""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 计算标题长度 title_lengths = [len(data['title']) for data in self.collected_data] # 计算统计数据 avg_length = sum(title_lengths) / len(title_lengths) max_length = max(title_lengths) min_length = min(title_lengths) # 生成报告 report = "===== 内容长度分析报告 =====\n\n" report += f"平均标题长度: {avg_length:.1f}字\n" report += f"最长标题: {max_length}字\n" report += f"最短标题: {min_length}字\n\n" # 添加长度分布统计 length_ranges = [(0, 10), (11, 20), (21, 30), (31, 50), (51, 100), (101, float('inf'))] report += "标题长度分布:\n" for start, end in length_ranges: count = sum(1 for length in title_lengths if start <= length <= end) range_text = f"{start}-{end}字" if end != float('inf') else f"{start}字以上" percentage = (count / len(title_lengths)) * 100 report += f"{range_text}: {count}个 ({percentage:.1f}%)\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: messagebox.showerror("错误", f"分析失败: {str(e)}") def analyze_keywords(self): """分析标题中的高频词汇""" if not self.collected_data: messagebox.showwarning("警告", "没有可分析的数据!") return try: # 合并所有标题文本 all_titles = ' '.join(data['title'] for data in self.collected_data) # 设置停用词 stop_words = { '的', '了', '是', '在', '我', '有', '和', '就', '都', '而', '及', '与', '着', '或', '等', '为', '一个', '没有', '这个', '那个', '但是', '而且', '只是', '不过', '这样', '一样', '一直', '一些', '这', '那', '也', '你', '我们', '他们', '它们', '把', '被', '让', '向', '往', '但', '去', '又', '能', '好', '给', '到', '看', '想', '要', '会', '多', '能', '这些', '那些', '什么', '怎么', '如何', '为什么', '可以', '因为', '所以', '应该', '可能', '应该' } # 使用jieba进行分词 words = [] for word in jieba.cut(all_titles): if len(word) > 1 and word not in stop_words: # 过滤单字词和停用词 words.append(word) # 统计词频 word_counts = Counter(words) # 生成报告 report = "===== 高频词汇分析报告 =====\n\n" report += f"总标题数: {len(self.collected_data)}\n" report += f"总词汇量: {len(words)}\n" report += f"不同词汇数: {len(word_counts)}\n\n" # 显示高频词汇(TOP 100) report += "高频词汇 TOP 100:\n" report += "-" * 40 + "\n" report += "排名\t词汇\t\t出现次数\t频率\n" report += "-" * 40 + "\n" for rank, (word, count) in enumerate(word_counts.most_common(100), 1): frequency = (count / len(words)) * 100 report += f"{rank}\t{word}\t\t{count}\t\t{frequency:.2f}%\n" # 显示分析结果 self.analysis_text.delete(1.0, tk.END) self.analysis_text.insert(tk.END, report) except Exception as e: print(f"高频词汇分析错误: {str(e)}") messagebox.showerror("错误", f"分析失败: {str(e)}") def treeview_sort_column(self, tree, col, reverse): """列排序函数""" # 获取所有项目 l = [(tree.set(k, col), k) for k in tree.get_children('')] try: # 尝试将数值型数据转换为数字进行排序 if col in ['序号', '获赞数', '粉丝数', '点赞数']: # 处理带"万"的数字 def convert_number(x): try: if '万' in x[0]: return float(x[0].replace('万', '')) * 10000 return float(x[0]) except ValueError: return 0 l.sort(key=convert_number, reverse=reverse) else: # 字符串排序 l.sort(reverse=reverse) except Exception as e: print(f"排序错误: {str(e)}") # 如果转换失败,按字符串排序 l.sort(reverse=reverse) # 重新排列项目 for index, (val, k) in enumerate(l): tree.move(k, '', index) # 更新序号 tree.set(k, '序号', str(index + 1)) # 切换排序方向 tree.heading(col, command=lambda: self.treeview_sort_column(tree, col, not reverse)) def create_help_tab(self): """创建帮助标签页""" help_frame = ttk.Frame(self.notebook) self.notebook.add(help_frame, text='使用帮助') # 创建帮助文本框 help_text = tk.Text(help_frame, wrap=tk.WORD, padx=10, pady=10) help_text.pack(fill='both', expand=True) # 添加滚动条 scrollbar = ttk.Scrollbar(help_frame, orient='vertical', command=help_text.yview) scrollbar.pack(side='right', fill='y') help_text.configure(yscrollcommand=scrollbar.set) # 帮助内容 help_content = """ 抖音作品分析工具使用指南 ==================== 1. 数据采集 ----------------- • 支持两种采集方式: - 直接输入抖音链接 - 关键词搜索采集 • 关键词搜索支持以下类型: - 视频搜索 - 用户搜索 - 音乐搜索 - 话题搜索 • 采集参数说明: - 滚动次数:决定采集数据量的多少 - 延迟(秒):每次滚动的等待时间,建议2-3秒 • 使用技巧: - 采集时可随时点击"停止采集" - 建议设置适当的延迟避免被限制 - 数据采集过程中请勿关闭浏览器窗口 2. 数据查看 ----------------- • 视频数据: - 包含标题、作者、发布时间等信息 - 双击可直接打开视频链接 - 支持按列排序 - 可导出为Excel或JSON格式 • 用户数据: - 显示用户名、抖音号、粉丝数等信息 - 双击可打开用户主页 - 支持数据排序 - 可单独导出用户数据 3. 数据分析 ----------------- • 互动数据分析: - 统计总点赞数、平均点赞等指标 - 展示互动数据分布情况 • 内容长度分析: - 分析标题长度分布 - 显示最长/最短标题统计 • 高频词汇分析: - 提取标题中的关键词 - 展示TOP100高频词汇 - 计算词频占比 4. 常见问题 ----------------- Q: 为什么采集速度较慢? A: 为了避免被反爬虫机制拦截,程序设置了延迟机制。 Q: 如何提高采集成功率? A: 建议: - 设置适当的延迟时间(2-3秒) - 避免过于频繁的采集 - 确保网络连接稳定 Q: 数据导出格式说明? A: 支持两种格式: - Excel格式:适合数据分析和处理 - JSON格式:适合数据备份和程序读取 Q: 如何处理采集失败? A: 可以: - 检查网络连接 - 增加延迟时间 - 减少单次采集数量 - 更换搜索关键词 5. 注意事项 ----------------- • 合理使用: - 遵守抖音平台规则 - 避免频繁、大量采集 - 合理设置采集参数 • 数据安全: - 及时导出重要数据 - 定期备份采集结果 • 使用建议: - 建议使用稳定的网络连接 - 采集时避免其他浏览器操作 - 定期清理浏览器缓存 如需更多帮助,请参考项目文档或联系开发者。 """ # 插入帮助内容 help_text.insert('1.0', help_content) help_text.config(state='disabled') # 设置为只读 if __name__ == "__main__": root = tk.Tk() app = DouyinAnalyzer(root) root.mainloop() #您下载的资源来自www.fulicode.cn三、下载指南 123云盘下载 抖音数据采集分析工具.zip 下载地址:https://www.123684.com/s/rCKrjv-Vpb8d? 提取码:vq7x无论你是经验丰富的专业开发者,能够熟练地对代码进行二次开发与定制;还是对抖音数据满怀热忱、刚刚踏入数据领域的爱好者,渴望通过数据了解抖音世界的奥秘,都能毫无门槛地获取这份宝贵的资源。我们衷心希望这款工具能够在你的创作与分析旅程中发挥重要作用,帮助你在抖音平台的创作之路上更加得心应手,在市场分析领域取得更优异的成果,开启属于自己的数据洞察新征程。



![[亲测]鲸发卡 v11.71 企业级发卡系统源码下载](https://file.fulicode.cn/view.php/bc5a76d462c8243c9c9a25219312123f.jpg)