找到
68
篇与
福利源码
相关的结果
- 第 3 页
-
 QQ 号 API 获取用户高清头像教程及多语言代码 借助QQ号API获取用户高清QQ头像与昵称的实用指南 在投身Typecho开发、WordPress开发,亦或是其他涉及QQ用户的项目进程中,获取用户头像这一需求极为常见。经过一番探寻,我成功找到了可获取QQ高清头像的API接口,在此迫不及待地想要分享给大家。 调用截图 调用截图图片 一、普通头像API 普通头像的获取,可借助以下两个API地址实现: http://q1.qlogo.cn/g?b=qq&nk=QQ号码&s=100 在实际访问这个链接时,我们以QQ号码为123456789为例,当将其替换到链接中的QQ号码位置后,完整链接变为http://q1.qlogo.cn/g?b=qq&nk=123456789&s=100。通过访问此链接,便可得到该QQ号码对应的尺寸为100×100像素的普通头像。这一API接口能够稳定地提供普通尺寸的头像资源,适用于对头像清晰度要求不高,仅需快速展示头像的场景,例如一些列表页面,对头像清晰度的需求低于对加载速度的要求。 http://q2.qlogo.cn/headimg_dl?dst_uin=QQ号码&spec=100 同样以QQ号码123456789为例,替换后链接为http://q2.qlogo.cn/headimg_dl?dst_uin=123456789&spec=100。访问该链接,同样能获取到尺寸为100×100像素的普通头像。这个API与第一个类似,都是提供普通尺寸头像的获取途径,项目开发者可以根据实际的项目架构和需求,灵活选择使用。 二、高清头像API 若期望获取高清头像,可使用如下API:http://q.qlogo.cn/headimg_dl?dst_uin=QQ号码&spec=640&img_type=jpg。 当使用QQ号码123456789时,链接会变成http://q.qlogo.cn/headimg_dl?dst_uin=123456789&spec=640&img_type=jpg。访问修改后的链接,就能得到分辨率较高、细节更为丰富的高清头像,其尺寸达到640×640像素 ,格式为JPG。在项目中,若需要展示头像细节,或者在一些重要的展示区域使用头像,高清头像就显得尤为重要,这个API接口就为我们提供了这样的资源。 三、QQ昵称API(已失效) 曾经可用于获取QQ昵称的API为http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=QQ号码。以QQ号码123456789为例,替换后链接为http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=123456789,在该API失效前,访问链接可得到对应QQ号码的昵称。但目前此接口已无法正常使用,若项目中需要获取QQ昵称,开发者需寻找其他替代方案,比如尝试通过QQ互联平台等正规渠道申请相关接口权限,以满足获取昵称的需求。 四、示例调用代码 下面为大家提供多种语言调用上述头像API的示例代码,帮助大家更好地在项目中实现头像获取功能。 Python import requests def get_qq_avatar(qq_number, is_high_quality=True): if is_high_quality: api_url = f"http://q.qlogo.cn/headimg_dl?dst_uin={qq_number}&spec=640&img_type=jpg" else: api_url = f"http://q1.qlogo.cn/g?b=qq&nk={qq_number}&s=100" response = requests.get(api_url) if response.status_code == 200: with open(f"{qq_number}_avatar.jpg", "wb") as f: f.write(response.content) print(f"成功获取{'高清' if is_high_quality else '普通'}头像并保存为{qq_number}_avatar.jpg") else: print(f"获取头像失败,状态码:{response.status_code}") qq_number = "123456789" get_qq_avatar(qq_number, is_high_quality=True) get_qq_avatar(qq_number, is_high_quality=False)Java import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.net.URL; import java.net.URLConnection; public class QQAvatarFetcher { public static void getQQAvatar(String qqNumber, boolean isHighQuality) { String apiUrl; if (isHighQuality) { apiUrl = String.format("http://q.qlogo.cn/headimg_dl?dst_uin=%s&spec=640&img_type=jpg", qqNumber); } else { apiUrl = String.format("http://q1.qlogo.cn/g?b=qq&nk=%s&s=100", qqNumber); } try { URL url = new URL(apiUrl); URLConnection connection = url.openConnection(); InputStream inputStream = connection.getInputStream(); FileOutputStream outputStream = new FileOutputStream(String.format("%s_avatar.jpg", qqNumber)); byte[] buffer = new byte[1024]; int bytesRead; while ((bytesRead = inputStream.read(buffer)) != -1) { outputStream.write(buffer, 0, bytesRead); } outputStream.close(); inputStream.close(); System.out.println(String.format("成功获取%s头像并保存为%s_avatar.jpg", isHighQuality ? "高清" : "普通", qqNumber)); } catch (IOException e) { System.out.println(String.format("获取头像失败:%s", e.getMessage())); } } public static void main(String[] args) { String qqNumber = "123456789"; getQQAvatar(qqNumber, true); getQQAvatar(qqNumber, false); } }JavaScript(Node.js环境) const https = require('https'); const fs = require('fs'); function getQQAvatar(qqNumber, isHighQuality) { let apiUrl; if (isHighQuality) { apiUrl = `http://q.qlogo.cn/headimg_dl?dst_uin=${qqNumber}&spec=640&img_type=jpg`; } else { apiUrl = `http://q1.qlogo.cn/g?b=qq&nk=${qqNumber}&s=100`; } https.get(apiUrl, (response) => { const filePath = `${qqNumber}_avatar.jpg`; const fileStream = fs.createWriteStream(filePath); response.pipe(fileStream); fileStream.on('finish', () => { console.log(`成功获取${isHighQuality ? '高清' : '普通'}头像并保存为${filePath}`); }); response.on('error', (error) => { console.log(`获取头像失败:${error.message}`); }); }); } const qqNumber = "123456789"; getQQAvatar(qqNumber, true); getQQAvatar(qqNumber, false);C using System; using System.IO; using System.Net; class Program { static void GetQQAvatar(string qqNumber, bool isHighQuality) { string apiUrl; if (isHighQuality) { apiUrl = string.Format("http://q.qlogo.cn/headimg_dl?dst_uin={0}&spec=640&img_type=jpg", qqNumber); } else { apiUrl = string.Format("http://q1.qlogo.cn/g?b=qq&nk={0}&s=100", qqNumber); } try { WebRequest request = WebRequest.Create(apiUrl); using (WebResponse response = request.GetResponse()) using (Stream inputStream = response.GetResponseStream()) using (FileStream outputStream = new FileStream($"{qqNumber}_avatar.jpg", FileMode.Create)) { byte[] buffer = new byte[1024]; int bytesRead; while ((bytesRead = inputStream.Read(buffer, 0, buffer.Length)) > 0) { outputStream.Write(buffer, 0, bytesRead); } } Console.WriteLine($"成功获取{(isHighQuality ? "高清" : "普通")}头像并保存为{qqNumber}_avatar.jpg"); } catch (Exception ex) { Console.WriteLine($"获取头像失败:{ex.Message}"); } } static void Main() { string qqNumber = "123456789"; GetQQAvatar(qqNumber, true); GetQQAvatar(qqNumber, false); } }PHP <?php function getQQAvatar($qqNumber, $isHighQuality = true) { if ($isHighQuality) { $apiUrl = "http://q.qlogo.cn/headimg_dl?dst_uin={$qqNumber}&spec=640&img_type=jpg"; } else { $apiUrl = "http://q1.qlogo.cn/g?b=qq&nk={$qqNumber}&s=100"; } $imgData = file_get_contents($apiUrl); if ($imgData !== false) { $fileName = $isHighQuality ? "{$qqNumber}_high_quality_avatar.jpg" : "{$qqNumber}_avatar.jpg"; file_put_contents($fileName, $imgData); echo "成功获取" . ($isHighQuality ? "高清" : "普通") . "头像并保存为{$fileName}<br>"; } else { echo "获取头像失败<br>"; } } $qqNumber = "123456789"; getQQAvatar($qqNumber, true); getQQAvatar($qqNumber, false); ?>Go package main import ( "fmt" "io" "log" "net/http" "os" ) func getQQAvatar(qqNumber string, isHighQuality bool) { var apiUrl string if isHighQuality { apiUrl = fmt.Sprintf("http://q.qlogo.cn/headimg_dl?dst_uin=%s&spec=640&img_type=jpg", qqNumber) } else { apiUrl = fmt.Sprintf("http://q1.qlogo.cn/g?b=qq&nk=%s&s=100", qqNumber) } resp, err := http.Get(apiUrl) if err != nil { log.Fatalf("获取头像失败: %v", err) } defer resp.Body.Close() out, err := os.Create(fmt.Sprintf("%s_avatar.jpg", qqNumber)) if err != nil { log.Fatalf("创建文件失败: %v", err) } defer out.Close() _, err = io.Copy(out, resp.Body) if err != nil { log.Fatalf("写入文件失败: %v", err) } fmt.Printf("成功获取%s头像并保存为%s_avatar.jpg\n", func() string { if isHighQuality { return "高清" } return "普通" }(), qqNumber) } func main() { qqNumber := "123456789" getQQAvatar(qqNumber, true) getQQAvatar(qqNumber, false) }Ruby require 'net/http' require 'uri' def get_qq_avatar(qq_number, is_high_quality) if is_high_quality api_url = "http://q.qlogo.cn/headimg_dl?dst_uin=#{qq_number}&spec=640&img_type=jpg" else api_url = "http://q1.qlogo.cn/g?b=qq&nk=#{qq_number}&s=100" end uri = URI(api_url) response = Net::HTTP.get(uri) file_name = "#{qq_number}_#{is_high_quality ? 'high_quality_' : ''}avatar.jpg" File.write(file_name, response) puts "成功获取#{is_high_quality ? '高清' : '普通'}头像并保存为#{file_name}" rescue StandardError => e puts "获取头像失败: #{e.message}" end qq_number = "123456789" get_qq_avatar(qq_number, true) get_qq_avatar(qq_number, false)Swift(用于iOS/macOS开发,需在合适的项目环境中运行) import Foundation func getQQAvatar(qqNumber: String, isHighQuality: Bool, completion: @escaping (Result<Data, Error>) -> Void) { let apiUrl: String if isHighQuality { apiUrl = "http://q.qlogo.cn/headimg_dl?dst_uin=\(qqNumber)&spec=640&img_type=jpg" } else { apiUrl = "http://q1.qlogo.cn/g?b=qq&nk=\(qqNumber)&s=100" } guard let url = URL(string: apiUrl) else { completion(.failure(NSError(domain: "Invalid URL", code: 0, userInfo: nil))) return } URLSession.shared.dataTask(with: url) { data, response, error in if let error = error { completion(.failure(error)) return } guard let data = data else { completion(.failure(NSError(domain: "No data received", code: 0, userInfo: nil))) return } completion(.success(data)) }.resume() } let qqNumber = "123456789" getQQAvatar(qqNumber: qqNumber, isHighQuality: true) { result in switch result { case .success(let data): let filePath = "\(NSTemporaryDirectory())\(qqNumber)_high_quality_avatar.jpg" do { try data.write(to: URL(fileURLWithPath: filePath)) print("成功获取高清头像并保存到\(filePath)") } catch { print("保存高清头像失败: \(error)") } case .failure(let error): print("获取高清头像失败: \(error)") } } getQQAvatar(qqNumber: qqNumber, isHighQuality: false) { result in switch result { case .success(let data): let filePath = "\(NSTemporaryDirectory())\(qqNumber)_avatar.jpg" do { try data.write(to: URL(fileURLWithPath: filePath)) print("成功获取普通头像并保存到\(filePath)") } catch { print("保存普通头像失败: \(error)") } case .failure(let error): print("获取普通头像失败: \(error)") } }上述代码在各自语言环境下,根据传入的QQ号码和是否获取高清头像的参数,从对应的API获取头像数据,并将头像保存为本地文件。在实际使用中,请确保你的环境满足相应语言和库的运行要求,同时注意处理可能出现的网络请求错误和文件操作错误。另外,由于网络环境和QQ服务器的限制,实际运行效果可能会有所不同。
QQ 号 API 获取用户高清头像教程及多语言代码 借助QQ号API获取用户高清QQ头像与昵称的实用指南 在投身Typecho开发、WordPress开发,亦或是其他涉及QQ用户的项目进程中,获取用户头像这一需求极为常见。经过一番探寻,我成功找到了可获取QQ高清头像的API接口,在此迫不及待地想要分享给大家。 调用截图 调用截图图片 一、普通头像API 普通头像的获取,可借助以下两个API地址实现: http://q1.qlogo.cn/g?b=qq&nk=QQ号码&s=100 在实际访问这个链接时,我们以QQ号码为123456789为例,当将其替换到链接中的QQ号码位置后,完整链接变为http://q1.qlogo.cn/g?b=qq&nk=123456789&s=100。通过访问此链接,便可得到该QQ号码对应的尺寸为100×100像素的普通头像。这一API接口能够稳定地提供普通尺寸的头像资源,适用于对头像清晰度要求不高,仅需快速展示头像的场景,例如一些列表页面,对头像清晰度的需求低于对加载速度的要求。 http://q2.qlogo.cn/headimg_dl?dst_uin=QQ号码&spec=100 同样以QQ号码123456789为例,替换后链接为http://q2.qlogo.cn/headimg_dl?dst_uin=123456789&spec=100。访问该链接,同样能获取到尺寸为100×100像素的普通头像。这个API与第一个类似,都是提供普通尺寸头像的获取途径,项目开发者可以根据实际的项目架构和需求,灵活选择使用。 二、高清头像API 若期望获取高清头像,可使用如下API:http://q.qlogo.cn/headimg_dl?dst_uin=QQ号码&spec=640&img_type=jpg。 当使用QQ号码123456789时,链接会变成http://q.qlogo.cn/headimg_dl?dst_uin=123456789&spec=640&img_type=jpg。访问修改后的链接,就能得到分辨率较高、细节更为丰富的高清头像,其尺寸达到640×640像素 ,格式为JPG。在项目中,若需要展示头像细节,或者在一些重要的展示区域使用头像,高清头像就显得尤为重要,这个API接口就为我们提供了这样的资源。 三、QQ昵称API(已失效) 曾经可用于获取QQ昵称的API为http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=QQ号码。以QQ号码123456789为例,替换后链接为http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=123456789,在该API失效前,访问链接可得到对应QQ号码的昵称。但目前此接口已无法正常使用,若项目中需要获取QQ昵称,开发者需寻找其他替代方案,比如尝试通过QQ互联平台等正规渠道申请相关接口权限,以满足获取昵称的需求。 四、示例调用代码 下面为大家提供多种语言调用上述头像API的示例代码,帮助大家更好地在项目中实现头像获取功能。 Python import requests def get_qq_avatar(qq_number, is_high_quality=True): if is_high_quality: api_url = f"http://q.qlogo.cn/headimg_dl?dst_uin={qq_number}&spec=640&img_type=jpg" else: api_url = f"http://q1.qlogo.cn/g?b=qq&nk={qq_number}&s=100" response = requests.get(api_url) if response.status_code == 200: with open(f"{qq_number}_avatar.jpg", "wb") as f: f.write(response.content) print(f"成功获取{'高清' if is_high_quality else '普通'}头像并保存为{qq_number}_avatar.jpg") else: print(f"获取头像失败,状态码:{response.status_code}") qq_number = "123456789" get_qq_avatar(qq_number, is_high_quality=True) get_qq_avatar(qq_number, is_high_quality=False)Java import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.net.URL; import java.net.URLConnection; public class QQAvatarFetcher { public static void getQQAvatar(String qqNumber, boolean isHighQuality) { String apiUrl; if (isHighQuality) { apiUrl = String.format("http://q.qlogo.cn/headimg_dl?dst_uin=%s&spec=640&img_type=jpg", qqNumber); } else { apiUrl = String.format("http://q1.qlogo.cn/g?b=qq&nk=%s&s=100", qqNumber); } try { URL url = new URL(apiUrl); URLConnection connection = url.openConnection(); InputStream inputStream = connection.getInputStream(); FileOutputStream outputStream = new FileOutputStream(String.format("%s_avatar.jpg", qqNumber)); byte[] buffer = new byte[1024]; int bytesRead; while ((bytesRead = inputStream.read(buffer)) != -1) { outputStream.write(buffer, 0, bytesRead); } outputStream.close(); inputStream.close(); System.out.println(String.format("成功获取%s头像并保存为%s_avatar.jpg", isHighQuality ? "高清" : "普通", qqNumber)); } catch (IOException e) { System.out.println(String.format("获取头像失败:%s", e.getMessage())); } } public static void main(String[] args) { String qqNumber = "123456789"; getQQAvatar(qqNumber, true); getQQAvatar(qqNumber, false); } }JavaScript(Node.js环境) const https = require('https'); const fs = require('fs'); function getQQAvatar(qqNumber, isHighQuality) { let apiUrl; if (isHighQuality) { apiUrl = `http://q.qlogo.cn/headimg_dl?dst_uin=${qqNumber}&spec=640&img_type=jpg`; } else { apiUrl = `http://q1.qlogo.cn/g?b=qq&nk=${qqNumber}&s=100`; } https.get(apiUrl, (response) => { const filePath = `${qqNumber}_avatar.jpg`; const fileStream = fs.createWriteStream(filePath); response.pipe(fileStream); fileStream.on('finish', () => { console.log(`成功获取${isHighQuality ? '高清' : '普通'}头像并保存为${filePath}`); }); response.on('error', (error) => { console.log(`获取头像失败:${error.message}`); }); }); } const qqNumber = "123456789"; getQQAvatar(qqNumber, true); getQQAvatar(qqNumber, false);C using System; using System.IO; using System.Net; class Program { static void GetQQAvatar(string qqNumber, bool isHighQuality) { string apiUrl; if (isHighQuality) { apiUrl = string.Format("http://q.qlogo.cn/headimg_dl?dst_uin={0}&spec=640&img_type=jpg", qqNumber); } else { apiUrl = string.Format("http://q1.qlogo.cn/g?b=qq&nk={0}&s=100", qqNumber); } try { WebRequest request = WebRequest.Create(apiUrl); using (WebResponse response = request.GetResponse()) using (Stream inputStream = response.GetResponseStream()) using (FileStream outputStream = new FileStream($"{qqNumber}_avatar.jpg", FileMode.Create)) { byte[] buffer = new byte[1024]; int bytesRead; while ((bytesRead = inputStream.Read(buffer, 0, buffer.Length)) > 0) { outputStream.Write(buffer, 0, bytesRead); } } Console.WriteLine($"成功获取{(isHighQuality ? "高清" : "普通")}头像并保存为{qqNumber}_avatar.jpg"); } catch (Exception ex) { Console.WriteLine($"获取头像失败:{ex.Message}"); } } static void Main() { string qqNumber = "123456789"; GetQQAvatar(qqNumber, true); GetQQAvatar(qqNumber, false); } }PHP <?php function getQQAvatar($qqNumber, $isHighQuality = true) { if ($isHighQuality) { $apiUrl = "http://q.qlogo.cn/headimg_dl?dst_uin={$qqNumber}&spec=640&img_type=jpg"; } else { $apiUrl = "http://q1.qlogo.cn/g?b=qq&nk={$qqNumber}&s=100"; } $imgData = file_get_contents($apiUrl); if ($imgData !== false) { $fileName = $isHighQuality ? "{$qqNumber}_high_quality_avatar.jpg" : "{$qqNumber}_avatar.jpg"; file_put_contents($fileName, $imgData); echo "成功获取" . ($isHighQuality ? "高清" : "普通") . "头像并保存为{$fileName}<br>"; } else { echo "获取头像失败<br>"; } } $qqNumber = "123456789"; getQQAvatar($qqNumber, true); getQQAvatar($qqNumber, false); ?>Go package main import ( "fmt" "io" "log" "net/http" "os" ) func getQQAvatar(qqNumber string, isHighQuality bool) { var apiUrl string if isHighQuality { apiUrl = fmt.Sprintf("http://q.qlogo.cn/headimg_dl?dst_uin=%s&spec=640&img_type=jpg", qqNumber) } else { apiUrl = fmt.Sprintf("http://q1.qlogo.cn/g?b=qq&nk=%s&s=100", qqNumber) } resp, err := http.Get(apiUrl) if err != nil { log.Fatalf("获取头像失败: %v", err) } defer resp.Body.Close() out, err := os.Create(fmt.Sprintf("%s_avatar.jpg", qqNumber)) if err != nil { log.Fatalf("创建文件失败: %v", err) } defer out.Close() _, err = io.Copy(out, resp.Body) if err != nil { log.Fatalf("写入文件失败: %v", err) } fmt.Printf("成功获取%s头像并保存为%s_avatar.jpg\n", func() string { if isHighQuality { return "高清" } return "普通" }(), qqNumber) } func main() { qqNumber := "123456789" getQQAvatar(qqNumber, true) getQQAvatar(qqNumber, false) }Ruby require 'net/http' require 'uri' def get_qq_avatar(qq_number, is_high_quality) if is_high_quality api_url = "http://q.qlogo.cn/headimg_dl?dst_uin=#{qq_number}&spec=640&img_type=jpg" else api_url = "http://q1.qlogo.cn/g?b=qq&nk=#{qq_number}&s=100" end uri = URI(api_url) response = Net::HTTP.get(uri) file_name = "#{qq_number}_#{is_high_quality ? 'high_quality_' : ''}avatar.jpg" File.write(file_name, response) puts "成功获取#{is_high_quality ? '高清' : '普通'}头像并保存为#{file_name}" rescue StandardError => e puts "获取头像失败: #{e.message}" end qq_number = "123456789" get_qq_avatar(qq_number, true) get_qq_avatar(qq_number, false)Swift(用于iOS/macOS开发,需在合适的项目环境中运行) import Foundation func getQQAvatar(qqNumber: String, isHighQuality: Bool, completion: @escaping (Result<Data, Error>) -> Void) { let apiUrl: String if isHighQuality { apiUrl = "http://q.qlogo.cn/headimg_dl?dst_uin=\(qqNumber)&spec=640&img_type=jpg" } else { apiUrl = "http://q1.qlogo.cn/g?b=qq&nk=\(qqNumber)&s=100" } guard let url = URL(string: apiUrl) else { completion(.failure(NSError(domain: "Invalid URL", code: 0, userInfo: nil))) return } URLSession.shared.dataTask(with: url) { data, response, error in if let error = error { completion(.failure(error)) return } guard let data = data else { completion(.failure(NSError(domain: "No data received", code: 0, userInfo: nil))) return } completion(.success(data)) }.resume() } let qqNumber = "123456789" getQQAvatar(qqNumber: qqNumber, isHighQuality: true) { result in switch result { case .success(let data): let filePath = "\(NSTemporaryDirectory())\(qqNumber)_high_quality_avatar.jpg" do { try data.write(to: URL(fileURLWithPath: filePath)) print("成功获取高清头像并保存到\(filePath)") } catch { print("保存高清头像失败: \(error)") } case .failure(let error): print("获取高清头像失败: \(error)") } } getQQAvatar(qqNumber: qqNumber, isHighQuality: false) { result in switch result { case .success(let data): let filePath = "\(NSTemporaryDirectory())\(qqNumber)_avatar.jpg" do { try data.write(to: URL(fileURLWithPath: filePath)) print("成功获取普通头像并保存到\(filePath)") } catch { print("保存普通头像失败: \(error)") } case .failure(let error): print("获取普通头像失败: \(error)") } }上述代码在各自语言环境下,根据传入的QQ号码和是否获取高清头像的参数,从对应的API获取头像数据,并将头像保存为本地文件。在实际使用中,请确保你的环境满足相应语言和库的运行要求,同时注意处理可能出现的网络请求错误和文件操作错误。另外,由于网络环境和QQ服务器的限制,实际运行效果可能会有所不同。 -
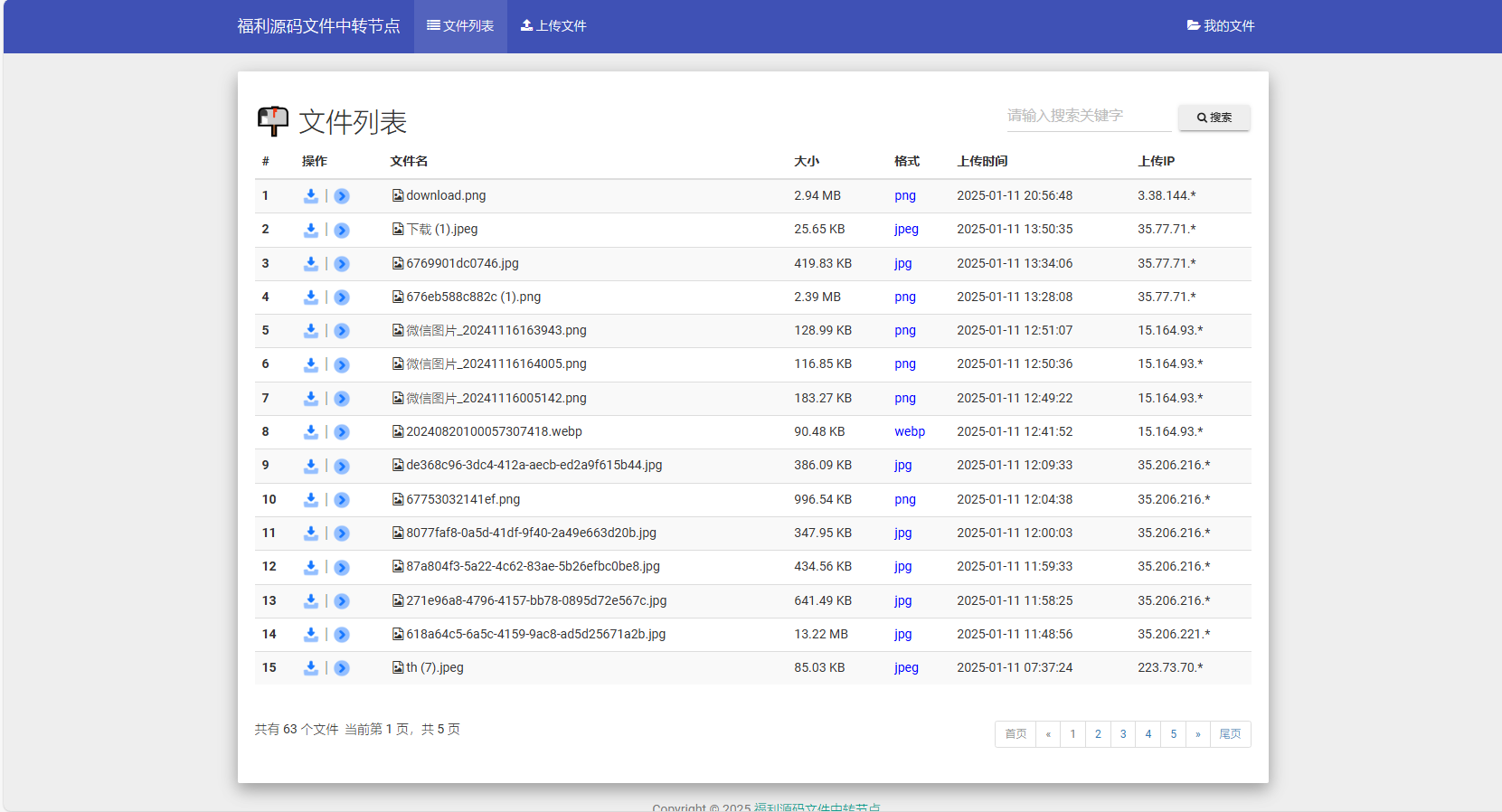
 彩虹外链网盘源码 - PHP 网盘与外链分享程序,功能强大且安全可靠! 彩虹外链网盘源码:功能、安装与使用全解析 在互联网的世界里,拥有一款高效实用的网盘源码至关重要。今天要为大家详细介绍的是彩虹外链网盘界面 UI 美化版源码,它凭借丰富多样的功能和简洁美观的设计,成为众多用户的心仪之选。 截图 截图 - 首页图片 上传图片 一、功能亮点 强大的文件上传与外链生成功能 这款源码基于 PHP 开发,支持所有常见格式文件的上传。无论是日常办公的.doc、.xls 等文档,还是.jpg、.png 等格式的图片,亦或是.mp3、.mp4 等音频视频文件,都能顺利上传至网盘。 它能够生成文件外链、图片外链、音乐视频外链,并且在生成外链的同时自动生成相应的 UBB 代码和 HTML 代码。这使得用户在不同的网络平台(如论坛、博客、网站等)分享文件变得极为便捷。例如,在一个摄影爱好者论坛中,用户可以上传自己的摄影作品图片到彩虹外链网盘,然后将生成的图片外链和相应代码嵌入帖子中,与其他爱好者分享高清作品,无需担心图片占用论坛空间或因格式问题无法展示。 丰富的媒体预览功能 彩虹外链网盘不仅是一个存储工具,还是一个多功能的媒体平台。它支持文本、图片、音乐、视频在线预览。对于文本文件,用户无需下载即可直接查看内容,方便快速查阅资料。在查看图片时,其高分辨率的预览效果能够清晰展示图片细节,满足设计师、摄影师等对图片质量的要求。音乐和视频的在线预览功能则让用户可以在不占用本地存储空间的情况下,先试听或试看,确定是否需要下载,节省了大量时间和空间。 云存储对接与安全保障 新版本的源码支持对接阿里云 OSS、腾讯云 COS、华为云 OBS、又拍云、七牛云等云存储。这一功能为用户提供了更强大的存储扩展能力和数据安全保障。企业用户可以利用这些云存储服务的高可靠性和大容量特点,存储大量的业务文件,如公司的宣传视频、产品设计图等。同时,通过与云存储的对接,数据的备份和恢复也更加便捷,降低了数据丢失的风险。 增加的图片违规检测功能进一步确保了平台的合法性和安全性。它可以自动识别并过滤掉含有淫秽、侵权等违法内容的图片,为用户营造一个健康、合法的文件存储和分享环境。 便捷的文件管理与共享功能 适合小文件快速共享,用户可以轻松设置文件访问密码,增强文件的保密性。例如,教师可以将教学资料上传到网盘并设置密码,只分享给班级的学生,确保资料的安全性和针对性。 对于 doc 等文档和图片,支持在线预览,音频可以在线播放,也适合做图床,并且支持在线下载。这一系列功能使得用户在不同的使用场景下都能快速获取和处理文件,提高了工作和学习效率。 二、安装步骤 准备工作 确保您的服务器环境支持 PHP 运行,并且已经安装了必要的数据库(如 MySQL)。 上传与解压 将下载的彩虹外链网盘源码文件上传至您的服务器指定目录。然后使用解压缩工具对文件进行解压操作,确保所有文件都完整解压到相应目录。 彩虹外链网盘界面UI美化版超级简洁好看.zip 下载地址:https://www.123684.com/s/rCKrjv-Dpb8d 提取码: 数据库配置 找到解压后的文件中的 config.php 文件,使用文本编辑器打开它。在文件中,您需要修改数据库信息,包括数据库主机地址(通常为 localhost,但如果您的数据库在远程服务器上,则需要填写相应的 IP 地址)、数据库用户名、数据库密码以及数据库名称。确保这些信息与您的服务器数据库设置一致,否则网盘将无法正常连接数据库。 导入数据库 上传文件内的数据库.sql 文件到您的数据库管理工具中,并执行导入操作。这将创建彩虹外链网盘所需的数据库表和初始数据。 登录后台 完成上述步骤后,在浏览器中输入访问后台地址/admin,使用默认账号密码 admin/123456 登录。登录成功后,您可以根据自己的需求对网盘进行进一步的设置和管理,如设置网站名称、添加友情链接等。 总之,彩虹外链网盘界面 UI 美化版源码为用户提供了一个功能强大、操作便捷且安全可靠的文件存储和分享解决方案。无论是个人用户用于存储和分享个人资料、作品,还是企业用户用于团队协作和文件管理,都具有很高的实用价值。按照上述安装步骤,您可以快速搭建起属于自己的网盘平台,享受其带来的便利。
彩虹外链网盘源码 - PHP 网盘与外链分享程序,功能强大且安全可靠! 彩虹外链网盘源码:功能、安装与使用全解析 在互联网的世界里,拥有一款高效实用的网盘源码至关重要。今天要为大家详细介绍的是彩虹外链网盘界面 UI 美化版源码,它凭借丰富多样的功能和简洁美观的设计,成为众多用户的心仪之选。 截图 截图 - 首页图片 上传图片 一、功能亮点 强大的文件上传与外链生成功能 这款源码基于 PHP 开发,支持所有常见格式文件的上传。无论是日常办公的.doc、.xls 等文档,还是.jpg、.png 等格式的图片,亦或是.mp3、.mp4 等音频视频文件,都能顺利上传至网盘。 它能够生成文件外链、图片外链、音乐视频外链,并且在生成外链的同时自动生成相应的 UBB 代码和 HTML 代码。这使得用户在不同的网络平台(如论坛、博客、网站等)分享文件变得极为便捷。例如,在一个摄影爱好者论坛中,用户可以上传自己的摄影作品图片到彩虹外链网盘,然后将生成的图片外链和相应代码嵌入帖子中,与其他爱好者分享高清作品,无需担心图片占用论坛空间或因格式问题无法展示。 丰富的媒体预览功能 彩虹外链网盘不仅是一个存储工具,还是一个多功能的媒体平台。它支持文本、图片、音乐、视频在线预览。对于文本文件,用户无需下载即可直接查看内容,方便快速查阅资料。在查看图片时,其高分辨率的预览效果能够清晰展示图片细节,满足设计师、摄影师等对图片质量的要求。音乐和视频的在线预览功能则让用户可以在不占用本地存储空间的情况下,先试听或试看,确定是否需要下载,节省了大量时间和空间。 云存储对接与安全保障 新版本的源码支持对接阿里云 OSS、腾讯云 COS、华为云 OBS、又拍云、七牛云等云存储。这一功能为用户提供了更强大的存储扩展能力和数据安全保障。企业用户可以利用这些云存储服务的高可靠性和大容量特点,存储大量的业务文件,如公司的宣传视频、产品设计图等。同时,通过与云存储的对接,数据的备份和恢复也更加便捷,降低了数据丢失的风险。 增加的图片违规检测功能进一步确保了平台的合法性和安全性。它可以自动识别并过滤掉含有淫秽、侵权等违法内容的图片,为用户营造一个健康、合法的文件存储和分享环境。 便捷的文件管理与共享功能 适合小文件快速共享,用户可以轻松设置文件访问密码,增强文件的保密性。例如,教师可以将教学资料上传到网盘并设置密码,只分享给班级的学生,确保资料的安全性和针对性。 对于 doc 等文档和图片,支持在线预览,音频可以在线播放,也适合做图床,并且支持在线下载。这一系列功能使得用户在不同的使用场景下都能快速获取和处理文件,提高了工作和学习效率。 二、安装步骤 准备工作 确保您的服务器环境支持 PHP 运行,并且已经安装了必要的数据库(如 MySQL)。 上传与解压 将下载的彩虹外链网盘源码文件上传至您的服务器指定目录。然后使用解压缩工具对文件进行解压操作,确保所有文件都完整解压到相应目录。 彩虹外链网盘界面UI美化版超级简洁好看.zip 下载地址:https://www.123684.com/s/rCKrjv-Dpb8d 提取码: 数据库配置 找到解压后的文件中的 config.php 文件,使用文本编辑器打开它。在文件中,您需要修改数据库信息,包括数据库主机地址(通常为 localhost,但如果您的数据库在远程服务器上,则需要填写相应的 IP 地址)、数据库用户名、数据库密码以及数据库名称。确保这些信息与您的服务器数据库设置一致,否则网盘将无法正常连接数据库。 导入数据库 上传文件内的数据库.sql 文件到您的数据库管理工具中,并执行导入操作。这将创建彩虹外链网盘所需的数据库表和初始数据。 登录后台 完成上述步骤后,在浏览器中输入访问后台地址/admin,使用默认账号密码 admin/123456 登录。登录成功后,您可以根据自己的需求对网盘进行进一步的设置和管理,如设置网站名称、添加友情链接等。 总之,彩虹外链网盘界面 UI 美化版源码为用户提供了一个功能强大、操作便捷且安全可靠的文件存储和分享解决方案。无论是个人用户用于存储和分享个人资料、作品,还是企业用户用于团队协作和文件管理,都具有很高的实用价值。按照上述安装步骤,您可以快速搭建起属于自己的网盘平台,享受其带来的便利。 -
 CSDN 破解 VIP 文章 0.1.8 全新脚本发布,修复关键 bug - 高效获取知识资源 CSDN 破解 VIP 文章 0.1.8 全新脚本(bug 已修复) 发布于 2025 年 01 月 11 日 17:45:48 的 CSDN 破解 VIP 文章 0.1.8 全新脚本,已成功修复诸多关键问题。 效果图 1图片 更新要点 专栏文章格式:对专栏文章内容的格式显示问题进行了有效修复,让阅读体验更加舒适自然,呈现效果更加美观。 复制功能修复:成功解决了文章内容无法复制的难题,方便用户对有用信息进行提取与整理。 解锁问题修正:在部分特殊情况下出现的解锁失败问题得到了修复,确保用户能顺利解锁所需文章。 内容显示完整:修复了解锁内容显示不全的情况,用户可完整获取文章全部内容。 使用须知 脚本更替:在导入新脚本之前,请务必删除原有的脚本。若不进行此操作,新脚本将无法正常使用 。 初始化操作:导入脚本后,打开 CSDN 的任意页面,点击页面右下角的蓝色悬浮按钮,进入脚本后台完成初始化设置。 功能开启建议:脚本的各项功能需要在后台手动开启,可根据个人需求进行选择。但需注意,同时开启过多功能可能会对原网页的加载速度产生影响。 脚本获取 「CSDN_Reader」阅读优化脚本 下载地址:https://www.123684.com/s/rCKrjv-Ipb8d? 提取码:FLYM
CSDN 破解 VIP 文章 0.1.8 全新脚本发布,修复关键 bug - 高效获取知识资源 CSDN 破解 VIP 文章 0.1.8 全新脚本(bug 已修复) 发布于 2025 年 01 月 11 日 17:45:48 的 CSDN 破解 VIP 文章 0.1.8 全新脚本,已成功修复诸多关键问题。 效果图 1图片 更新要点 专栏文章格式:对专栏文章内容的格式显示问题进行了有效修复,让阅读体验更加舒适自然,呈现效果更加美观。 复制功能修复:成功解决了文章内容无法复制的难题,方便用户对有用信息进行提取与整理。 解锁问题修正:在部分特殊情况下出现的解锁失败问题得到了修复,确保用户能顺利解锁所需文章。 内容显示完整:修复了解锁内容显示不全的情况,用户可完整获取文章全部内容。 使用须知 脚本更替:在导入新脚本之前,请务必删除原有的脚本。若不进行此操作,新脚本将无法正常使用 。 初始化操作:导入脚本后,打开 CSDN 的任意页面,点击页面右下角的蓝色悬浮按钮,进入脚本后台完成初始化设置。 功能开启建议:脚本的各项功能需要在后台手动开启,可根据个人需求进行选择。但需注意,同时开启过多功能可能会对原网页的加载速度产生影响。 脚本获取 「CSDN_Reader」阅读优化脚本 下载地址:https://www.123684.com/s/rCKrjv-Ipb8d? 提取码:FLYM -
 免费开源 Jasmine Typecho 博客主题:简约美观与强大功能的完美结合,不容错过! 免费开源!Jasmine Typecho博客主题惊艳登场,你不能错过! 前言 在浩瀚的博客主题海洋中,总有那么一些璀璨的明珠等待我们去发现。今天,要向大家隆重推荐一款令人惊艳的Typecho博客主题——Jasmine!它就像一股清新的风,为你的博客世界带来简约、美观与强大功能的完美融合。主题预览 主题预览图片 源码介绍 一、令人心动的视觉盛宴 Jasmine主题以其独特的设计理念,将白、灰、黑三种经典配色运用得炉火纯青,打造出一场视觉的奢华盛宴。白色,如同初升的朝阳,洒下纯净而明亮的光辉,赋予整个博客页面开阔无垠的感觉,让每一个字符都仿佛在这明亮的舞台上翩翩起舞;灰色,恰似静谧的月光,沉稳而内敛,恰到好处地在白色与黑色之间穿梭,为画面增添了层次感和立体感,使元素之间的过渡如丝般顺滑;黑色,则宛如深邃的夜空,神秘而庄重,在关键之处点缀,吸引着读者的目光,仿佛夜空中闪烁的璀璨星辰。这种极简主义的配色方案,共同勾勒出一个简洁精致、美轮美奂的博客空间,让读者在踏入的瞬间,便沉浸于这高雅的氛围之中。 不仅如此,Jasmine主题的响应式设计更是一绝!无论是在宽敞的电脑显示屏前,还是在小巧便携的移动设备上,它都能如灵动的舞者般,自适应屏幕的每一寸空间。在电脑端,页面布局大气磅礴,内容排版井然有序,图片与文字相互辉映,每一处细节都彰显着精致;而在移动端,简洁流畅的界面仿佛是为你的手指量身定制,轻轻滑动,即可畅览博客的精彩世界,随时随地享受阅读的畅快淋漓。无论你身处何地,Jasmine主题都能确保你的博客以最完美的姿态呈现在读者眼前。 二、强大功能,一应俱全 SEO优化:让你的博客闪耀在搜索之巅 在信息如繁星般繁多的互联网宇宙中,如何让你的博客成为那颗最耀眼的星?Jasmine主题给出了完美答案——强大的SEO优化功能!它如同一位智慧的导航者,精心优化页面标题、精准定位关键词、巧妙布局文章结构与链接,让搜索引擎的“目光”轻易锁定你的博客。从此,你的精彩内容将不再被埋没,在搜索结果中名列前茅,吸引无数潜在读者踏入你的博客天地,开启知识与思想的交流之旅。 夜间模式切换:贴心呵护你的每一次阅读 当夜幕降临,柔和的光线成为阅读的最佳伴侣。Jasmine主题深知你的需求,特别配备了夜间模式切换功能。只需轻轻一点,整个博客世界便瞬间披上一层温馨的夜色。屏幕亮度恰到好处地降低,颜色对比度也调整到最适宜夜间阅读的状态,文字仿佛在这柔和的光线下轻声诉说,让你的眼睛在享受阅读乐趣的同时,得到无微不至的呵护。无论是在宁静的夜晚,伴着一杯香浓的咖啡沉浸于文字的海洋,还是在昏暗的灯光下,寻找心灵的慰藉,Jasmine的夜间模式都将为你营造出最舒适的阅读环境。 置顶文章显示:重要信息,始终在聚光灯下 在博客的舞台上,有些文章是当之无愧的主角,需要时刻站在聚光灯下。Jasmine主题的置顶文章显示功能,让你轻松掌控这一切。只需简单操作,你就能将那些重要通知、热门话题或必读佳作置顶,使其在博客首页或文章列表中以最醒目的方式呈现。从此,关键信息再也不会被海量文章淹没,读者一进入你的博客,便能迅速捕捉到这些精华内容,不错过任何精彩瞬间。 评论功能支持:搭建互动交流的桥梁 博客,不仅仅是一个人的舞台,更是一个充满活力的社区。Jasmine主题深知互动的力量,为你搭建起一座坚固的评论功能桥梁。读者们可以在这里畅所欲言,分享自己的观点、感悟和建议,与你以及其他读者展开深入的思想碰撞。每一条评论都是一颗思想的火花,在互动中,博客的活力被充分激发,社区氛围愈发浓厚。你将从中汲取宝贵的反馈,获取源源不断的灵感,与读者共同成长,共同打造一个充满温度与智慧的博客家园。 QQ头像显示:让评论区充满个性魅力 为了让评论区更加生动有趣,Jasmine主题别出心裁地引入了QQ头像显示功能。当读者留下评论时,他们独特的QQ头像将一同出现,仿佛为每一条评论都赋予了鲜活的生命。这些头像就像一面面个性的旗帜,在评论区飘扬,让你在阅读评论时,能更直观地感受到背后每一个独特的个体。每一个头像都承载着一段故事,它们的存在让交流不再枯燥,而是充满了亲切与趣味,仿佛一场盛大的线上聚会,大家在这里分享、交流、欢笑。 代码高亮:技术分享的得力助手 对于技术爱好者和开发者来说,Jasmine主题的代码高亮功能简直是如虎添翼。在分享编程经验、展示代码片段或讲解技术原理时,它能将代码以最清晰、最易读的方式呈现。不同的代码元素被赋予不同的颜色和字体样式,代码结构一目了然,语法错误无处遁形。就像一位专业的导师,在你探索技术的道路上,为你点亮一盏明灯,让复杂的代码世界变得简单易懂,大大提升了技术类文章的阅读体验和知识传递效率。 随机文章跳转:开启探索未知的惊喜之旅 有时候,阅读需要一点惊喜与冒险。Jasmine主题的随机文章跳转功能,就像是一把神秘的钥匙,带你打开一扇扇未知的知识大门。当你点击随机文章按钮,系统将带你踏上一段充满惊喜的旅程,随机推荐一篇博客中的文章。也许你会偶然发现一篇深入剖析你一直感兴趣话题的宝藏文章,也许你会踏入一个全新的知识领域,结识从未想象过的奇妙思想。每一次点击,都是一次探索未知的冒险,让你的阅读体验充满无限可能。 文章缩略图设置:吸引目光的视觉魔法 在信息飞速传播的时代,如何让你的文章在众多竞争者中脱颖而出?Jasmine主题的文章缩略图设置功能就是你的秘密武器。为每篇文章精心挑选一张吸引人的缩略图,就像是为它穿上了一件华丽的外衣。在文章列表中,这些缩略图将以直观、生动的形象吸引读者的目光,如同无声的推销员,向读者传达文章的核心魅力。无论是一幅美轮美奂的风景照,还是一张引人深思的漫画,亦或是一张专业严谨的图表,都能在瞬间抓住读者的眼球,激发他们的阅读兴趣,让你的文章从众多文字中脱颖而出,成为读者无法抗拒的阅读诱惑。 外观设置备份:数据安全的坚实护盾 在打造个性化博客的过程中,你花费了无数心血调整主题的外观设置。Jasmine主题深知你的努力来之不易,因此为你配备了外观设置备份功能。在你大胆尝试新的设置或进行修改之前,只需轻轻一点,就能为当前的外观设置创建一个安全备份。这就像为你的博客设置了一道坚固的护盾,即使在后续操作中出现意外,如设置错乱或数据丢失,你也能随时恢复到之前的完美状态,确保所有的努力和创意都不会付诸东流。从此,你可以毫无后顾之忧地探索和定制主题的外观,尽情释放你的创意才华。 主题更新检测:与时代同步,永不止步 互联网的浪潮永不停歇,技术在不断进步,Jasmine主题也在与时俱进。它具备强大的主题更新检测功能,时刻关注着技术的前沿动态。一旦有新的版本发布,它将第一时间通知你,确保你的博客始终运行在最佳状态。这些更新可能包含新功能的加入,让你的博客更加丰富多彩;性能优化,使浏览速度如闪电般迅速;安全漏洞修复,为你的博客筑牢安全防线。选择Jasmine主题,就等于选择了与时代同步,让你的博客始终站在潮流的前沿,为读者提供最优质、最先进的阅读体验。 三、免费开源,共享创意 Jasmine主题不仅以其卓越的设计和强大的功能令人倾心,更重要的是,它是免费开源的!这意味着你无需花费一分钱,就能将这款顶级主题应用于你的博客,开启一段精彩的创作之旅。同时,它遵循GPL V3.0协议开源,鼓励用户在尊重知识产权的前提下,对主题进行二次开发和个性化定制。你可以根据自己的独特创意和需求,对Jasmine主题进行修改、扩展和优化,让它真正成为你博客的专属标志。无论是技术高手想要深入挖掘主题的潜力,还是创意达人渴望打造独一无二的视觉风格,Jasmine主题都为你提供了广阔的创作空间。 四、超高人气,品质见证 自发布以来,Jasmine主题在短短20天内就赢得了54个stars的青睐,这一成绩无疑是对其品质的最佳证明。众多博主纷纷选择Jasmine,用它来装扮自己的博客天地,分享自己的故事与见解。如果你也想成为这个精彩社区的一员,亲身体验Jasmine主题的魅力,那就赶紧行动吧! 下载 123云盘下载 jasmine主题 下载地址:https://www.123684.com/s/rCKrjv-4xb8d? 提取码:FLYM
免费开源 Jasmine Typecho 博客主题:简约美观与强大功能的完美结合,不容错过! 免费开源!Jasmine Typecho博客主题惊艳登场,你不能错过! 前言 在浩瀚的博客主题海洋中,总有那么一些璀璨的明珠等待我们去发现。今天,要向大家隆重推荐一款令人惊艳的Typecho博客主题——Jasmine!它就像一股清新的风,为你的博客世界带来简约、美观与强大功能的完美融合。主题预览 主题预览图片 源码介绍 一、令人心动的视觉盛宴 Jasmine主题以其独特的设计理念,将白、灰、黑三种经典配色运用得炉火纯青,打造出一场视觉的奢华盛宴。白色,如同初升的朝阳,洒下纯净而明亮的光辉,赋予整个博客页面开阔无垠的感觉,让每一个字符都仿佛在这明亮的舞台上翩翩起舞;灰色,恰似静谧的月光,沉稳而内敛,恰到好处地在白色与黑色之间穿梭,为画面增添了层次感和立体感,使元素之间的过渡如丝般顺滑;黑色,则宛如深邃的夜空,神秘而庄重,在关键之处点缀,吸引着读者的目光,仿佛夜空中闪烁的璀璨星辰。这种极简主义的配色方案,共同勾勒出一个简洁精致、美轮美奂的博客空间,让读者在踏入的瞬间,便沉浸于这高雅的氛围之中。 不仅如此,Jasmine主题的响应式设计更是一绝!无论是在宽敞的电脑显示屏前,还是在小巧便携的移动设备上,它都能如灵动的舞者般,自适应屏幕的每一寸空间。在电脑端,页面布局大气磅礴,内容排版井然有序,图片与文字相互辉映,每一处细节都彰显着精致;而在移动端,简洁流畅的界面仿佛是为你的手指量身定制,轻轻滑动,即可畅览博客的精彩世界,随时随地享受阅读的畅快淋漓。无论你身处何地,Jasmine主题都能确保你的博客以最完美的姿态呈现在读者眼前。 二、强大功能,一应俱全 SEO优化:让你的博客闪耀在搜索之巅 在信息如繁星般繁多的互联网宇宙中,如何让你的博客成为那颗最耀眼的星?Jasmine主题给出了完美答案——强大的SEO优化功能!它如同一位智慧的导航者,精心优化页面标题、精准定位关键词、巧妙布局文章结构与链接,让搜索引擎的“目光”轻易锁定你的博客。从此,你的精彩内容将不再被埋没,在搜索结果中名列前茅,吸引无数潜在读者踏入你的博客天地,开启知识与思想的交流之旅。 夜间模式切换:贴心呵护你的每一次阅读 当夜幕降临,柔和的光线成为阅读的最佳伴侣。Jasmine主题深知你的需求,特别配备了夜间模式切换功能。只需轻轻一点,整个博客世界便瞬间披上一层温馨的夜色。屏幕亮度恰到好处地降低,颜色对比度也调整到最适宜夜间阅读的状态,文字仿佛在这柔和的光线下轻声诉说,让你的眼睛在享受阅读乐趣的同时,得到无微不至的呵护。无论是在宁静的夜晚,伴着一杯香浓的咖啡沉浸于文字的海洋,还是在昏暗的灯光下,寻找心灵的慰藉,Jasmine的夜间模式都将为你营造出最舒适的阅读环境。 置顶文章显示:重要信息,始终在聚光灯下 在博客的舞台上,有些文章是当之无愧的主角,需要时刻站在聚光灯下。Jasmine主题的置顶文章显示功能,让你轻松掌控这一切。只需简单操作,你就能将那些重要通知、热门话题或必读佳作置顶,使其在博客首页或文章列表中以最醒目的方式呈现。从此,关键信息再也不会被海量文章淹没,读者一进入你的博客,便能迅速捕捉到这些精华内容,不错过任何精彩瞬间。 评论功能支持:搭建互动交流的桥梁 博客,不仅仅是一个人的舞台,更是一个充满活力的社区。Jasmine主题深知互动的力量,为你搭建起一座坚固的评论功能桥梁。读者们可以在这里畅所欲言,分享自己的观点、感悟和建议,与你以及其他读者展开深入的思想碰撞。每一条评论都是一颗思想的火花,在互动中,博客的活力被充分激发,社区氛围愈发浓厚。你将从中汲取宝贵的反馈,获取源源不断的灵感,与读者共同成长,共同打造一个充满温度与智慧的博客家园。 QQ头像显示:让评论区充满个性魅力 为了让评论区更加生动有趣,Jasmine主题别出心裁地引入了QQ头像显示功能。当读者留下评论时,他们独特的QQ头像将一同出现,仿佛为每一条评论都赋予了鲜活的生命。这些头像就像一面面个性的旗帜,在评论区飘扬,让你在阅读评论时,能更直观地感受到背后每一个独特的个体。每一个头像都承载着一段故事,它们的存在让交流不再枯燥,而是充满了亲切与趣味,仿佛一场盛大的线上聚会,大家在这里分享、交流、欢笑。 代码高亮:技术分享的得力助手 对于技术爱好者和开发者来说,Jasmine主题的代码高亮功能简直是如虎添翼。在分享编程经验、展示代码片段或讲解技术原理时,它能将代码以最清晰、最易读的方式呈现。不同的代码元素被赋予不同的颜色和字体样式,代码结构一目了然,语法错误无处遁形。就像一位专业的导师,在你探索技术的道路上,为你点亮一盏明灯,让复杂的代码世界变得简单易懂,大大提升了技术类文章的阅读体验和知识传递效率。 随机文章跳转:开启探索未知的惊喜之旅 有时候,阅读需要一点惊喜与冒险。Jasmine主题的随机文章跳转功能,就像是一把神秘的钥匙,带你打开一扇扇未知的知识大门。当你点击随机文章按钮,系统将带你踏上一段充满惊喜的旅程,随机推荐一篇博客中的文章。也许你会偶然发现一篇深入剖析你一直感兴趣话题的宝藏文章,也许你会踏入一个全新的知识领域,结识从未想象过的奇妙思想。每一次点击,都是一次探索未知的冒险,让你的阅读体验充满无限可能。 文章缩略图设置:吸引目光的视觉魔法 在信息飞速传播的时代,如何让你的文章在众多竞争者中脱颖而出?Jasmine主题的文章缩略图设置功能就是你的秘密武器。为每篇文章精心挑选一张吸引人的缩略图,就像是为它穿上了一件华丽的外衣。在文章列表中,这些缩略图将以直观、生动的形象吸引读者的目光,如同无声的推销员,向读者传达文章的核心魅力。无论是一幅美轮美奂的风景照,还是一张引人深思的漫画,亦或是一张专业严谨的图表,都能在瞬间抓住读者的眼球,激发他们的阅读兴趣,让你的文章从众多文字中脱颖而出,成为读者无法抗拒的阅读诱惑。 外观设置备份:数据安全的坚实护盾 在打造个性化博客的过程中,你花费了无数心血调整主题的外观设置。Jasmine主题深知你的努力来之不易,因此为你配备了外观设置备份功能。在你大胆尝试新的设置或进行修改之前,只需轻轻一点,就能为当前的外观设置创建一个安全备份。这就像为你的博客设置了一道坚固的护盾,即使在后续操作中出现意外,如设置错乱或数据丢失,你也能随时恢复到之前的完美状态,确保所有的努力和创意都不会付诸东流。从此,你可以毫无后顾之忧地探索和定制主题的外观,尽情释放你的创意才华。 主题更新检测:与时代同步,永不止步 互联网的浪潮永不停歇,技术在不断进步,Jasmine主题也在与时俱进。它具备强大的主题更新检测功能,时刻关注着技术的前沿动态。一旦有新的版本发布,它将第一时间通知你,确保你的博客始终运行在最佳状态。这些更新可能包含新功能的加入,让你的博客更加丰富多彩;性能优化,使浏览速度如闪电般迅速;安全漏洞修复,为你的博客筑牢安全防线。选择Jasmine主题,就等于选择了与时代同步,让你的博客始终站在潮流的前沿,为读者提供最优质、最先进的阅读体验。 三、免费开源,共享创意 Jasmine主题不仅以其卓越的设计和强大的功能令人倾心,更重要的是,它是免费开源的!这意味着你无需花费一分钱,就能将这款顶级主题应用于你的博客,开启一段精彩的创作之旅。同时,它遵循GPL V3.0协议开源,鼓励用户在尊重知识产权的前提下,对主题进行二次开发和个性化定制。你可以根据自己的独特创意和需求,对Jasmine主题进行修改、扩展和优化,让它真正成为你博客的专属标志。无论是技术高手想要深入挖掘主题的潜力,还是创意达人渴望打造独一无二的视觉风格,Jasmine主题都为你提供了广阔的创作空间。 四、超高人气,品质见证 自发布以来,Jasmine主题在短短20天内就赢得了54个stars的青睐,这一成绩无疑是对其品质的最佳证明。众多博主纷纷选择Jasmine,用它来装扮自己的博客天地,分享自己的故事与见解。如果你也想成为这个精彩社区的一员,亲身体验Jasmine主题的魅力,那就赶紧行动吧! 下载 123云盘下载 jasmine主题 下载地址:https://www.123684.com/s/rCKrjv-4xb8d? 提取码:FLYM -
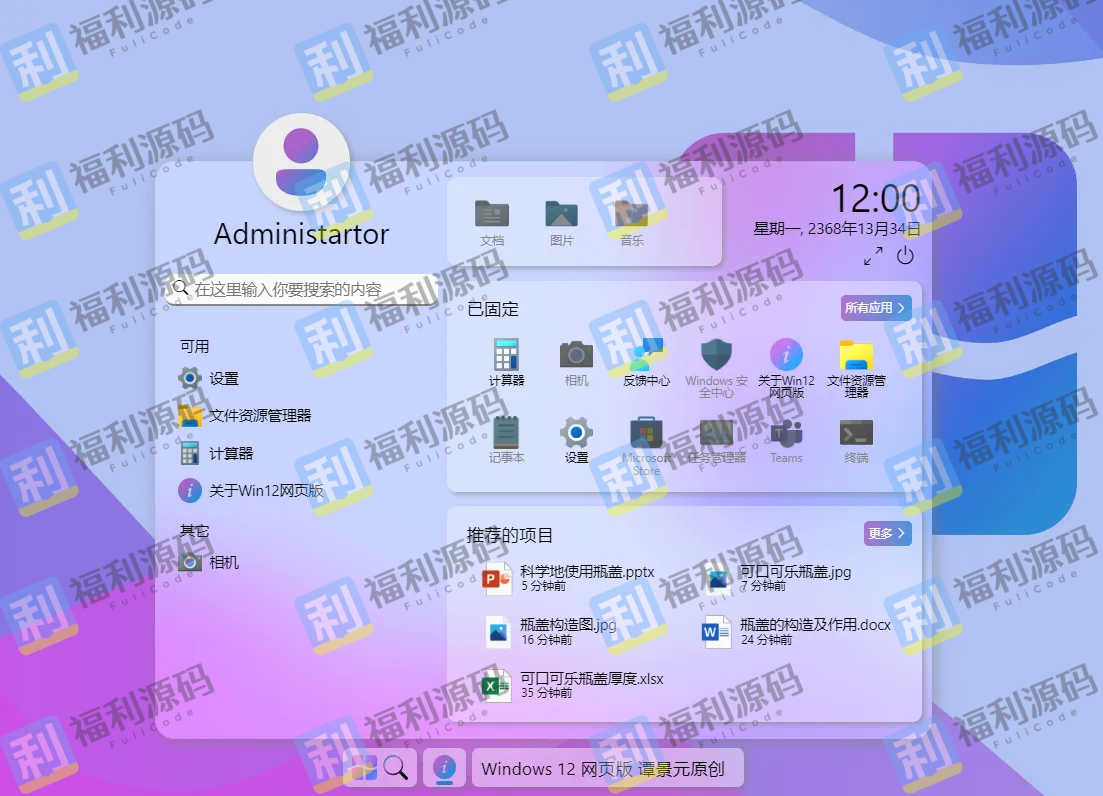
 Windows12 网页版(HTML 源码)全新体验 Windows12网页版(HTML源码)震撼来袭! 截图 首页图片 设置图片 此电脑图片 前言 你是否曾想过,无需安装复杂的系统,仅通过网页就能体验Windows12的魅力?现在,这一切成为了现实!一款基于HTML源码的开源Windows12网页版横空出世,为广大用户带来前所未有的便捷与新奇。源码介绍 这款Windows12网页版的诞生,源于对Windows12概念版(Powered by PowerPoint)的深度启发。开发者运用HTML、CSS、js等前沿技术,精心打造了一个足以以假乱真的模拟系统。其UI风格精美绝伦,流畅且丰富的动画效果,让人仿佛置身于真实的Windows12环境之中,甚至还带有一丝MacOS的韵味,对追求时尚与创新的用户来说,无疑是一大惊喜。功能 虽然只是一个网页,但它却具备了诸多实用的基础功能。文件资源管理器、任务管理器、系统设置等一应俱全,让你能够轻松管理文件、监控系统运行状态。内置的计算器、记事本,满足日常办公与计算需求。更令人惊叹的是,它还集成了Visual Studio Code、Python等强大工具,为开发者提供了便捷的编程环境。甚至连Edge浏览器也被内置其中,不仅可以正常访问互联网,进行搜索,还能流畅打开各类网页,实现真正的上网冲浪。下载 尽管项目上线时间不长,但开发者已为其规划了一系列令人期待的功能。目前,只需下载代码,无需繁琐安装,打开desktop.html即可开启这段奇妙的Windows12网页版之旅。快来体验吧,感受科技与创意的完美融合! 隐藏内容,请前往内页查看详情
Windows12 网页版(HTML 源码)全新体验 Windows12网页版(HTML源码)震撼来袭! 截图 首页图片 设置图片 此电脑图片 前言 你是否曾想过,无需安装复杂的系统,仅通过网页就能体验Windows12的魅力?现在,这一切成为了现实!一款基于HTML源码的开源Windows12网页版横空出世,为广大用户带来前所未有的便捷与新奇。源码介绍 这款Windows12网页版的诞生,源于对Windows12概念版(Powered by PowerPoint)的深度启发。开发者运用HTML、CSS、js等前沿技术,精心打造了一个足以以假乱真的模拟系统。其UI风格精美绝伦,流畅且丰富的动画效果,让人仿佛置身于真实的Windows12环境之中,甚至还带有一丝MacOS的韵味,对追求时尚与创新的用户来说,无疑是一大惊喜。功能 虽然只是一个网页,但它却具备了诸多实用的基础功能。文件资源管理器、任务管理器、系统设置等一应俱全,让你能够轻松管理文件、监控系统运行状态。内置的计算器、记事本,满足日常办公与计算需求。更令人惊叹的是,它还集成了Visual Studio Code、Python等强大工具,为开发者提供了便捷的编程环境。甚至连Edge浏览器也被内置其中,不仅可以正常访问互联网,进行搜索,还能流畅打开各类网页,实现真正的上网冲浪。下载 尽管项目上线时间不长,但开发者已为其规划了一系列令人期待的功能。目前,只需下载代码,无需繁琐安装,打开desktop.html即可开启这段奇妙的Windows12网页版之旅。快来体验吧,感受科技与创意的完美融合! 隐藏内容,请前往内页查看详情 -
![[亲测]免费开源!夏柔 API 管理系统分享](//www.fulicode.cn/usr/themes/joe再续前缘/assets/images/lazyload.gif) [亲测]免费开源!夏柔 API 管理系统分享 探索夏柔免费API管理系统:功能、安装与使用指南 在当今数字化飞速发展的时代,API管理系统在各类开发项目中扮演着举足轻重的角色。今天,我们将深入了解一款备受瞩目的API管理系统——夏柔免费API管理系统,它以其独特的特性和丰富的功能,为开发者们提供了一个强大的学习、测试和交流平台。截图 首页图片 一、系统概述 夏柔免费API管理系统是基于ZeroArt进行二次开发并精心美化页面的成果,其页面设计风格巧妙地借鉴了知名的ApiFox,为用户打造了一个简洁直观、操作便捷的交互界面。需要特别强调的是,该系统严禁用于任何商业用途,其核心使命是为开发者们提供一个纯粹的学习测试交流环境。 这款系统的一大亮点在于其内置了超过100个免费接口(远程),这些接口涵盖了多种功能和数据类型,为开发者在进行API相关的学习和测试时提供了丰富的资源。而且,这些内置的远程接口能够持续稳定地提供调用服务,这意味着开发者在部署完成后,无需担心接口的可用性问题,可以立即全身心投入到项目的实践中,快速验证自己的想法和代码逻辑。 二、安装教程 获取源代码 首先,将夏柔免费API管理系统的源代码下载到本地环境。这一步骤就像是为构建一座大厦搬运基础材料,确保后续的安装和配置工作有稳定的根基。↓ 隐藏内容,请前往内页查看详情 数据库配置 打开位于/config目录下的database.php文件,这是系统与数据库进行通信的关键配置文件。在其中,你需要仔细填写数据库的各项连接信息,包括数据库主机地址(如localhost或远程数据库服务器的IP地址)、用户名、密码以及数据库名称等。准确无误地配置这些参数,就如同为系统搭建了一座坚固的桥梁,使其能够顺利地与数据库进行交互,存储和读取数据。 导入数据库并访问前台 完成数据库配置后,接下来导入数据库。这一步骤将为系统注入必要的数据结构和初始数据,使其具备基本的运行能力。在导入数据库成功后,你就可以通过在浏览器中输入系统的前台地址来访问系统了。此时,你将看到系统的前端界面,初步领略其功能和布局。 三、网站相关配置 后台管理地址与账户密码 系统的后台管理地址为http(s)://domain.com/admin,这是进入系统管理核心区域的门户。通过这个地址,管理员可以对整个系统进行全面的管理和配置。后台账户为admin,登录密码为123456。在首次登录后,强烈建议管理员立即修改密码,以确保系统的安全性。在后台管理界面中,管理员可以对API接口进行分类管理、查看接口调用记录、管理用户权限等操作,实现对系统的精细控制。 用户中心地址 用户中心地址为http(s)://domain.com/user,这是普通用户进行个人信息管理、查看自己的操作记录以及与系统进行交互的重要区域。用户可以在这里修改个人资料、查看自己使用API接口的历史记录、管理自己创建的自定义接口等。 四、更新介绍 在2022年11月26日的更新中,系统进行了一系列的优化和功能增强。首先,对首页和文章样式进行了修改,使其更加美观和易于阅读。新的首页样式可能采用了更现代的布局方式,突出了系统的核心功能和热门接口,方便用户快速找到所需内容。文章样式的改进则提升了文档的可读性,让用户在阅读系统说明、使用教程等文档时能够更加轻松愉快。 此外,更新还添加了自定义接口图片功能。这一功能为开发者提供了更大的个性化空间,他们可以为自己创建或管理的接口添加特定的图片,以便更好地标识和区分不同的接口。例如,对于一个图片处理相关的API接口,开发者可以上传一张与图片处理相关的图片作为接口的标识,这样在接口列表中就能够更加直观地识别该接口的功能。 五、使用说明 合法合规使用 使用本程序必须严格遵守法律法规,严禁使用本程序进行部署色情、反政府等违法接口。开发者在使用系统时,应确保所调用的接口和进行的操作都是合法合规的,共同维护一个健康、安全的网络环境。 禁止商用与学习交流目的 再次强调,本系统严禁商用,仅供学习测试交流。开发者可以利用系统提供的接口和功能进行个人学习、项目测试以及与其他开发者的技术交流。在学习交流过程中,大家可以分享使用心得、探讨技术问题,共同提高API管理和开发的技能水平。 夏柔免费API管理系统为广大开发者提供了一个极具价值的学习测试交流平台,希望大家在使用过程中严格遵守相关规定,充分发挥其优势,共同推动API技术的发展和创新。
[亲测]免费开源!夏柔 API 管理系统分享 探索夏柔免费API管理系统:功能、安装与使用指南 在当今数字化飞速发展的时代,API管理系统在各类开发项目中扮演着举足轻重的角色。今天,我们将深入了解一款备受瞩目的API管理系统——夏柔免费API管理系统,它以其独特的特性和丰富的功能,为开发者们提供了一个强大的学习、测试和交流平台。截图 首页图片 一、系统概述 夏柔免费API管理系统是基于ZeroArt进行二次开发并精心美化页面的成果,其页面设计风格巧妙地借鉴了知名的ApiFox,为用户打造了一个简洁直观、操作便捷的交互界面。需要特别强调的是,该系统严禁用于任何商业用途,其核心使命是为开发者们提供一个纯粹的学习测试交流环境。 这款系统的一大亮点在于其内置了超过100个免费接口(远程),这些接口涵盖了多种功能和数据类型,为开发者在进行API相关的学习和测试时提供了丰富的资源。而且,这些内置的远程接口能够持续稳定地提供调用服务,这意味着开发者在部署完成后,无需担心接口的可用性问题,可以立即全身心投入到项目的实践中,快速验证自己的想法和代码逻辑。 二、安装教程 获取源代码 首先,将夏柔免费API管理系统的源代码下载到本地环境。这一步骤就像是为构建一座大厦搬运基础材料,确保后续的安装和配置工作有稳定的根基。↓ 隐藏内容,请前往内页查看详情 数据库配置 打开位于/config目录下的database.php文件,这是系统与数据库进行通信的关键配置文件。在其中,你需要仔细填写数据库的各项连接信息,包括数据库主机地址(如localhost或远程数据库服务器的IP地址)、用户名、密码以及数据库名称等。准确无误地配置这些参数,就如同为系统搭建了一座坚固的桥梁,使其能够顺利地与数据库进行交互,存储和读取数据。 导入数据库并访问前台 完成数据库配置后,接下来导入数据库。这一步骤将为系统注入必要的数据结构和初始数据,使其具备基本的运行能力。在导入数据库成功后,你就可以通过在浏览器中输入系统的前台地址来访问系统了。此时,你将看到系统的前端界面,初步领略其功能和布局。 三、网站相关配置 后台管理地址与账户密码 系统的后台管理地址为http(s)://domain.com/admin,这是进入系统管理核心区域的门户。通过这个地址,管理员可以对整个系统进行全面的管理和配置。后台账户为admin,登录密码为123456。在首次登录后,强烈建议管理员立即修改密码,以确保系统的安全性。在后台管理界面中,管理员可以对API接口进行分类管理、查看接口调用记录、管理用户权限等操作,实现对系统的精细控制。 用户中心地址 用户中心地址为http(s)://domain.com/user,这是普通用户进行个人信息管理、查看自己的操作记录以及与系统进行交互的重要区域。用户可以在这里修改个人资料、查看自己使用API接口的历史记录、管理自己创建的自定义接口等。 四、更新介绍 在2022年11月26日的更新中,系统进行了一系列的优化和功能增强。首先,对首页和文章样式进行了修改,使其更加美观和易于阅读。新的首页样式可能采用了更现代的布局方式,突出了系统的核心功能和热门接口,方便用户快速找到所需内容。文章样式的改进则提升了文档的可读性,让用户在阅读系统说明、使用教程等文档时能够更加轻松愉快。 此外,更新还添加了自定义接口图片功能。这一功能为开发者提供了更大的个性化空间,他们可以为自己创建或管理的接口添加特定的图片,以便更好地标识和区分不同的接口。例如,对于一个图片处理相关的API接口,开发者可以上传一张与图片处理相关的图片作为接口的标识,这样在接口列表中就能够更加直观地识别该接口的功能。 五、使用说明 合法合规使用 使用本程序必须严格遵守法律法规,严禁使用本程序进行部署色情、反政府等违法接口。开发者在使用系统时,应确保所调用的接口和进行的操作都是合法合规的,共同维护一个健康、安全的网络环境。 禁止商用与学习交流目的 再次强调,本系统严禁商用,仅供学习测试交流。开发者可以利用系统提供的接口和功能进行个人学习、项目测试以及与其他开发者的技术交流。在学习交流过程中,大家可以分享使用心得、探讨技术问题,共同提高API管理和开发的技能水平。 夏柔免费API管理系统为广大开发者提供了一个极具价值的学习测试交流平台,希望大家在使用过程中严格遵守相关规定,充分发挥其优势,共同推动API技术的发展和创新。 -
 觅知2025元旦重制扶风解析计费系统:全新升级,畅享卓越体验 觅知2025元旦重制扶风解析计费系统:全新升级,畅享卓越体验 在当今数字化浪潮汹涌澎湃的时代,视频解析计费系统的持续优化与创新,已然成为提升用户服务体验的关键因素。而觅知平台于2025年元旦重磅推出的重制扶风解析计费系统,宛如一颗闪耀在该领域的璀璨明星,散发着独特的魅力与光芒。截图 截图 - 首页图片 登录 登录图片 注册 注册图片 系统全面重构,全新UI惊艳亮相 此次重制的扶风解析计费系统,在外观设计方面实现了突破性的变革。全新的UI犹如一场视觉盛宴,为用户带来了前所未有的惊艳之感。系统不仅对前端和后端的图标进行了精心雕琢,使其更加直观、清晰,还匠心独运地增添了两套首页模板,让用户在进入系统的瞬间便能感受到焕然一新的氛围。无论是用户登录时的界面,还是注册页面的布局,亦或是系统内部各个操作环节的呈现方式,都经过了重新构思与设计。整体风格更加简洁美观,操作流程更加顺畅自然,极大地降低了用户的学习成本,显著提升了用户体验的满意度。 功能优化升级,多元需求精准满足 支付功能拓展与完善 全新引入的易支付在线支付充值功能,宛如一座便捷的桥梁,为前端用户搭建起了快速获取所需服务的通道。用户只需轻松点击几下,即可完成接口套餐的购买,畅享系统提供的优质服务。 与此同时,卡密充值功能的贴心加入,有效解决了部分用户因缺乏支付接口而面临的充值难题。通过简单的卡密输入操作,便能为用户账户注入所需资金,确保服务的连续性与完整性,让每一位用户都能毫无阻碍地享受系统带来的便利。 用户引导贴心升级 在系统的多个关键操作节点,如套餐购买、视频测试等场景,觅知团队精心设置了一系列贴心的引导弹窗。当用户在后台进行套餐购买操作时,系统会智能判断其账户状态,若发现用户没有点数或时长套餐,立即弹出温馨提示窗口,详细指导新手用户完成套餐选择与购买流程。这种人性化的设计,如同一位贴心的向导,引领用户顺利完成各项操作,大大提高了系统的易用性和用户的操作效率。 背景图片调用独立自主 全新版本的系统成功实现了全站用户背景图片调用接口切换成本地模式,彻底摆脱了对第三方资源的依赖。这一重大突破不仅显著增强了系统的稳定性,确保用户在使用过程中免受外部因素干扰,还为用户提供了更为丰富多样的个性化设置选项。用户可以根据自己的独特喜好,自由选择并上传心仪的背景图片,随心所欲地打造专属的个性化操作界面,使每一次使用都成为独一无二的体验。 视频解析效能大幅提升 备受关注的0元购问题在此次重制中得到了完美修复,同时确保后台加款功能正常运作,且不会对系统其他功能造成任何负面影响。这一优化措施有力地保障了计费系统的公平性与准确性,让每一位用户的权益都能得到切实维护。 针对视频解析失败这一常见问题,系统后台新增了默认失败视频设置功能,同时对解析失败扣点问题进行了全面优化,有效避免了用户因解析失败而遭受不必要的损失。此外,系统还对api执行效率进行了大幅提升,使用户在进行视频解析操作时更加顺畅快捷,无需再为卡顿或延迟而烦恼。 漏洞全面修复,安全防护固若金汤 系统安全是觅知平台始终坚守的底线。在此次重制过程中,觅知团队投入了大量精力,对系统进行了全面细致的安全检查,成功修复了所有已知的安全性问题,包括各类潜在的系统漏洞。这一系列严格的安全措施,犹如一道坚不可摧的防护壁垒,有效保障了用户数据的安全与隐私。用户在使用系统的过程中,无需再为信息泄露风险而忧心忡忡,可以全身心地投入到系统提供的丰富服务中,尽享安全、便捷的使用体验。 操作体验优化,高效流畅触手可及 从前端界面到后端管理,系统的UI样式均经历了全面彻底的重写。这不仅带来了视觉感官上的全新体验,更使得操作逻辑更加合理、流畅。管理员后台在优化操作逻辑的基础上,进一步增加了列表处理和样式更新功能,尤其是对所有列表页的操作逻辑进行了深度优化,并完善了全选删除功能。这些改进措施极大地提高了管理员的工作效率,使其能够更加轻松、高效地管理系统。无论是普通用户在日常使用中,还是管理员在系统维护与管理工作中,都能深切感受到全新的觅知扶风解析计费系统所带来的高效便捷操作体验,仿佛置身于一个流畅无阻的数字化世界。 综上所述,觅知2025元旦重制的扶风解析计费系统凭借其令人惊艳的全新UI设计、丰富多元且精准有效的功能优化、全面彻底的漏洞修复以及卓越高效的操作体验,当之无愧地成为了视频解析计费领域的佼佼者。它不仅为广大用户提供了更加优质、稳定、安全的服务,还为整个行业树立了新的标杆,引领着视频解析计费系统不断迈向更高的发展阶段。我们坚信,在未来的发展道路上,觅知平台将继续秉持创新驱动的理念,不断砥砺前行,为用户带来更多意想不到的惊喜与价值,携手共创更加美好的数字化未来。 安装教程 安装教程 - 觅知系统详细安装指南 一、系统概述与优势 觅知系统为您提供了强大且灵活的功能,其最大亮点在于所有核心代码本地化,彻底摆脱对官方的依赖,即便原开发方出现问题,您的系统依旧能稳定运行。同时,这一特性有效解决了外链代码响应慢的困扰,确保后台管理与用户端都能拥有流畅、快速的响应速度,为您打造高效便捷的使用体验。 二、安装前准备 服务器环境配置: 确保您的服务器安装并运行 PHP 7.0 版本,数据库选用 mysql。务必严格确认 PHP 版本,否则系统可能无法正常运行。 检查服务器是否开启了相关必要的扩展,如 curl 扩展用于支持网络请求操作、mysqli 扩展以保障数据库连接的高效稳定等。若缺少这些扩展,可通过服务器管理面板(如宝塔面板中的软件商店功能)或命令行方式进行安装与启用。 文件准备: 提前下载好觅知系统的源码文件以及对应的数据库文件 v2.0_98dou_cn.sql,并妥善保存于本地易于访问的位置。 权限设置: 在上传源码文件之前,对服务器的网站根目录设置合适的读写权限。一般建议初始设置为 755 权限,既能保证上传和解压操作顺利进行,又能在一定程度上保障系统安全。后续根据实际安装情况,若遇到权限问题,可适时调整。 三、安装步骤 源码上传与解压: 使用 FTP 或服务器管理面板提供的文件上传功能,将觅知系统的源码文件全部上传至网站根目录。上传过程中请耐心等待,确保文件完整传输。 上传完成后,在服务器上找到上传的源码压缩包,利用解压工具进行解压操作,务必将所有文件解压到根目录下,避免文件遗漏或解压路径错误。 数据库配置: 进入服务器的网站根目录,找到 mysql.php 文件。使用文本编辑器打开该文件,在文件内您会看到详细的数据库配置注释说明。 按照注释指引,将数据库配置修改为您自己的数据库信息,包括数据库名、用户名、密码等关键内容。修改完成后保存文件。 数据库导入: 打开您常用的数据库管理工具,如 phpMyAdmin。使用正确的用户名和密码登录到自己的 mysql 数据库。 在数据库管理界面中找到导入功能,通常位于菜单栏或操作按钮区域,选择之前准备好的 v2.0_98dou_cn.sql 文件进行导入操作。导入过程可能需要一些时间,取决于数据库文件的大小,请耐心等待,确保数据库结构和数据完整、正确地导入。 后台初始登录与设置: 完成数据库导入后,在浏览器地址栏中输入您的域名/admin,回车后进入后台登录页面。 使用默认账号密码(账号:admin,密码:123456)登录到后台。首次登录后,强烈建议您立即修改密码,以保障系统安全。 登录成功后,根据您的实际需求对后台各项配置进行修改,如网站名称、联系方式、支付配置等。其中,支付配置部分,若您需要启用易支付在线支付充值功能,新增的管理员后台可便捷设置易支付配置内容,无需复杂的代码修改;若您有用户需要通过卡密充值,也可在此处进行相应设置,以方便用户操作。 四、常见问题及解决方法 前台用户注册后登入不了的情况: 若遇到此类问题,首先进入宝塔后台(若您使用的是其他服务器管理面板,操作类似),在软件商店中找到 mysql。 点击进入 mysql 的配置页面,在配置文本区域中使用搜索功能查找“sql-mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES”。 将其修改为“sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION”,然后保存退出。修改完成后,再次尝试前台用户注册后登入,问题通常即可得到解决。 五、安装完成后的优化与进阶操作 系统功能测试: 全面检查系统各项功能是否正常运行,包括但不限于登录、注册、支付、视频解析等核心功能。在测试支付功能时,若使用新增的易支付在线支付充值功能,确保前端用户购买接口套餐操作顺畅;若涉及卡密充值,验证卡密是否能正常识别与充值。对于视频解析功能,可尝试进行视频测试,查看是否能正常解析播放,以及新增的解析失败后台可设置默认失败视频功能是否生效。 界面显示检查: 仔细查看系统界面,包括前端页面和后台管理页面的样式、图标等是否正确显示。V2.0 版本新增全套系统前端后端图标 UI 以及两套首页模板,确保这些新元素加载正常,视觉效果符合预期,若有显示异常,排查是否因文件解压不全或服务器缓存问题导致。 性能优化建议: 依据官方提供的 api 接口代码优化方法进一步提升系统性能。 减少数据库查询次数:通过批量查询和缓存结果来减少数据库操作,降低数据库负载,提高响应速度。例如在频繁查询用户数据或视频信息时,采用批量查询策略。 优化字符串操作:使用正则表达式和内置函数替代重复的字符串操作,精简代码逻辑,提升执行效率。 复用 cURL 句柄:避免每次请求都初始化 cURL,复用句柄以提高效率,节省系统资源。 优化逻辑结构:减少嵌套层级,提升代码可读性和执行效率,便于后续维护与升级。 批量插入日志:减少数据库写入次数,提升性能,确保系统运行日志记录高效、准确。 六、系统更新历史与未来展望 觅知系统一路走来,不断迭代升级,从早期版本逐步完善各项功能。V1.71 版本修复了诸多界面和支付相关的 bug,新增多套首页模板;V1.8.2 系列版本进一步拓展接口类型,优化支付回调、播放器等功能;而最新的 V2.0 版本更是带来全方位的提升,修复了如 0 元购等关键问题,强化支付与用户引导功能,优化界面与后台管理,还全面修复了安全性漏洞。未来,觅知团队将持续关注用户需求,不断优化系统,如有任何建议,随时欢迎您联系觅知,携手共创更优质的使用体验。 通过以上详细步骤与说明,您应能顺利完成觅知系统的安装、配置、优化与初步使用。如在安装过程中遇到其他疑难问题,可参考官方文档或及时联系技术支持人员获取精准帮助。 下载 觅知扶风计费2.0.zip(56.94 MB) 下载地址:https://www.123684.com/s/rCKrjv-1xb8d? 提取码:FLYM
觅知2025元旦重制扶风解析计费系统:全新升级,畅享卓越体验 觅知2025元旦重制扶风解析计费系统:全新升级,畅享卓越体验 在当今数字化浪潮汹涌澎湃的时代,视频解析计费系统的持续优化与创新,已然成为提升用户服务体验的关键因素。而觅知平台于2025年元旦重磅推出的重制扶风解析计费系统,宛如一颗闪耀在该领域的璀璨明星,散发着独特的魅力与光芒。截图 截图 - 首页图片 登录 登录图片 注册 注册图片 系统全面重构,全新UI惊艳亮相 此次重制的扶风解析计费系统,在外观设计方面实现了突破性的变革。全新的UI犹如一场视觉盛宴,为用户带来了前所未有的惊艳之感。系统不仅对前端和后端的图标进行了精心雕琢,使其更加直观、清晰,还匠心独运地增添了两套首页模板,让用户在进入系统的瞬间便能感受到焕然一新的氛围。无论是用户登录时的界面,还是注册页面的布局,亦或是系统内部各个操作环节的呈现方式,都经过了重新构思与设计。整体风格更加简洁美观,操作流程更加顺畅自然,极大地降低了用户的学习成本,显著提升了用户体验的满意度。 功能优化升级,多元需求精准满足 支付功能拓展与完善 全新引入的易支付在线支付充值功能,宛如一座便捷的桥梁,为前端用户搭建起了快速获取所需服务的通道。用户只需轻松点击几下,即可完成接口套餐的购买,畅享系统提供的优质服务。 与此同时,卡密充值功能的贴心加入,有效解决了部分用户因缺乏支付接口而面临的充值难题。通过简单的卡密输入操作,便能为用户账户注入所需资金,确保服务的连续性与完整性,让每一位用户都能毫无阻碍地享受系统带来的便利。 用户引导贴心升级 在系统的多个关键操作节点,如套餐购买、视频测试等场景,觅知团队精心设置了一系列贴心的引导弹窗。当用户在后台进行套餐购买操作时,系统会智能判断其账户状态,若发现用户没有点数或时长套餐,立即弹出温馨提示窗口,详细指导新手用户完成套餐选择与购买流程。这种人性化的设计,如同一位贴心的向导,引领用户顺利完成各项操作,大大提高了系统的易用性和用户的操作效率。 背景图片调用独立自主 全新版本的系统成功实现了全站用户背景图片调用接口切换成本地模式,彻底摆脱了对第三方资源的依赖。这一重大突破不仅显著增强了系统的稳定性,确保用户在使用过程中免受外部因素干扰,还为用户提供了更为丰富多样的个性化设置选项。用户可以根据自己的独特喜好,自由选择并上传心仪的背景图片,随心所欲地打造专属的个性化操作界面,使每一次使用都成为独一无二的体验。 视频解析效能大幅提升 备受关注的0元购问题在此次重制中得到了完美修复,同时确保后台加款功能正常运作,且不会对系统其他功能造成任何负面影响。这一优化措施有力地保障了计费系统的公平性与准确性,让每一位用户的权益都能得到切实维护。 针对视频解析失败这一常见问题,系统后台新增了默认失败视频设置功能,同时对解析失败扣点问题进行了全面优化,有效避免了用户因解析失败而遭受不必要的损失。此外,系统还对api执行效率进行了大幅提升,使用户在进行视频解析操作时更加顺畅快捷,无需再为卡顿或延迟而烦恼。 漏洞全面修复,安全防护固若金汤 系统安全是觅知平台始终坚守的底线。在此次重制过程中,觅知团队投入了大量精力,对系统进行了全面细致的安全检查,成功修复了所有已知的安全性问题,包括各类潜在的系统漏洞。这一系列严格的安全措施,犹如一道坚不可摧的防护壁垒,有效保障了用户数据的安全与隐私。用户在使用系统的过程中,无需再为信息泄露风险而忧心忡忡,可以全身心地投入到系统提供的丰富服务中,尽享安全、便捷的使用体验。 操作体验优化,高效流畅触手可及 从前端界面到后端管理,系统的UI样式均经历了全面彻底的重写。这不仅带来了视觉感官上的全新体验,更使得操作逻辑更加合理、流畅。管理员后台在优化操作逻辑的基础上,进一步增加了列表处理和样式更新功能,尤其是对所有列表页的操作逻辑进行了深度优化,并完善了全选删除功能。这些改进措施极大地提高了管理员的工作效率,使其能够更加轻松、高效地管理系统。无论是普通用户在日常使用中,还是管理员在系统维护与管理工作中,都能深切感受到全新的觅知扶风解析计费系统所带来的高效便捷操作体验,仿佛置身于一个流畅无阻的数字化世界。 综上所述,觅知2025元旦重制的扶风解析计费系统凭借其令人惊艳的全新UI设计、丰富多元且精准有效的功能优化、全面彻底的漏洞修复以及卓越高效的操作体验,当之无愧地成为了视频解析计费领域的佼佼者。它不仅为广大用户提供了更加优质、稳定、安全的服务,还为整个行业树立了新的标杆,引领着视频解析计费系统不断迈向更高的发展阶段。我们坚信,在未来的发展道路上,觅知平台将继续秉持创新驱动的理念,不断砥砺前行,为用户带来更多意想不到的惊喜与价值,携手共创更加美好的数字化未来。 安装教程 安装教程 - 觅知系统详细安装指南 一、系统概述与优势 觅知系统为您提供了强大且灵活的功能,其最大亮点在于所有核心代码本地化,彻底摆脱对官方的依赖,即便原开发方出现问题,您的系统依旧能稳定运行。同时,这一特性有效解决了外链代码响应慢的困扰,确保后台管理与用户端都能拥有流畅、快速的响应速度,为您打造高效便捷的使用体验。 二、安装前准备 服务器环境配置: 确保您的服务器安装并运行 PHP 7.0 版本,数据库选用 mysql。务必严格确认 PHP 版本,否则系统可能无法正常运行。 检查服务器是否开启了相关必要的扩展,如 curl 扩展用于支持网络请求操作、mysqli 扩展以保障数据库连接的高效稳定等。若缺少这些扩展,可通过服务器管理面板(如宝塔面板中的软件商店功能)或命令行方式进行安装与启用。 文件准备: 提前下载好觅知系统的源码文件以及对应的数据库文件 v2.0_98dou_cn.sql,并妥善保存于本地易于访问的位置。 权限设置: 在上传源码文件之前,对服务器的网站根目录设置合适的读写权限。一般建议初始设置为 755 权限,既能保证上传和解压操作顺利进行,又能在一定程度上保障系统安全。后续根据实际安装情况,若遇到权限问题,可适时调整。 三、安装步骤 源码上传与解压: 使用 FTP 或服务器管理面板提供的文件上传功能,将觅知系统的源码文件全部上传至网站根目录。上传过程中请耐心等待,确保文件完整传输。 上传完成后,在服务器上找到上传的源码压缩包,利用解压工具进行解压操作,务必将所有文件解压到根目录下,避免文件遗漏或解压路径错误。 数据库配置: 进入服务器的网站根目录,找到 mysql.php 文件。使用文本编辑器打开该文件,在文件内您会看到详细的数据库配置注释说明。 按照注释指引,将数据库配置修改为您自己的数据库信息,包括数据库名、用户名、密码等关键内容。修改完成后保存文件。 数据库导入: 打开您常用的数据库管理工具,如 phpMyAdmin。使用正确的用户名和密码登录到自己的 mysql 数据库。 在数据库管理界面中找到导入功能,通常位于菜单栏或操作按钮区域,选择之前准备好的 v2.0_98dou_cn.sql 文件进行导入操作。导入过程可能需要一些时间,取决于数据库文件的大小,请耐心等待,确保数据库结构和数据完整、正确地导入。 后台初始登录与设置: 完成数据库导入后,在浏览器地址栏中输入您的域名/admin,回车后进入后台登录页面。 使用默认账号密码(账号:admin,密码:123456)登录到后台。首次登录后,强烈建议您立即修改密码,以保障系统安全。 登录成功后,根据您的实际需求对后台各项配置进行修改,如网站名称、联系方式、支付配置等。其中,支付配置部分,若您需要启用易支付在线支付充值功能,新增的管理员后台可便捷设置易支付配置内容,无需复杂的代码修改;若您有用户需要通过卡密充值,也可在此处进行相应设置,以方便用户操作。 四、常见问题及解决方法 前台用户注册后登入不了的情况: 若遇到此类问题,首先进入宝塔后台(若您使用的是其他服务器管理面板,操作类似),在软件商店中找到 mysql。 点击进入 mysql 的配置页面,在配置文本区域中使用搜索功能查找“sql-mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES”。 将其修改为“sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION”,然后保存退出。修改完成后,再次尝试前台用户注册后登入,问题通常即可得到解决。 五、安装完成后的优化与进阶操作 系统功能测试: 全面检查系统各项功能是否正常运行,包括但不限于登录、注册、支付、视频解析等核心功能。在测试支付功能时,若使用新增的易支付在线支付充值功能,确保前端用户购买接口套餐操作顺畅;若涉及卡密充值,验证卡密是否能正常识别与充值。对于视频解析功能,可尝试进行视频测试,查看是否能正常解析播放,以及新增的解析失败后台可设置默认失败视频功能是否生效。 界面显示检查: 仔细查看系统界面,包括前端页面和后台管理页面的样式、图标等是否正确显示。V2.0 版本新增全套系统前端后端图标 UI 以及两套首页模板,确保这些新元素加载正常,视觉效果符合预期,若有显示异常,排查是否因文件解压不全或服务器缓存问题导致。 性能优化建议: 依据官方提供的 api 接口代码优化方法进一步提升系统性能。 减少数据库查询次数:通过批量查询和缓存结果来减少数据库操作,降低数据库负载,提高响应速度。例如在频繁查询用户数据或视频信息时,采用批量查询策略。 优化字符串操作:使用正则表达式和内置函数替代重复的字符串操作,精简代码逻辑,提升执行效率。 复用 cURL 句柄:避免每次请求都初始化 cURL,复用句柄以提高效率,节省系统资源。 优化逻辑结构:减少嵌套层级,提升代码可读性和执行效率,便于后续维护与升级。 批量插入日志:减少数据库写入次数,提升性能,确保系统运行日志记录高效、准确。 六、系统更新历史与未来展望 觅知系统一路走来,不断迭代升级,从早期版本逐步完善各项功能。V1.71 版本修复了诸多界面和支付相关的 bug,新增多套首页模板;V1.8.2 系列版本进一步拓展接口类型,优化支付回调、播放器等功能;而最新的 V2.0 版本更是带来全方位的提升,修复了如 0 元购等关键问题,强化支付与用户引导功能,优化界面与后台管理,还全面修复了安全性漏洞。未来,觅知团队将持续关注用户需求,不断优化系统,如有任何建议,随时欢迎您联系觅知,携手共创更优质的使用体验。 通过以上详细步骤与说明,您应能顺利完成觅知系统的安装、配置、优化与初步使用。如在安装过程中遇到其他疑难问题,可参考官方文档或及时联系技术支持人员获取精准帮助。 下载 觅知扶风计费2.0.zip(56.94 MB) 下载地址:https://www.123684.com/s/rCKrjv-1xb8d? 提取码:FLYM -
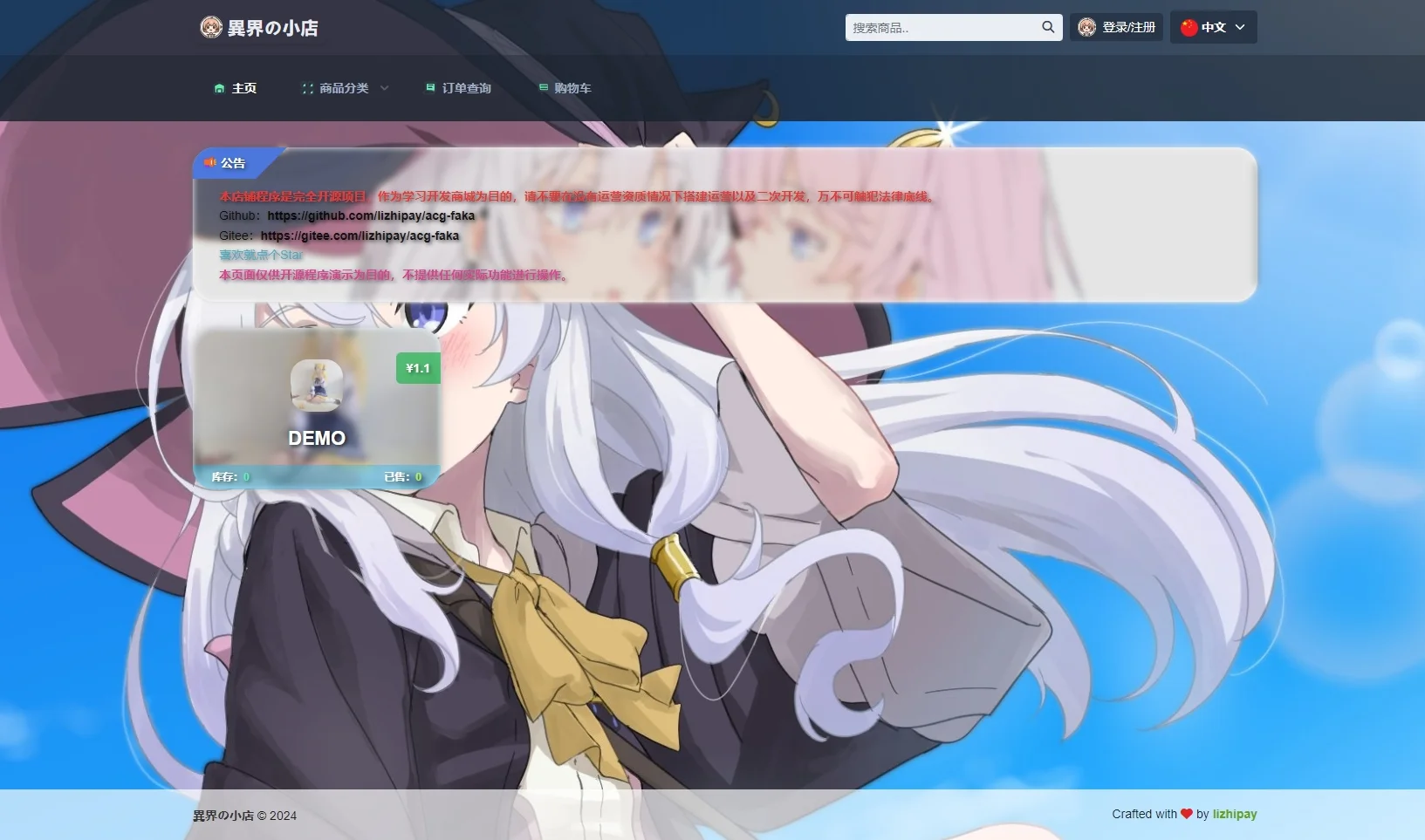
 2024 电商必备:异次元荔枝 V4.4 自动发卡系统源码,十大核心亮点开启财富新密码 异次元荔枝V4.4自动发卡系统源码震撼发布! 在2024年8月20日这个特别的日子里,异次元荔枝V4.4自动发卡系统源码正式亮相!这一全新版本犹如一颗璀璨的明星,在电商系统的星空中闪耀着独特的光芒,为广大用户带来了前所未有的惊喜与便利。截图 演示图片 一、强大的主站货源系统,掌控商品源头 V4.4版本重磅推出的主站货源系统,宛如一座坚固的桥梁,连接着平台与供应商。平台管理员通过它,能够轻松自如地对商品来源进行全方位管理。无论是添加新的供应商,还是精准删除或精心编辑现有供应商信息,都变得易如反掌。这一系统的优势显而易见,它如同一位严格的把关者,确保了商品质量的可靠性,让商品供应链更加稳固有序。如此一来,用户对平台的信任度如同火箭般直线上升,购物更加安心放心。 二、分站自定义支付接口,畅享多元支付 除了默认集成的支付方式外,分站在V4.4版本中获得了前所未有的自主权——可自定义接入更多第三方支付接口。这就像为分站打开了一扇通往支付世界的大门,让它们能够根据自身独特的需求,挑选出最契合的支付方式。这一变革极大地拓宽了支付渠道,如同在金融领域开辟了多条畅通无阻的高速公路,使得支付成功率显著提高,为用户提供了更加便捷、高效的支付体验。 三、插件免费开放,激发无限可能 为了让广大用户能够尽情畅享插件带来的诸多便利,异次元荔枝团队做出了一个重大决策——开放大部分插件供免费使用。这一举措宛如一场及时雨,滋润了用户的使用体验,降低了使用成本的门槛,让更多用户能够轻松涉足插件的精彩世界。同时,它也如同一剂强力催化剂,有力地促进了插件生态的蓬勃发展,为系统的多样化和个性化应用注入了源源不断的活力。 四、全新UI设计,引领视觉与操作革命 V4.4版本中,整个UI界面经历了一场脱胎换骨的变革。全新的设计犹如时尚界的潮流先锋,充满了现代化气息,简洁易用的风格让人眼前一亮。新的UI设计不仅在视觉上给人以美的享受,如同漫步在艺术的殿堂,更在操作效率上实现了质的飞跃。用户能够如同在导航系统的指引下,快速准确地找到所需的功能和服务,操作体验得到了全方位的提升。 五、分站资源共享,共创繁荣生态 新版本赋予了分站强大的连接能力,不同分站之间能够相互对接,实现资源和服务的共享。这一创新举措如同构建了一个庞大的商业联盟,分站之间相互协作、优势互补。用户因此能够在这个丰富多元的生态系统中,拥有更加丰富多样的产品选择,如同置身于一个琳琅满目的商品宝库,购物体验得到了极大的丰富和拓展。 六、个性化分站客服,传递贴心关怀 每个分站在V4.4版本中都可以根据自身特色,量身定制客服系统。无论是设置独特的联系信息,还是选择个性化的在线聊天工具,都能轻松实现。这一贴心设计如同为每个分站配备了专属的服务管家,能够为客户提供高度个性化的服务体验,让客户感受到无微不至的关怀,如同沐浴在温暖的阳光中,大大提升了客户的满意度和忠诚度。 七、限定优惠来袭,助力商家促销 V4.4版本新增的限定优惠功能,宛如一把营销利器,为商家提供了灵活多变的促销手段。商家可以根据特定时间段的营销需求,为商品精心设置特别折扣。这一功能如同在市场中投放了一颗强力的吸引弹,能够吸引更多顾客的目光,激发他们的购买欲望,为商家带来更多的销售机会,如同在商业战场上赢得了一场关键的胜利。 异次元荔枝V4.4版本的自动发卡系统源码更新,无疑是一次具有里程碑意义的重大升级。这些创新的改进和全新的功能,如同一场及时的甘霖,进一步优化了用户体验,让用户在购物过程中如鱼得水。同时,也为商家提供了丰富多样的运营工具,如同在商业海洋中为他们打造了一艘坚固的战舰,助力他们在激烈的市场竞争中乘风破浪、勇往直前。我们满怀期待地等待着您的宝贵反馈,因为您的声音是我们前进的动力。异次元荔枝团队将持之以恒地努力,不断为您提供更加卓越、优质的服务,与您携手共创更加美好的未来! 八、搭建教程 1.源码上传至虚拟机或者服务器 2.绑定域名和目录 3.访问域名安装 4.安装完成后就行了 下载 最新全新UI异次元荔枝V4.4自动发卡系.zip(41.82 MB) 下载地址:https://www.123684.com/s/rCKrjv-axb8d? 提取码:FLYM
2024 电商必备:异次元荔枝 V4.4 自动发卡系统源码,十大核心亮点开启财富新密码 异次元荔枝V4.4自动发卡系统源码震撼发布! 在2024年8月20日这个特别的日子里,异次元荔枝V4.4自动发卡系统源码正式亮相!这一全新版本犹如一颗璀璨的明星,在电商系统的星空中闪耀着独特的光芒,为广大用户带来了前所未有的惊喜与便利。截图 演示图片 一、强大的主站货源系统,掌控商品源头 V4.4版本重磅推出的主站货源系统,宛如一座坚固的桥梁,连接着平台与供应商。平台管理员通过它,能够轻松自如地对商品来源进行全方位管理。无论是添加新的供应商,还是精准删除或精心编辑现有供应商信息,都变得易如反掌。这一系统的优势显而易见,它如同一位严格的把关者,确保了商品质量的可靠性,让商品供应链更加稳固有序。如此一来,用户对平台的信任度如同火箭般直线上升,购物更加安心放心。 二、分站自定义支付接口,畅享多元支付 除了默认集成的支付方式外,分站在V4.4版本中获得了前所未有的自主权——可自定义接入更多第三方支付接口。这就像为分站打开了一扇通往支付世界的大门,让它们能够根据自身独特的需求,挑选出最契合的支付方式。这一变革极大地拓宽了支付渠道,如同在金融领域开辟了多条畅通无阻的高速公路,使得支付成功率显著提高,为用户提供了更加便捷、高效的支付体验。 三、插件免费开放,激发无限可能 为了让广大用户能够尽情畅享插件带来的诸多便利,异次元荔枝团队做出了一个重大决策——开放大部分插件供免费使用。这一举措宛如一场及时雨,滋润了用户的使用体验,降低了使用成本的门槛,让更多用户能够轻松涉足插件的精彩世界。同时,它也如同一剂强力催化剂,有力地促进了插件生态的蓬勃发展,为系统的多样化和个性化应用注入了源源不断的活力。 四、全新UI设计,引领视觉与操作革命 V4.4版本中,整个UI界面经历了一场脱胎换骨的变革。全新的设计犹如时尚界的潮流先锋,充满了现代化气息,简洁易用的风格让人眼前一亮。新的UI设计不仅在视觉上给人以美的享受,如同漫步在艺术的殿堂,更在操作效率上实现了质的飞跃。用户能够如同在导航系统的指引下,快速准确地找到所需的功能和服务,操作体验得到了全方位的提升。 五、分站资源共享,共创繁荣生态 新版本赋予了分站强大的连接能力,不同分站之间能够相互对接,实现资源和服务的共享。这一创新举措如同构建了一个庞大的商业联盟,分站之间相互协作、优势互补。用户因此能够在这个丰富多元的生态系统中,拥有更加丰富多样的产品选择,如同置身于一个琳琅满目的商品宝库,购物体验得到了极大的丰富和拓展。 六、个性化分站客服,传递贴心关怀 每个分站在V4.4版本中都可以根据自身特色,量身定制客服系统。无论是设置独特的联系信息,还是选择个性化的在线聊天工具,都能轻松实现。这一贴心设计如同为每个分站配备了专属的服务管家,能够为客户提供高度个性化的服务体验,让客户感受到无微不至的关怀,如同沐浴在温暖的阳光中,大大提升了客户的满意度和忠诚度。 七、限定优惠来袭,助力商家促销 V4.4版本新增的限定优惠功能,宛如一把营销利器,为商家提供了灵活多变的促销手段。商家可以根据特定时间段的营销需求,为商品精心设置特别折扣。这一功能如同在市场中投放了一颗强力的吸引弹,能够吸引更多顾客的目光,激发他们的购买欲望,为商家带来更多的销售机会,如同在商业战场上赢得了一场关键的胜利。 异次元荔枝V4.4版本的自动发卡系统源码更新,无疑是一次具有里程碑意义的重大升级。这些创新的改进和全新的功能,如同一场及时的甘霖,进一步优化了用户体验,让用户在购物过程中如鱼得水。同时,也为商家提供了丰富多样的运营工具,如同在商业海洋中为他们打造了一艘坚固的战舰,助力他们在激烈的市场竞争中乘风破浪、勇往直前。我们满怀期待地等待着您的宝贵反馈,因为您的声音是我们前进的动力。异次元荔枝团队将持之以恒地努力,不断为您提供更加卓越、优质的服务,与您携手共创更加美好的未来! 八、搭建教程 1.源码上传至虚拟机或者服务器 2.绑定域名和目录 3.访问域名安装 4.安装完成后就行了 下载 最新全新UI异次元荔枝V4.4自动发卡系.zip(41.82 MB) 下载地址:https://www.123684.com/s/rCKrjv-axb8d? 提取码:FLYM -
 Joe 再续前缘主题 - 超强功能助力 Typecho 博客腾飞 Joe再续前缘主题:续写辉煌,引领博客新潮流 在Typecho的精彩世界中,Joe主题曾凭借其独特魅力吸引了无数博主的目光。然而,随着原作者停止更新,一款基于原主题7.3.7最新版精心雕琢的“再续前缘版”重磅登场。它不仅传承了原版免费开源的伟大精神,更踏上了简便实用与极致优美的探索之路,致力于为广大博主带来前所未有的卓越体验。截图 截图图片 一、主题亮点:轻量高能,无限可能 (一)小巧玲珑,性能卓越 整包大小仅1.3Mb,却蕴含着令人惊叹的强大功能。在历经30000篇文章的严苛开发测试中,展现出了极其迅速的响应速度,让您的博客操作如丝般顺滑。 (二)规范有序,拓展无忧 全站变量名和类名统一规范,为更多开发者参与二次开发与拓展提供了极大便利。无论您是技术大神还是初涉博客的新手,都能轻松在此基础上打造个性化的专属功能。 (三)即装即用,轻松上手 无需繁琐复杂的操作,开箱即可畅享主题的全部魅力。告别那些令人头疼的分类创建等步骤,让您能够迅速投入到创作之中,专注于分享精彩内容。 (四)独家利器,创作升级 首发Typecho独家Joe编辑器,为您的创作之旅注入全新活力。丰富多样的编辑功能,让您的文字、图片、视频等元素完美融合,呈现出令人惊艳的视觉效果。 (五)响应式布局,完美适配 不依赖任何外部响应式框架,采用Joe独家响应式设计,确保您的博客在各种设备上都能呈现出最佳状态。无论是电脑、平板还是手机,用户都能享受到流畅、美观的浏览体验。 (六)安全防护,坚如磐石 在每一个可能暴露的接口上,都精心设置了严密的防护措施,有效屏蔽sql注入、xss攻击等安全风险。让您无需担忧网站安全问题,全身心投入到博客运营与内容创作之中。 (七)视频盛宴,精彩无限 内置超强视频功能,涵盖直播、全网影视以及文章内插入视频等多种形式。无论是分享精彩电影片段、直播活动还是自制视频教程,都能轻松实现,为您的博客增添丰富色彩。 (八)SEO优化,名列前茅 经过极致优化,Lighthouse SEO跑分高达100分。这意味着您的博客在搜索引擎中的排名将更具优势,吸引更多流量,让更多读者发现您的精彩内容。 (九)随心换色,个性彰显 主题色彩全局公用,即使是毫无技术基础的小白用户,也能轻松修改整站自定义主题色。根据您的心情、品牌形象或季节变化,随时变换博客风格,展现独特个性。 (十)代码高亮,一目了然 内置代码高亮功能,无需借助任何插件,即可支持200种编程语言。无论是分享编程经验、技术教程还是展示代码片段,都能以清晰、美观的形式呈现给读者。 (十一)互动升级,乐趣无穷 首发极强画图回复功能,打破传统博客仅文字互动的局限。让读者能够以更加生动、有趣的方式与您交流,增强用户粘性,营造活跃的博客氛围。 (十二)功能集成,便捷高效 内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等丰富功能,无需依赖任何插件。一站式满足您的各种需求,让博客管理更加便捷、高效。 (十三)独立面板,掌控自如 配备Typecho后台独立友情链接管理面板和独立商品订单管理面板。让您能够更加方便地管理友情链接,拓展人脉资源;同时,轻松处理商品订单,实现博客的多元化发展。 二、更新内容与安装教程 (一)更新日志 详细的更新内容记录在Gitee更新日志中,持续不断的优化改进,只为给您带来更加完美的主题体验。每一次更新都是对品质的执着追求,让您的博客始终保持领先。 (二)安装步骤 首先,下载Typecho正式版程序包,将其解压到新建的网站根目录中,然后访问您的网站网址进行安装。简单几步,为您的博客搭建坚实基础。 安装完成后,将Joe再续前缘主题压缩包放入Typecho程序目录下的usr/themes目录中。准确放置,为主题的启用做好准备。 最后,进入Typecho后台,选择控制台>外观>启用Joe再续前缘主题。恭喜您,大功告成!现在,您可以尽情挥洒创意,开启精彩的博客创作之旅了。 三、主题下载与编辑器演示 (一)获取主题 我们为您提供了Typecho官方1.2.1正式版、Joe再续前缘主题。轻松下载,开启博客新征程。 Joe再续前缘V1.33全新版本.zip(18.05 MB)↓ 隐藏内容,请前往内页查看详情 (二)体验编辑器 Joe编辑器功能丰富多样,从代码段插入到播放器使用,从多彩按钮定制到各种实用元素的一键添加,操作简便直观。无论是专业博主还是新手小白,都能迅速上手,创作出令人眼前一亮的内容。快来体验吧,让您的创作灵感尽情绽放。 Joe再续前缘编辑器:功能演示全解析 在当今数字化内容创作的时代,一款强大且易用的编辑器对于博主而言至关重要。Joe再续前缘主题所搭载的编辑器,以其丰富多样的功能,为用户带来了前所未有的创作体验。以下将对其各项功能进行详细演示与解析。 一、文字格式调整:精准表达,突出重点 无论是强调关键信息的加粗功能,还是为文字增添情感色彩的倾斜效果,亦或是对冗余内容进行删除处理,以及实现文字排版多样化的居中、居右设置,再到随心所欲改变文字颜色与大小,Joe编辑器都能轻松满足。这些功能如同文字的魔法棒,让创作者能够精准地传达信息,吸引读者的目光,使文章层次分明,重点突出。 二、代码展示:专业呈现,清晰易懂 对于技术类内容的分享,Joe编辑器提供了行内代码与代码块两种展示方式。行内代码可在文本中自然嵌入简短代码片段,而代码块则适用于展示较长的代码逻辑,如PHP代码示例。此外,还支持原生HTML编辑,满足更高级的定制需求。无论是编程教程还是代码片段分享,都能以专业、清晰的形式呈现给读者,助力技术交流与学习。 三、内容结构组织:条理清晰,逻辑严谨 标题分级:H1至H6六个级别的标题,帮助创作者构建层次分明的文章结构,使读者能够快速把握文章脉络。 列表运用:有序列表和无序列表的灵活使用,可将复杂信息有序排列,增强内容的可读性与逻辑性,无论是列举步骤还是分类阐述,都游刃有余。 四、多媒体插入:丰富内容,吸引眼球 图片插入:轻松插入图片,让文章图文并茂,提升视觉吸引力,为读者带来更生动的阅读体验。 视频嵌入:支持M3U8/MP4视频以及哔哩哔哩视频插入,无论是分享精彩的视频教程、电影片段还是趣味短视频,都能在文章中完美呈现,丰富内容形式,增加用户停留时间。 音乐播放:网易云音乐列表和单首音乐插入功能,为文章增添动感旋律,营造氛围,让读者在阅读文字的同时,享受音乐的陪伴。 五、互动元素添加:增强参与,提升互动 超链接设置:方便创作者在文章中添加超链接,引导读者获取更多相关信息,拓展知识边界。 多彩按钮与便条按钮:多彩按钮提供丰富的自定义选项,而便条按钮则以简洁的形式呈现不同类型的操作引导,如次要按钮、成功按钮等,吸引读者点击,增强与读者的互动。 消息提示:成功、信息、警告、错误等多种类型的消息提示,及时反馈操作结果或引导读者关注重要信息,提升用户体验与交互性。 六、特色功能展示:创新体验,别具一格 彩色虚线与隐藏内容:彩色虚线为文章增添装饰性,隐藏内容则可设置付费可见等规则,为创作者提供了多样化的内容展示与盈利方式。 进度条与标注:进度条直观展示任务完成情况,标注则用于突出重点内容,引导读者关注关键信息,提升信息传达效率。 时间轴与标签页:时间轴以时间顺序梳理事件,标签页则将内容分类展示,方便读者快速定位所需信息,优化内容导航与阅读体验。 卡片列表与描述卡片:以卡片形式呈现信息,使内容更加清晰、美观,适用于展示产品介绍、推荐内容等,增强内容的可视化效果。 跑马灯与折叠面板:跑马灯用于展示滚动信息,吸引读者注意力,折叠面板则可隐藏或展开内容,节省页面空间,提高内容展示的灵活性。 云盘下载链接:集成多种云盘下载链接,方便读者获取相关资源,拓宽内容传播与资源共享渠道。 Joe再续前缘编辑器凭借其丰富且实用的功能,为博主们打造了一个高效、创新的创作平台。无论是专业博主还是新手创作者,都能在此释放无限创意,创作出精彩纷呈的内容。快来体验这款强大的编辑器,开启您的创作新篇章吧!
Joe 再续前缘主题 - 超强功能助力 Typecho 博客腾飞 Joe再续前缘主题:续写辉煌,引领博客新潮流 在Typecho的精彩世界中,Joe主题曾凭借其独特魅力吸引了无数博主的目光。然而,随着原作者停止更新,一款基于原主题7.3.7最新版精心雕琢的“再续前缘版”重磅登场。它不仅传承了原版免费开源的伟大精神,更踏上了简便实用与极致优美的探索之路,致力于为广大博主带来前所未有的卓越体验。截图 截图图片 一、主题亮点:轻量高能,无限可能 (一)小巧玲珑,性能卓越 整包大小仅1.3Mb,却蕴含着令人惊叹的强大功能。在历经30000篇文章的严苛开发测试中,展现出了极其迅速的响应速度,让您的博客操作如丝般顺滑。 (二)规范有序,拓展无忧 全站变量名和类名统一规范,为更多开发者参与二次开发与拓展提供了极大便利。无论您是技术大神还是初涉博客的新手,都能轻松在此基础上打造个性化的专属功能。 (三)即装即用,轻松上手 无需繁琐复杂的操作,开箱即可畅享主题的全部魅力。告别那些令人头疼的分类创建等步骤,让您能够迅速投入到创作之中,专注于分享精彩内容。 (四)独家利器,创作升级 首发Typecho独家Joe编辑器,为您的创作之旅注入全新活力。丰富多样的编辑功能,让您的文字、图片、视频等元素完美融合,呈现出令人惊艳的视觉效果。 (五)响应式布局,完美适配 不依赖任何外部响应式框架,采用Joe独家响应式设计,确保您的博客在各种设备上都能呈现出最佳状态。无论是电脑、平板还是手机,用户都能享受到流畅、美观的浏览体验。 (六)安全防护,坚如磐石 在每一个可能暴露的接口上,都精心设置了严密的防护措施,有效屏蔽sql注入、xss攻击等安全风险。让您无需担忧网站安全问题,全身心投入到博客运营与内容创作之中。 (七)视频盛宴,精彩无限 内置超强视频功能,涵盖直播、全网影视以及文章内插入视频等多种形式。无论是分享精彩电影片段、直播活动还是自制视频教程,都能轻松实现,为您的博客增添丰富色彩。 (八)SEO优化,名列前茅 经过极致优化,Lighthouse SEO跑分高达100分。这意味着您的博客在搜索引擎中的排名将更具优势,吸引更多流量,让更多读者发现您的精彩内容。 (九)随心换色,个性彰显 主题色彩全局公用,即使是毫无技术基础的小白用户,也能轻松修改整站自定义主题色。根据您的心情、品牌形象或季节变化,随时变换博客风格,展现独特个性。 (十)代码高亮,一目了然 内置代码高亮功能,无需借助任何插件,即可支持200种编程语言。无论是分享编程经验、技术教程还是展示代码片段,都能以清晰、美观的形式呈现给读者。 (十一)互动升级,乐趣无穷 首发极强画图回复功能,打破传统博客仅文字互动的局限。让读者能够以更加生动、有趣的方式与您交流,增强用户粘性,营造活跃的博客氛围。 (十二)功能集成,便捷高效 内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等丰富功能,无需依赖任何插件。一站式满足您的各种需求,让博客管理更加便捷、高效。 (十三)独立面板,掌控自如 配备Typecho后台独立友情链接管理面板和独立商品订单管理面板。让您能够更加方便地管理友情链接,拓展人脉资源;同时,轻松处理商品订单,实现博客的多元化发展。 二、更新内容与安装教程 (一)更新日志 详细的更新内容记录在Gitee更新日志中,持续不断的优化改进,只为给您带来更加完美的主题体验。每一次更新都是对品质的执着追求,让您的博客始终保持领先。 (二)安装步骤 首先,下载Typecho正式版程序包,将其解压到新建的网站根目录中,然后访问您的网站网址进行安装。简单几步,为您的博客搭建坚实基础。 安装完成后,将Joe再续前缘主题压缩包放入Typecho程序目录下的usr/themes目录中。准确放置,为主题的启用做好准备。 最后,进入Typecho后台,选择控制台>外观>启用Joe再续前缘主题。恭喜您,大功告成!现在,您可以尽情挥洒创意,开启精彩的博客创作之旅了。 三、主题下载与编辑器演示 (一)获取主题 我们为您提供了Typecho官方1.2.1正式版、Joe再续前缘主题。轻松下载,开启博客新征程。 Joe再续前缘V1.33全新版本.zip(18.05 MB)↓ 隐藏内容,请前往内页查看详情 (二)体验编辑器 Joe编辑器功能丰富多样,从代码段插入到播放器使用,从多彩按钮定制到各种实用元素的一键添加,操作简便直观。无论是专业博主还是新手小白,都能迅速上手,创作出令人眼前一亮的内容。快来体验吧,让您的创作灵感尽情绽放。 Joe再续前缘编辑器:功能演示全解析 在当今数字化内容创作的时代,一款强大且易用的编辑器对于博主而言至关重要。Joe再续前缘主题所搭载的编辑器,以其丰富多样的功能,为用户带来了前所未有的创作体验。以下将对其各项功能进行详细演示与解析。 一、文字格式调整:精准表达,突出重点 无论是强调关键信息的加粗功能,还是为文字增添情感色彩的倾斜效果,亦或是对冗余内容进行删除处理,以及实现文字排版多样化的居中、居右设置,再到随心所欲改变文字颜色与大小,Joe编辑器都能轻松满足。这些功能如同文字的魔法棒,让创作者能够精准地传达信息,吸引读者的目光,使文章层次分明,重点突出。 二、代码展示:专业呈现,清晰易懂 对于技术类内容的分享,Joe编辑器提供了行内代码与代码块两种展示方式。行内代码可在文本中自然嵌入简短代码片段,而代码块则适用于展示较长的代码逻辑,如PHP代码示例。此外,还支持原生HTML编辑,满足更高级的定制需求。无论是编程教程还是代码片段分享,都能以专业、清晰的形式呈现给读者,助力技术交流与学习。 三、内容结构组织:条理清晰,逻辑严谨 标题分级:H1至H6六个级别的标题,帮助创作者构建层次分明的文章结构,使读者能够快速把握文章脉络。 列表运用:有序列表和无序列表的灵活使用,可将复杂信息有序排列,增强内容的可读性与逻辑性,无论是列举步骤还是分类阐述,都游刃有余。 四、多媒体插入:丰富内容,吸引眼球 图片插入:轻松插入图片,让文章图文并茂,提升视觉吸引力,为读者带来更生动的阅读体验。 视频嵌入:支持M3U8/MP4视频以及哔哩哔哩视频插入,无论是分享精彩的视频教程、电影片段还是趣味短视频,都能在文章中完美呈现,丰富内容形式,增加用户停留时间。 音乐播放:网易云音乐列表和单首音乐插入功能,为文章增添动感旋律,营造氛围,让读者在阅读文字的同时,享受音乐的陪伴。 五、互动元素添加:增强参与,提升互动 超链接设置:方便创作者在文章中添加超链接,引导读者获取更多相关信息,拓展知识边界。 多彩按钮与便条按钮:多彩按钮提供丰富的自定义选项,而便条按钮则以简洁的形式呈现不同类型的操作引导,如次要按钮、成功按钮等,吸引读者点击,增强与读者的互动。 消息提示:成功、信息、警告、错误等多种类型的消息提示,及时反馈操作结果或引导读者关注重要信息,提升用户体验与交互性。 六、特色功能展示:创新体验,别具一格 彩色虚线与隐藏内容:彩色虚线为文章增添装饰性,隐藏内容则可设置付费可见等规则,为创作者提供了多样化的内容展示与盈利方式。 进度条与标注:进度条直观展示任务完成情况,标注则用于突出重点内容,引导读者关注关键信息,提升信息传达效率。 时间轴与标签页:时间轴以时间顺序梳理事件,标签页则将内容分类展示,方便读者快速定位所需信息,优化内容导航与阅读体验。 卡片列表与描述卡片:以卡片形式呈现信息,使内容更加清晰、美观,适用于展示产品介绍、推荐内容等,增强内容的可视化效果。 跑马灯与折叠面板:跑马灯用于展示滚动信息,吸引读者注意力,折叠面板则可隐藏或展开内容,节省页面空间,提高内容展示的灵活性。 云盘下载链接:集成多种云盘下载链接,方便读者获取相关资源,拓宽内容传播与资源共享渠道。 Joe再续前缘编辑器凭借其丰富且实用的功能,为博主们打造了一个高效、创新的创作平台。无论是专业博主还是新手创作者,都能在此释放无限创意,创作出精彩纷呈的内容。快来体验这款强大的编辑器,开启您的创作新篇章吧! -
 必藏!PHP 极简云商业版网络验证系统源码全解析,附资源下载 探索PHP极简云商业版网络验证系统源码 前言 在当今数字化浪潮汹涌澎湃之际,网络验证系统已然成为保障应用程序安全稳定以及维护用户权益的关键要素。PHP极简云商业版网络验证系统源码凭借其卓越的性能和简洁明快的设计,备受广大开发者的瞩目与青睐。此刻,让我们一同深入探究这款源码的独特魅力,感受其在网络验证领域的非凡表现。截图 首页图片 功能特性 多语言对接支持:此系统源码配备了丰富多样的多语言对接范例,这使得开发者能够依据不同项目的特定需求,进行灵活自如的配置操作,从而轻松达成国际化应用的目标。 邮箱发信修复:针对邮箱发信功能进行了精心修复,有力确保了诸如用户注册、找回密码等至关重要操作的邮件通知能够精准无误且及时地送达用户手中,全方位提升了用户体验。 完善的后台管理:其后台界面的设计秉持简洁直观的理念,数据统计功能详尽细致,便于管理者轻松地对各渠道交易数据进行高效管理与查看,为站长的运营工作提供了坚实有力的支持。 系统亮点 开源优势:极简云商业版秉持开源理念,这意味着开发者拥有充分的自由对系统功能进行定制化处理与拓展延伸,能够完美契合个性化的业务需求。 安全稳定:始终坚守以信誉赢取市场、以稳定谋求发展的宗旨,为应用程序构筑起坚不可摧的安全防线,使用户能够毫无后顾之忧地畅享其服务。 安装与配置 环境要求:务必确保服务器环境为php7.0以及mysql5.6及以上版本,以此为系统的稳定运行提供坚实的基础保障。 数据库操作:首先,导入所提供的数据库文件;接着,依据实际情况对数据库文件config.php中的配置参数进行精准修改,确保数据库连接的顺畅与稳定。 邮箱配置:用户注册环节需要进行邮箱配置。具体操作流程为:前往网页QQ邮箱标准版开启SMTP服务,并生成授权码,随后将该授权码填入后台发信邮箱的设置选项中。倘若对邮箱配置不太熟悉,可选用网盘所提供的reg.php文件,将其上传至源码的user目录,如此一来,注册时仅需填写固定验证码即可。 使用方法 后台管理:通过在浏览器地址栏输入域名/admin,即可顺利进入后台管理界面。使用默认账号admin以及密码123456进行登录操作,成功登录后,便能便捷地开展应用管理、用户管理、数据统计等一系列操作。 多语言对接:详细参考网盘中的对接范例,紧密结合项目的语言需求,有条不紊地进行相应的配置与开发工作,确保系统能够完美适配多语言环境。 前端模板使用:该系统贴心地附带了978前端模板,开发者可依据项目的独特风格以及具体需求,对模板进行深度定制与高效整合,使其与项目整体风格相得益彰。 注意事项 务必妥善保管后台账号与密码,坚决避免账号外借行为,切实保障系统的安全性与稳定性。 自行搭建的系统仅可用于个人合法用途,务必严格遵守相关法律法规,坚决杜绝将其用于任何非法活动。 在配置邮箱以及进行系统操作的过程中,若遭遇任何问题,可仔细查阅文档说明,或者及时寻求官方客服的专业支持与帮助。 PHP极简云商业版网络验证系统源码为开发者精心打造了一套功能完备、操作便捷的网络验证解决方案。无论是致力于构建安全可靠的应用程序,还是全力提升用户管理的工作效率,该系统都将发挥不可替代的重要作用。期望本文能够助力您更加深入地了解与熟练运用这款源码,为您的项目开发进程带来诸多便利。 下载 隐藏内容,请前往内页查看详情 隐藏内容,请前往内页查看详情 隐藏内容,请前往内页查看详情
必藏!PHP 极简云商业版网络验证系统源码全解析,附资源下载 探索PHP极简云商业版网络验证系统源码 前言 在当今数字化浪潮汹涌澎湃之际,网络验证系统已然成为保障应用程序安全稳定以及维护用户权益的关键要素。PHP极简云商业版网络验证系统源码凭借其卓越的性能和简洁明快的设计,备受广大开发者的瞩目与青睐。此刻,让我们一同深入探究这款源码的独特魅力,感受其在网络验证领域的非凡表现。截图 首页图片 功能特性 多语言对接支持:此系统源码配备了丰富多样的多语言对接范例,这使得开发者能够依据不同项目的特定需求,进行灵活自如的配置操作,从而轻松达成国际化应用的目标。 邮箱发信修复:针对邮箱发信功能进行了精心修复,有力确保了诸如用户注册、找回密码等至关重要操作的邮件通知能够精准无误且及时地送达用户手中,全方位提升了用户体验。 完善的后台管理:其后台界面的设计秉持简洁直观的理念,数据统计功能详尽细致,便于管理者轻松地对各渠道交易数据进行高效管理与查看,为站长的运营工作提供了坚实有力的支持。 系统亮点 开源优势:极简云商业版秉持开源理念,这意味着开发者拥有充分的自由对系统功能进行定制化处理与拓展延伸,能够完美契合个性化的业务需求。 安全稳定:始终坚守以信誉赢取市场、以稳定谋求发展的宗旨,为应用程序构筑起坚不可摧的安全防线,使用户能够毫无后顾之忧地畅享其服务。 安装与配置 环境要求:务必确保服务器环境为php7.0以及mysql5.6及以上版本,以此为系统的稳定运行提供坚实的基础保障。 数据库操作:首先,导入所提供的数据库文件;接着,依据实际情况对数据库文件config.php中的配置参数进行精准修改,确保数据库连接的顺畅与稳定。 邮箱配置:用户注册环节需要进行邮箱配置。具体操作流程为:前往网页QQ邮箱标准版开启SMTP服务,并生成授权码,随后将该授权码填入后台发信邮箱的设置选项中。倘若对邮箱配置不太熟悉,可选用网盘所提供的reg.php文件,将其上传至源码的user目录,如此一来,注册时仅需填写固定验证码即可。 使用方法 后台管理:通过在浏览器地址栏输入域名/admin,即可顺利进入后台管理界面。使用默认账号admin以及密码123456进行登录操作,成功登录后,便能便捷地开展应用管理、用户管理、数据统计等一系列操作。 多语言对接:详细参考网盘中的对接范例,紧密结合项目的语言需求,有条不紊地进行相应的配置与开发工作,确保系统能够完美适配多语言环境。 前端模板使用:该系统贴心地附带了978前端模板,开发者可依据项目的独特风格以及具体需求,对模板进行深度定制与高效整合,使其与项目整体风格相得益彰。 注意事项 务必妥善保管后台账号与密码,坚决避免账号外借行为,切实保障系统的安全性与稳定性。 自行搭建的系统仅可用于个人合法用途,务必严格遵守相关法律法规,坚决杜绝将其用于任何非法活动。 在配置邮箱以及进行系统操作的过程中,若遭遇任何问题,可仔细查阅文档说明,或者及时寻求官方客服的专业支持与帮助。 PHP极简云商业版网络验证系统源码为开发者精心打造了一套功能完备、操作便捷的网络验证解决方案。无论是致力于构建安全可靠的应用程序,还是全力提升用户管理的工作效率,该系统都将发挥不可替代的重要作用。期望本文能够助力您更加深入地了解与熟练运用这款源码,为您的项目开发进程带来诸多便利。 下载 隐藏内容,请前往内页查看详情 隐藏内容,请前往内页查看详情 隐藏内容,请前往内页查看详情 -
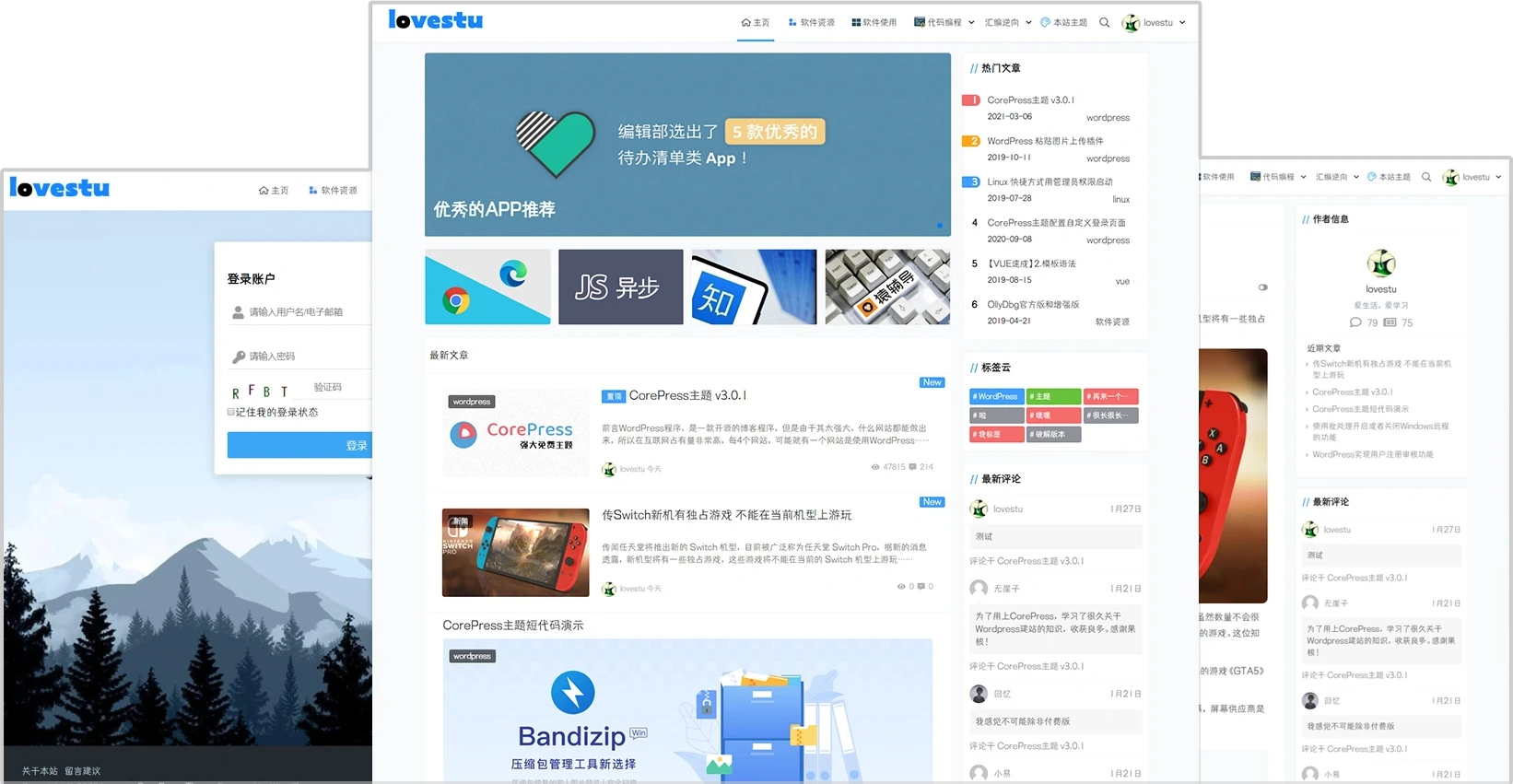
 CorePress 主题 - 高性能 WordPress 主题的卓越之选 CorePress主题:WordPress平台上的极致之选 前言 在当今数字化浪潮中,拥有一个出色的网站对于个人和企业而言都至关重要。而WordPress作为一款广受欢迎的内容管理系统,其主题的选择直接影响着网站的性能、外观和用户体验。CorePress主题便是这样一款在众多WordPress主题中崭露头角的佼佼者,它以其卓越的特性和强大的功能,为用户带来了无与伦比的网站建设体验。源码截图 整体截图 整体图片 配置页面 配置页面1图片 配置页面2图片 {tabs-panel label="文章组件图片"} 组件图片 {/tabs-pane} 主题亮点全解析 引领潮流的现代化外观界面 CorePress主题的前端代码由作者精心手写,摒弃了对常规界面库的依赖。这种独特的开发方式赋予了主题清新脱俗的设计风格,其现代化的外观不仅简洁明快,更符合当下主流用户的审美趋势。每一个细节都经过精心雕琢,从布局到色彩搭配,无不彰显出精致与简约之美,让您的网站在众多竞争对手中脱颖而出,给访客留下深刻的第一印象。 轻松上手的丰富配置界面 其可视化的设置界面犹如一把神奇的钥匙,为用户打开了一扇通往个性化网站世界的大门。这里提供了超过百项可自定义的功能选项,无论您是想调整网站的整体布局、色彩方案,还是对特定页面元素进行精细定制,都能在这个界面中轻松实现。友好的提示信息如同贴心的导航员,引导您逐步完成每一项设置,即使是毫无技术经验的新手,也能迅速上手,打造出独一无二、完全符合自己需求的网站。 便捷高效的前端用户中心 CorePress主题内置了前端用户中心,这一创新设计极大地提升了用户操作的便捷性。用户无需再繁琐地进入WordPress后台,即可在前端页面直接完成诸如修改个人信息、登录注册等关键操作。这不仅节省了用户的时间和精力,还优化了整个网站的用户流程,使得用户与网站之间的交互更加流畅自然,增强了用户对网站的好感度和粘性。 丰富多样的文章组件 为了让您的文章内容更加生动有趣、富有吸引力,CorePress主题配备了一系列丰富的文章组件。代码高亮功能让您的程序代码在文章中清晰呈现,便于读者阅读和理解;密码可见组件为您提供了一种安全而又灵活的方式来展示特定内容;折叠面板和下载面板等组件则进一步丰富了文章的展示形式,无论是组织复杂的信息结构,还是提供文件下载服务,都变得轻而易举,使您的文章能够以更加多样化的方式与读者进行互动。 主题特色深度剖析 小巧玲珑却功能强大的超小体积 尽管CorePress主题的体积不到2M,但它却蕴含着巨大的能量。在这极小的空间内,开发者通过精湛的代码编写技巧,实现了功能的高度集成。它不仅具备了完整的主题功能,还在颜值方面表现出色,同时保持了良好的兼容性,无论是与各种WordPress插件协同工作,还是适应不同类型的服务器环境,都能游刃有余,为您的网站提供稳定而高效的支持。 独特优势尽显的无框架设计 采用无前端界面库框架的设计理念,CorePress主题凭借作者手写的高质量代码,实现了体积小与兼容性强的完美结合。这种设计方式使得主题能够更加灵活地适应不同的需求和场景,避免了因依赖框架而可能带来的臃肿和兼容性问题。无论是在性能优化方面,还是在应对各种复杂的网站建设需求时,CorePress主题都展现出了卓越的适应性和扩展性。 性能提升显著的大量优化功能 CorePress主题深入WordPress的内核,对其进行了全方位的深度优化。通过去除那些对网站运行没有实际作用的函数,以及替换为国内镜像,有效地提升了后台访问速度。以往那种让人焦急等待的漫长加载过程将成为历史,您可以更加高效地管理您的网站内容,专注于创作和运营,让您的工作流程变得更加顺畅无阻。 全设备适配的响应式设计 在当今多设备访问的时代,响应式设计已经成为网站建设的必备要素。CorePress主题充分考虑到了这一点,采用先进的响应式设计理念,确保您的网站能够在PC端、手机端和平板等各类设备上完美显示。无论是在大屏幕电脑上浏览,还是在小巧的手机上查看,网站的布局、字体大小、图片展示等都能自动适应设备屏幕的尺寸和分辨率,为用户提供一致且优质的浏览体验,无论他们使用何种设备访问您的网站。 版本区别详细解读 CorePress主题为用户提供了Free版和Pro版两种选择,以满足不同用户在功能和预算方面的多样化需求。 Free版:免费且功能丰富的入门之选 Free版CorePress主题保留版权标识,但允许用户免费使用,并提供长期的维护支持。在功能方面,它已经涵盖了大部分核心功能,足以满足许多用户的基本需求。例如,它具备强大的WordPress优化加速功能,能够有效提升网站的整体性能;自定义SEO设置让您可以轻松优化网站的搜索引擎排名,吸引更多的自然流量;编辑器增强功能则为您的文章创作提供了更多便利,包括多种功能短代码,使文章撰写更加高效快捷;前端用户中心和各种实用小工具,如作者模块、句子模块、增强版最新评论、CorePress标签云、CorePress热门文章等,进一步丰富了网站的功能和用户体验。此外,Free版还提供了3款字体和4款自定义鼠标样式的选择,让您可以在一定程度上对网站的外观进行个性化定制。 Pro版:进阶之选,解锁更多强大功能 对于那些对网站功能和外观有更高要求的用户,Pro版CorePress主题无疑是最佳选择。Pro版不仅包含了Free版的所有功能,还在其基础上进行了全方位的升级和扩展。首先,它支持后台一键关闭版权标识,为那些注重品牌形象和网站专业性的用户提供了更多的自由和灵活性。在兼容性方面,Pro版表现更加出色,能够更好地与各种插件和服务器环境协同工作,确保网站的稳定运行。此外,Pro版还新增了一系列实用的小工具,如天气小工具、动态时间小工具等,为网站增添了更多的互动性和实用性元素。在外观设计上,Pro版提供了更多的选择,包括8款字体和8款自定义鼠标样式,以及导航菜单居左居右可选等功能,让您可以更加精细地打造网站的外观风格。同时,Pro版还引入了侧边工具栏、深色模式、前台投稿、网站公告弹窗、用户评论系统和浏览器标识等一系列增强功能,进一步提升了用户体验和网站的功能性。 更新日志见证成长 CorePress主题一直致力于不断完善和优化自身,其更新日志记录了主题一路走来的成长历程。从v5.8.9到v5.0,每一个版本的更新都蕴含着开发者对品质的执着追求和对用户需求的深度回应。 v5.8.9(2022 - 7 - 13):细节优化,解决图标显示问题 此版本主要对CDN地址进行了修改,成功解决了图标不显示的问题,确保网站的视觉效果完整呈现,提升了用户体验的完整性。 v5.8.8(2022 - 5 - 23):持续改进,优化字体CDN及图标显示 在这一版本中,主题对字体CDN地址进行了调整,再次聚焦于解决图标不显示的问题,同时开发者还积极寻求赞助CDN加速,以应对500多K字体文件的加载需求,体现了对性能优化的不懈努力。 v5.8.7(2022 - 5 - 14):移动端优化与功能新增 调整了移动端菜单样式,使其更加符合移动设备的操作习惯;对主题VUE部分进行了CDN优化,提升了页面加载速度;新增了修改登录界面样式的功能,让用户登录过程更加个性化;修复了搜索页面标题异常的问题,确保用户搜索体验的顺畅。 v5.8.6(2021 - 12 - 24):功能增强与bug修复并行 修复了开启wpjam插件后后台编辑器出现的一些bug,保障了插件与主题的兼容性;新增自定义CDN功能,并提供了推荐自建CDN的配置教程,方便用户根据自身需求优化网站性能;修复了开启tab选项卡后切换tab时置顶文章丢失的问题,以及tab菜单、顶部菜单外观微调,提升了用户操作的连贯性和视觉效果;此外,还对注册页面文案进行了修改,优化了用户注册流程。 v5.8.5(2021 - 12 - 03):插件兼容与功能调整 此版本着重优化了与wpjam插件和wp - githuber - md插件的兼容性,确保用户在使用这些插件时能够与CorePress主题无缝衔接;调整了首页卡片模块在新窗口打开的方式,提升了用户浏览的便捷性;修复了句子模块无法显示的问题,保证了主题功能的完整性。 v5.8.4(2021 - 11 - 19):时间显示优化与广告模块改进 修复了文章列表时间显示提前的问题,确保时间信息的准确性;对广告模块进行了优化,实现图片自适应,提高了广告展示的效果和用户体验。 v5.8.3(2021 - 10 - 16):移动端菜单革新与PC端问题修复 推出全新的移动端菜单设计,提升了移动端用户的操作体验;修复了PC端摘要文字太多不换行的问题,优化了文章内容的排版显示。 v5.8.2(2021 - 10 - 01):功能修复与界面微调 修复了主题回复可见功能的问题,确保用户能够正常使用该功能;对界面进行了微调,进一步优化了用户体验;修复了文章上一章卡片背景图不显示的问题,完善了文章导航的视觉效果;同时,将设置界面可拖动模块的操作方式由整块拖动调整为点击拖动图标才能拖动,提高了设置界面的操作精度。 v5.8.1(2021 - 9 - 10):页面显示修复与功能新增 修复了友链、链接页面不显示的问题,保证了网站链接页面的正常访问;新增屏蔽函数current_screen,增强了主题的安全性;新增无缩略图显示功能,并在主题设置中提供开关选项,方便用户根据需求选择是否显示缩略图。 v5.8(2021 - 9 - 05):组件优化与功能拓展 修复了主题组件头像显示不一致的问题,统一了头像显示效果;优化了主题回复可见管理员显示其他短代码不解析的问题,确保管理员操作的正常进行;对CorePress编辑器增强界面进行了更改,优化了功能分类,并添加了提示信息,提升了编辑器的易用性;新增B站视频短代码、视频播放器短代码和导航图标短代码,丰富了文章编辑的功能;优化了主题设置幻灯片和推荐卡片,支持拖放排序,提高了用户操作的便捷性;新增China - Yes头像加速功能,并推荐用户使用,提升了头像加载速度;移除自带fontawesome字体图标,改用CDN加载,有效减小了主题体积;下载面板短代码新增迅雷云盘图标,丰富了下载方式;后台主题设置界面保存按钮改大,优化了操作界面;优化了作者侧边栏图标,提升了视觉效果。 v5.7(2021 - 8 - 29):配置优化与功能新增 修改了主题默认配置,使其更符合用户的初始使用需求;新增回复可见短代码,增强了文章内容的控制能力;修复了密码找回链接跳转错误的问题,确保用户密码找回流程的顺畅。 v5.6(2021 - 8 - 24):样式优化与功能增强 优化了主题部分样式,提升了网站的整体视觉效果;修复了主题找回密码页面设置后访问仍为默认找回页面的问题,保证了用户设置的有效性;新增找回页面禁止找回管理员密码的功能,增强了网站的安全性;新增多套鼠标样式,并在外观设置中提供选择,丰富了用户的个性化定制选项;新增XML - RPC接口关闭功能,优化了网站的性能和安全性;版权内容模板新增多个变量,方便用户根据实际情况进行定制。 v5.5(2021 - 8 - 11):综合优化与功能改进 优化了主题部分样式,进一步提升了网站的美观度;对评论区进行了优化,新增网站主身份图标,增强了评论区的辨识度;优化了防红模块界面,提升了用户操作的便利性;新增友情链接页面、链接页面,并对网站首页友情链接模块进行优化,支持指定分类,拓展了网站的链接管理功能;在设置外观选项中添加自带配色,方便用户快速调整网站颜色风格;修复了页面部分功能bug,提高了网站的稳定性;移除奥运小工具,根据实际需求进行功能调整。 v5.4(2021 - 7 - 30):手机显示修复与小工具新增 修复了部分手机显示白屏的问题,确保网站在移动设备上的正常显示;新增奥运奖牌榜小工具,为网站增添了时效性和趣味性内容。 v5.3(2021 - 7 - 28):兼容性优化与细节提升 兼容WordPress 5.8及部分插件,确保主题在最新版本WordPress环境下的稳定运行;优化了细节,提升了主题的整体品质;添加小工具图标,增强了小工具的可视化效果;禁止WordPress 5.8小工具使用古藤堡编辑器,避免可能出现的兼容性问题。 v5.2(2021 - 7 - 12):bug修复与功能优化 修复了下拉菜单抖动bug,提升了菜单操作的稳定性;小屏幕手机多个菜单支持滑动,优化了小屏幕设备的用户体验;修复热门阅读小工具bug,确保热门文章推荐功能的正常运行;文章评论优先显示用户上传头像,增强了用户的个性化展示;兼容部分md插件,拓展了主题的适用范围。 v5.1(2021 - 7 - 20):多项问题修复与功能调整 修复了菜单点击一下不显示的问题,确保菜单操作的正常响应;修复页面JS报错,提高了页面的稳定性;修复自定义用户中心修改密码验证码超时问题,保障用户密码修改流程的顺利进行;修复手机端无法打开用户菜单问题,优化了移动端用户体验;修复作者小工具显示头像和上传不一致问题,统一了头像显示;修复文章内容中序列缩进问题,优化了文章排版;调整上传头像图片大小,使其更符合展示需求;全新设计主题logo,提升了品牌形象。 v5.0(2021 - 7 - 10):功能新增与问题修复并行 修复了不开启图片延迟加载顶部进度条一直加载的问题,优化了页面加载体验;修复3D云标签打开404问题,确保相关功能的正常使用;新增句子模块,支持显示【毒鸡汤】【舔狗】【一言】【社会语录】等内容,丰富了网站的趣味性和多样性,接口来自api.oick.cn;新增文章关闭摘要显示功能,方便用户根据需求灵活控制文章展示;调整关闭文章评论后不显示评论列表,优化了页面布局;新增相关文章列表显示开关,提升了用户阅读的连贯性;短代码下载模块新增阿里云盘图标,拓展了下载渠道;代码逻辑优化,实现前后端分离,提高了主题的性能和可维护性;同时进行了其他bug修复和优化,全面提升了主题的品质。 运行环境与授权说明 运行环境要求 CorePress主题对运行环境有一定的要求,以确保其能够稳定、高效地运行。具体而言,它需要WordPress 4+版本的支持,同时要求PHP 5.6+(推荐PHP 7+,以获得更好的性能表现,并且兼容PHP 7/8)以及MySQL 5.0+。在服务器方面,推荐使用宝塔服务器面板,其简洁易用的界面和强大的功能能够为您的网站建设和管理提供有力支持。 主题授权政策 CorePress主题的授权政策清晰明确,为不同用户提供了合适的选择。Free版本免费提供给用户使用,并承诺长期维护,让用户无需担心后续的支持问题。然而,为了尊重开发者的劳动成果,使用Free版本时需要保留底部CorePress标识版权。对于那些希望获得更多功能、更好兼容性以及对品牌形象有更高要求的用户,Pro版本则是理想之选。Pro版本不仅在功能上进行了全面升级,还支持后台一键关闭版权标识,为用户提供了更大的自由度和专业性。 售后支持贴心保障 CorePress团队深知用户在使用主题过程中可能会遇到各种问题,因此提供了贴心的售后支持服务。对于免费主题,虽然无法提供一对一的专属服务,但大部分常见问题都可以通过详细的文档资料得到解决。这些文档涵盖了主题安装、设置、功能使用等各个方面,为用户提供了全面的操作指南。如果您在阅读文档后仍无法解决问题,或者有任何建议和想法,欢迎加入CorePress主题的用户交流群进行提问。在群里,您不仅可以与其他用户分享经验,还能得到开发者和其他热心用户的帮助。此外,您还可以通过在线反馈渠道直接向开发者提交问题,CorePress团队将竭诚为您服务,确保您在使用主题的过程中无后顾之忧。 CorePress主题凭借其出色的主题亮点、独特的主题特色、灵活的版本选择、持续的更新优化、明确的运行环境要求、合理的授权政策以及贴心的售后支持,成为了WordPress平台上一款不可多得的优秀主题。无论您是个人博主、小型企业主还是专业开发者,CorePress主题都能为您的网站建设提供强大的助力,帮助您打造出一个高性能、高颜值、功能丰富且用户体验极佳的 下载 隐藏内容,请前往内页查看详情
CorePress 主题 - 高性能 WordPress 主题的卓越之选 CorePress主题:WordPress平台上的极致之选 前言 在当今数字化浪潮中,拥有一个出色的网站对于个人和企业而言都至关重要。而WordPress作为一款广受欢迎的内容管理系统,其主题的选择直接影响着网站的性能、外观和用户体验。CorePress主题便是这样一款在众多WordPress主题中崭露头角的佼佼者,它以其卓越的特性和强大的功能,为用户带来了无与伦比的网站建设体验。源码截图 整体截图 整体图片 配置页面 配置页面1图片 配置页面2图片 {tabs-panel label="文章组件图片"} 组件图片 {/tabs-pane} 主题亮点全解析 引领潮流的现代化外观界面 CorePress主题的前端代码由作者精心手写,摒弃了对常规界面库的依赖。这种独特的开发方式赋予了主题清新脱俗的设计风格,其现代化的外观不仅简洁明快,更符合当下主流用户的审美趋势。每一个细节都经过精心雕琢,从布局到色彩搭配,无不彰显出精致与简约之美,让您的网站在众多竞争对手中脱颖而出,给访客留下深刻的第一印象。 轻松上手的丰富配置界面 其可视化的设置界面犹如一把神奇的钥匙,为用户打开了一扇通往个性化网站世界的大门。这里提供了超过百项可自定义的功能选项,无论您是想调整网站的整体布局、色彩方案,还是对特定页面元素进行精细定制,都能在这个界面中轻松实现。友好的提示信息如同贴心的导航员,引导您逐步完成每一项设置,即使是毫无技术经验的新手,也能迅速上手,打造出独一无二、完全符合自己需求的网站。 便捷高效的前端用户中心 CorePress主题内置了前端用户中心,这一创新设计极大地提升了用户操作的便捷性。用户无需再繁琐地进入WordPress后台,即可在前端页面直接完成诸如修改个人信息、登录注册等关键操作。这不仅节省了用户的时间和精力,还优化了整个网站的用户流程,使得用户与网站之间的交互更加流畅自然,增强了用户对网站的好感度和粘性。 丰富多样的文章组件 为了让您的文章内容更加生动有趣、富有吸引力,CorePress主题配备了一系列丰富的文章组件。代码高亮功能让您的程序代码在文章中清晰呈现,便于读者阅读和理解;密码可见组件为您提供了一种安全而又灵活的方式来展示特定内容;折叠面板和下载面板等组件则进一步丰富了文章的展示形式,无论是组织复杂的信息结构,还是提供文件下载服务,都变得轻而易举,使您的文章能够以更加多样化的方式与读者进行互动。 主题特色深度剖析 小巧玲珑却功能强大的超小体积 尽管CorePress主题的体积不到2M,但它却蕴含着巨大的能量。在这极小的空间内,开发者通过精湛的代码编写技巧,实现了功能的高度集成。它不仅具备了完整的主题功能,还在颜值方面表现出色,同时保持了良好的兼容性,无论是与各种WordPress插件协同工作,还是适应不同类型的服务器环境,都能游刃有余,为您的网站提供稳定而高效的支持。 独特优势尽显的无框架设计 采用无前端界面库框架的设计理念,CorePress主题凭借作者手写的高质量代码,实现了体积小与兼容性强的完美结合。这种设计方式使得主题能够更加灵活地适应不同的需求和场景,避免了因依赖框架而可能带来的臃肿和兼容性问题。无论是在性能优化方面,还是在应对各种复杂的网站建设需求时,CorePress主题都展现出了卓越的适应性和扩展性。 性能提升显著的大量优化功能 CorePress主题深入WordPress的内核,对其进行了全方位的深度优化。通过去除那些对网站运行没有实际作用的函数,以及替换为国内镜像,有效地提升了后台访问速度。以往那种让人焦急等待的漫长加载过程将成为历史,您可以更加高效地管理您的网站内容,专注于创作和运营,让您的工作流程变得更加顺畅无阻。 全设备适配的响应式设计 在当今多设备访问的时代,响应式设计已经成为网站建设的必备要素。CorePress主题充分考虑到了这一点,采用先进的响应式设计理念,确保您的网站能够在PC端、手机端和平板等各类设备上完美显示。无论是在大屏幕电脑上浏览,还是在小巧的手机上查看,网站的布局、字体大小、图片展示等都能自动适应设备屏幕的尺寸和分辨率,为用户提供一致且优质的浏览体验,无论他们使用何种设备访问您的网站。 版本区别详细解读 CorePress主题为用户提供了Free版和Pro版两种选择,以满足不同用户在功能和预算方面的多样化需求。 Free版:免费且功能丰富的入门之选 Free版CorePress主题保留版权标识,但允许用户免费使用,并提供长期的维护支持。在功能方面,它已经涵盖了大部分核心功能,足以满足许多用户的基本需求。例如,它具备强大的WordPress优化加速功能,能够有效提升网站的整体性能;自定义SEO设置让您可以轻松优化网站的搜索引擎排名,吸引更多的自然流量;编辑器增强功能则为您的文章创作提供了更多便利,包括多种功能短代码,使文章撰写更加高效快捷;前端用户中心和各种实用小工具,如作者模块、句子模块、增强版最新评论、CorePress标签云、CorePress热门文章等,进一步丰富了网站的功能和用户体验。此外,Free版还提供了3款字体和4款自定义鼠标样式的选择,让您可以在一定程度上对网站的外观进行个性化定制。 Pro版:进阶之选,解锁更多强大功能 对于那些对网站功能和外观有更高要求的用户,Pro版CorePress主题无疑是最佳选择。Pro版不仅包含了Free版的所有功能,还在其基础上进行了全方位的升级和扩展。首先,它支持后台一键关闭版权标识,为那些注重品牌形象和网站专业性的用户提供了更多的自由和灵活性。在兼容性方面,Pro版表现更加出色,能够更好地与各种插件和服务器环境协同工作,确保网站的稳定运行。此外,Pro版还新增了一系列实用的小工具,如天气小工具、动态时间小工具等,为网站增添了更多的互动性和实用性元素。在外观设计上,Pro版提供了更多的选择,包括8款字体和8款自定义鼠标样式,以及导航菜单居左居右可选等功能,让您可以更加精细地打造网站的外观风格。同时,Pro版还引入了侧边工具栏、深色模式、前台投稿、网站公告弹窗、用户评论系统和浏览器标识等一系列增强功能,进一步提升了用户体验和网站的功能性。 更新日志见证成长 CorePress主题一直致力于不断完善和优化自身,其更新日志记录了主题一路走来的成长历程。从v5.8.9到v5.0,每一个版本的更新都蕴含着开发者对品质的执着追求和对用户需求的深度回应。 v5.8.9(2022 - 7 - 13):细节优化,解决图标显示问题 此版本主要对CDN地址进行了修改,成功解决了图标不显示的问题,确保网站的视觉效果完整呈现,提升了用户体验的完整性。 v5.8.8(2022 - 5 - 23):持续改进,优化字体CDN及图标显示 在这一版本中,主题对字体CDN地址进行了调整,再次聚焦于解决图标不显示的问题,同时开发者还积极寻求赞助CDN加速,以应对500多K字体文件的加载需求,体现了对性能优化的不懈努力。 v5.8.7(2022 - 5 - 14):移动端优化与功能新增 调整了移动端菜单样式,使其更加符合移动设备的操作习惯;对主题VUE部分进行了CDN优化,提升了页面加载速度;新增了修改登录界面样式的功能,让用户登录过程更加个性化;修复了搜索页面标题异常的问题,确保用户搜索体验的顺畅。 v5.8.6(2021 - 12 - 24):功能增强与bug修复并行 修复了开启wpjam插件后后台编辑器出现的一些bug,保障了插件与主题的兼容性;新增自定义CDN功能,并提供了推荐自建CDN的配置教程,方便用户根据自身需求优化网站性能;修复了开启tab选项卡后切换tab时置顶文章丢失的问题,以及tab菜单、顶部菜单外观微调,提升了用户操作的连贯性和视觉效果;此外,还对注册页面文案进行了修改,优化了用户注册流程。 v5.8.5(2021 - 12 - 03):插件兼容与功能调整 此版本着重优化了与wpjam插件和wp - githuber - md插件的兼容性,确保用户在使用这些插件时能够与CorePress主题无缝衔接;调整了首页卡片模块在新窗口打开的方式,提升了用户浏览的便捷性;修复了句子模块无法显示的问题,保证了主题功能的完整性。 v5.8.4(2021 - 11 - 19):时间显示优化与广告模块改进 修复了文章列表时间显示提前的问题,确保时间信息的准确性;对广告模块进行了优化,实现图片自适应,提高了广告展示的效果和用户体验。 v5.8.3(2021 - 10 - 16):移动端菜单革新与PC端问题修复 推出全新的移动端菜单设计,提升了移动端用户的操作体验;修复了PC端摘要文字太多不换行的问题,优化了文章内容的排版显示。 v5.8.2(2021 - 10 - 01):功能修复与界面微调 修复了主题回复可见功能的问题,确保用户能够正常使用该功能;对界面进行了微调,进一步优化了用户体验;修复了文章上一章卡片背景图不显示的问题,完善了文章导航的视觉效果;同时,将设置界面可拖动模块的操作方式由整块拖动调整为点击拖动图标才能拖动,提高了设置界面的操作精度。 v5.8.1(2021 - 9 - 10):页面显示修复与功能新增 修复了友链、链接页面不显示的问题,保证了网站链接页面的正常访问;新增屏蔽函数current_screen,增强了主题的安全性;新增无缩略图显示功能,并在主题设置中提供开关选项,方便用户根据需求选择是否显示缩略图。 v5.8(2021 - 9 - 05):组件优化与功能拓展 修复了主题组件头像显示不一致的问题,统一了头像显示效果;优化了主题回复可见管理员显示其他短代码不解析的问题,确保管理员操作的正常进行;对CorePress编辑器增强界面进行了更改,优化了功能分类,并添加了提示信息,提升了编辑器的易用性;新增B站视频短代码、视频播放器短代码和导航图标短代码,丰富了文章编辑的功能;优化了主题设置幻灯片和推荐卡片,支持拖放排序,提高了用户操作的便捷性;新增China - Yes头像加速功能,并推荐用户使用,提升了头像加载速度;移除自带fontawesome字体图标,改用CDN加载,有效减小了主题体积;下载面板短代码新增迅雷云盘图标,丰富了下载方式;后台主题设置界面保存按钮改大,优化了操作界面;优化了作者侧边栏图标,提升了视觉效果。 v5.7(2021 - 8 - 29):配置优化与功能新增 修改了主题默认配置,使其更符合用户的初始使用需求;新增回复可见短代码,增强了文章内容的控制能力;修复了密码找回链接跳转错误的问题,确保用户密码找回流程的顺畅。 v5.6(2021 - 8 - 24):样式优化与功能增强 优化了主题部分样式,提升了网站的整体视觉效果;修复了主题找回密码页面设置后访问仍为默认找回页面的问题,保证了用户设置的有效性;新增找回页面禁止找回管理员密码的功能,增强了网站的安全性;新增多套鼠标样式,并在外观设置中提供选择,丰富了用户的个性化定制选项;新增XML - RPC接口关闭功能,优化了网站的性能和安全性;版权内容模板新增多个变量,方便用户根据实际情况进行定制。 v5.5(2021 - 8 - 11):综合优化与功能改进 优化了主题部分样式,进一步提升了网站的美观度;对评论区进行了优化,新增网站主身份图标,增强了评论区的辨识度;优化了防红模块界面,提升了用户操作的便利性;新增友情链接页面、链接页面,并对网站首页友情链接模块进行优化,支持指定分类,拓展了网站的链接管理功能;在设置外观选项中添加自带配色,方便用户快速调整网站颜色风格;修复了页面部分功能bug,提高了网站的稳定性;移除奥运小工具,根据实际需求进行功能调整。 v5.4(2021 - 7 - 30):手机显示修复与小工具新增 修复了部分手机显示白屏的问题,确保网站在移动设备上的正常显示;新增奥运奖牌榜小工具,为网站增添了时效性和趣味性内容。 v5.3(2021 - 7 - 28):兼容性优化与细节提升 兼容WordPress 5.8及部分插件,确保主题在最新版本WordPress环境下的稳定运行;优化了细节,提升了主题的整体品质;添加小工具图标,增强了小工具的可视化效果;禁止WordPress 5.8小工具使用古藤堡编辑器,避免可能出现的兼容性问题。 v5.2(2021 - 7 - 12):bug修复与功能优化 修复了下拉菜单抖动bug,提升了菜单操作的稳定性;小屏幕手机多个菜单支持滑动,优化了小屏幕设备的用户体验;修复热门阅读小工具bug,确保热门文章推荐功能的正常运行;文章评论优先显示用户上传头像,增强了用户的个性化展示;兼容部分md插件,拓展了主题的适用范围。 v5.1(2021 - 7 - 20):多项问题修复与功能调整 修复了菜单点击一下不显示的问题,确保菜单操作的正常响应;修复页面JS报错,提高了页面的稳定性;修复自定义用户中心修改密码验证码超时问题,保障用户密码修改流程的顺利进行;修复手机端无法打开用户菜单问题,优化了移动端用户体验;修复作者小工具显示头像和上传不一致问题,统一了头像显示;修复文章内容中序列缩进问题,优化了文章排版;调整上传头像图片大小,使其更符合展示需求;全新设计主题logo,提升了品牌形象。 v5.0(2021 - 7 - 10):功能新增与问题修复并行 修复了不开启图片延迟加载顶部进度条一直加载的问题,优化了页面加载体验;修复3D云标签打开404问题,确保相关功能的正常使用;新增句子模块,支持显示【毒鸡汤】【舔狗】【一言】【社会语录】等内容,丰富了网站的趣味性和多样性,接口来自api.oick.cn;新增文章关闭摘要显示功能,方便用户根据需求灵活控制文章展示;调整关闭文章评论后不显示评论列表,优化了页面布局;新增相关文章列表显示开关,提升了用户阅读的连贯性;短代码下载模块新增阿里云盘图标,拓展了下载渠道;代码逻辑优化,实现前后端分离,提高了主题的性能和可维护性;同时进行了其他bug修复和优化,全面提升了主题的品质。 运行环境与授权说明 运行环境要求 CorePress主题对运行环境有一定的要求,以确保其能够稳定、高效地运行。具体而言,它需要WordPress 4+版本的支持,同时要求PHP 5.6+(推荐PHP 7+,以获得更好的性能表现,并且兼容PHP 7/8)以及MySQL 5.0+。在服务器方面,推荐使用宝塔服务器面板,其简洁易用的界面和强大的功能能够为您的网站建设和管理提供有力支持。 主题授权政策 CorePress主题的授权政策清晰明确,为不同用户提供了合适的选择。Free版本免费提供给用户使用,并承诺长期维护,让用户无需担心后续的支持问题。然而,为了尊重开发者的劳动成果,使用Free版本时需要保留底部CorePress标识版权。对于那些希望获得更多功能、更好兼容性以及对品牌形象有更高要求的用户,Pro版本则是理想之选。Pro版本不仅在功能上进行了全面升级,还支持后台一键关闭版权标识,为用户提供了更大的自由度和专业性。 售后支持贴心保障 CorePress团队深知用户在使用主题过程中可能会遇到各种问题,因此提供了贴心的售后支持服务。对于免费主题,虽然无法提供一对一的专属服务,但大部分常见问题都可以通过详细的文档资料得到解决。这些文档涵盖了主题安装、设置、功能使用等各个方面,为用户提供了全面的操作指南。如果您在阅读文档后仍无法解决问题,或者有任何建议和想法,欢迎加入CorePress主题的用户交流群进行提问。在群里,您不仅可以与其他用户分享经验,还能得到开发者和其他热心用户的帮助。此外,您还可以通过在线反馈渠道直接向开发者提交问题,CorePress团队将竭诚为您服务,确保您在使用主题的过程中无后顾之忧。 CorePress主题凭借其出色的主题亮点、独特的主题特色、灵活的版本选择、持续的更新优化、明确的运行环境要求、合理的授权政策以及贴心的售后支持,成为了WordPress平台上一款不可多得的优秀主题。无论您是个人博主、小型企业主还是专业开发者,CorePress主题都能为您的网站建设提供强大的助力,帮助您打造出一个高性能、高颜值、功能丰富且用户体验极佳的 下载 隐藏内容,请前往内页查看详情





![[亲测]免费开源!夏柔 API 管理系统分享](https://file.fulicode.cn/view.php/2c3f39eb5e2cab5bb72801e317e0e0c4.jpg)