找到
29
篇与
程序
相关的结果
-
 论 XSS 攻击、SQL 注入与网站挂马及防范策略 - 深度解析网络安全威胁与应对 论XSS攻击、SQL注入与网站挂马及防范策略 头图图片 在信息技术飞速发展的当下,数字空间已成为人类社会活动的重要场域。从个人日常的线上社交互动、便捷的电子支付,到企业复杂的业务流程运转、海量的数据存储与分析,无一不依赖于网络环境的稳定与安全。然而,随着网络应用的广泛普及和深度拓展,各类网络安全威胁也如影随形,XSS攻击、SQL注入以及网站挂马等恶意行为,宛如隐匿在数字世界暗处的毒瘤,严重威胁着信息资产的安全、个人隐私的保护以及网络生态的健康发展。深入探究这些网络安全威胁的技术本质、潜在危害,并制定行之有效的防范策略,已然成为信息安全领域亟待解决的关键课题。 一、XSS攻击:跨站脚本的隐秘威胁 (一)原理剖析 XSS(Cross - Site Scripting)攻击,即跨站脚本攻击,其核心机制是攻击者利用Web应用程序对用户输入数据过滤和验证机制的薄弱环节,将恶意的脚本代码注入到网页之中。当用户访问被注入恶意脚本的网页时,这些脚本会在用户的浏览器环境中被解析并执行,从而实现攻击者的恶意意图。 XSS攻击主要可细分为反射型XSS、存储型XSS和DOM - Based XSS三种类型。反射型XSS攻击通常发生在攻击者通过精心构造包含恶意脚本的URL,诱导用户点击。例如,在一个常见的搜索功能页面中,攻击者构造恶意链接http://example.com/search?keyword=<script>alert('XSS')</script>,当用户点击该链接进行搜索时,服务器未对参数进行有效过滤,直接将包含恶意脚本的搜索结果返回给用户浏览器,恶意脚本在用户浏览器中执行,弹出警告框,此类攻击具有即时性,攻击效果随着用户点击链接而触发。 存储型XSS攻击则更为隐蔽和持久。攻击者通过向网站的数据库中插入恶意脚本,例如在论坛的评论区、文章发布板块等可输入内容的区域,提交包含恶意脚本的内容。当其他用户浏览这些包含恶意脚本的页面时,脚本会自动从数据库中加载并在用户浏览器中执行。这种攻击方式影响范围广,只要有用户持续访问被污染的页面,攻击就会不断发生,对网站的长期运营和用户信任造成严重损害。 DOM - Based XSS攻击主要聚焦于客户端JavaScript代码对页面文档对象模型(DOM)的操作过程。攻击者通过修改浏览器地址栏参数或利用页面中存在的DOM操作漏洞,触发恶意脚本执行。例如,页面中存在一个根据URL参数动态更新DOM元素的JavaScript函数,攻击者通过构造特殊的URL参数,使得该函数在处理参数时执行恶意脚本,实现攻击目的,其攻击点主要隐藏在客户端的代码逻辑之中。 (二)危害评估 用户信息窃取:恶意脚本能够在用户毫无察觉的情况下,窃取用户浏览器中的敏感信息,如Cookie、登录凭证等。这些信息一旦落入攻击者手中,攻击者便可伪装成合法用户,登录用户的各类账号,进而肆意访问用户的个人隐私数据,包括但不限于社交账号中的聊天记录、个人照片,以及在线支付平台的交易记录和账户余额等,直接导致用户的隐私泄露和财产安全受到严重威胁。 页面内容篡改:攻击者借助XSS攻击,可以随心所欲地篡改网页的展示内容。原本用于展示真实商品信息的电商页面,可能被篡改成虚假的促销活动页面,误导用户购买不存在或质量低劣的商品;新闻资讯网站的页面可能被插入虚假新闻或恶意广告,扰乱公众的信息获取渠道,破坏网站的公信力和用户体验,导致用户对网站的信任度急剧下降,最终造成网站用户流失。 恶意软件传播:通过XSS攻击,攻击者能够诱导用户的浏览器自动下载并执行恶意软件。这些恶意软件可能是功能各异的恶意程序,如勒索病毒,它会加密用户设备中的重要文件,以支付赎金作为解锁条件;又如远程控制木马,使得攻击者能够远程操控用户的计算机,获取设备中的各类文件,甚至利用用户设备作为跳板,发起对其他网络目标的攻击,进一步扩大攻击范围和危害程度。 (三)防范策略 严格输入验证与过滤:对用户输入进行严格细致的验证和过滤是防范XSS攻击的首要防线。采用白名单机制,精确界定允许输入的字符集和格式,对于任何可能包含恶意脚本的特殊字符,如<script>标签、危险的JavaScript函数调用等,进行严格的检测和过滤。例如,在用户注册页面的用户名和密码输入框中,仅允许字母、数字以及特定的安全符号组合,严禁任何可能用于注入脚本的特殊字符输入,从源头上杜绝恶意脚本的注入可能。 全面输出编码处理:在将用户输入的数据输出到页面时,进行全面且准确的编码处理至关重要。通过HTML实体编码、JavaScript编码等技术手段,将特殊字符转换为无害的形式,使得恶意脚本在页面中无法被浏览器解析执行。例如,将“<”转换为“<”,“>”转换为“>”,确保即使攻击者输入了恶意脚本,在页面上也仅以文本形式显示,而不会被当作可执行脚本运行,有效阻断恶意脚本的执行路径。 合理设置安全HTTP头:设置Content - Security - Policy(CSP)是一种强有力的防范XSS攻击的手段。通过CSP,网站可以精确指定页面能够加载的资源来源,明确限制JavaScript、CSS等文件的加载范围,只允许从本站域名或特定的可信域名加载资源,严禁从其他未知或不可信的来源加载。这样一来,即使攻击者成功注入了恶意脚本,由于脚本的来源不符合CSP的规定,浏览器也会拒绝执行,从而极大地降低了XSS攻击的风险,为网站提供了一层额外的安全防护屏障。 二、SQL注入:数据库安全的致命隐患 (一)原理阐释 SQL注入是攻击者利用应用程序在处理用户输入数据时,未对输入数据进行有效验证和过滤,从而将恶意的SQL语句插入到正常的SQL查询语句中的一种攻击方式。在众多基于数据库的Web应用程序中,如网站的用户登录系统、商品查询功能模块等,需要根据用户输入的信息进行数据库查询操作。若应用程序对用户输入缺乏严格的控制,攻击者便可通过精心构造特殊的输入内容,改变原本正常的SQL查询逻辑,实现对数据库的非法访问和操作。 例如,在一个简单的用户登录表单中,后台的SQL查询语句可能为SELECT * FROM users WHERE username = '$username' AND password = '$password',其中$username和$password是从用户输入获取的变量。在正常情况下,用户输入合法的用户名和密码,系统进行登录验证。但攻击者可以在用户名输入框中输入“' OR 1=1 --”,密码随意输入,此时完整的SQL查询语句变为SELECT * FROM users WHERE username = '' OR 1=1 --' AND password = '$password'。在这个恶意构造的语句中,“OR 1=1”条件永远为真,而“--”是SQL注释符号,将后面的密码验证部分注释掉,使得攻击者能够绕过正常的登录验证流程,直接登录系统,获取非法访问权限。 (二)危害分析 敏感数据泄露:攻击者通过SQL注入攻击,能够轻易获取数据库中存储的海量敏感数据,涵盖用户的个人身份信息,如姓名、身份证号、联系方式、银行卡号等,以及企业的核心商业机密,如财务报表、客户信息、产品研发数据等。这些数据一旦泄露,不仅会对用户的个人隐私和财产安全构成严重威胁,导致用户面临身份被盗用、财产损失等风险,还会使企业陷入信誉危机,面临客户流失、法律诉讼以及经济赔偿等一系列严重后果,对企业的生存和发展造成致命打击。 数据篡改与破坏:攻击者利用SQL注入技术,可以对数据库中的关键数据进行恶意篡改。在电子商务系统中,攻击者能够修改订单信息,如商品价格、数量、收货地址等,直接损害商家和消费者的合法权益;在金融系统中,篡改账户余额、交易记录等数据,可能引发严重的金融风险,扰乱金融秩序,甚至导致整个金融体系的不稳定。 数据库全面控制:若攻击者成功获取了足够高的数据库权限,便可以对数据库进行全面控制。他们可以执行删除数据库中的重要表,导致数据永久性丢失,使企业的业务运营陷入瘫痪;添加具有高权限的用户账号,为后续的持续非法操作埋下隐患;甚至利用数据库服务器作为跳板,进一步攻击其他关联系统,如企业内部的办公自动化系统、供应链管理系统等,扩大攻击范围,造成更大规模的破坏。 (三)防范措施 采用参数化查询技术:使用参数化查询是防范SQL注入的最为有效的方法之一。与直接将用户输入拼接在SQL语句中的传统方式不同,参数化查询将用户输入作为独立的参数传递给数据库引擎。数据库引擎会对参数进行严格的类型检查和转义处理,确保参数值不会影响SQL语句的结构和逻辑,从而有效避免恶意SQL语句的注入。例如,在Java开发中使用PreparedStatement对象进行数据库操作,在PHP开发中使用PDO扩展的预处理语句,都能够极大地提高应用程序对SQL注入攻击的防御能力。 遵循最小权限原则:为数据库用户分配最小的权限是一种重要的安全策略。在数据库管理中,应根据用户的实际业务需求,精确授予其执行任务所需的最小权限集合,避免为用户分配过高的权限。例如,对于一个仅需查询数据库中某些特定数据的普通用户,仅赋予其SELECT权限,而不给予INSERT、UPDATE、DELETE等危险权限。这样即使攻击者成功利用SQL注入获取了用户权限,由于权限受限,也无法进行更具破坏性的操作,从而有效降低了攻击造成的损失。 强化输入验证与过滤:对用户输入进行严格的验证和过滤同样是防范SQL注入的关键环节。仔细检查用户输入的数据类型、长度、格式等是否符合预期,拒绝任何不符合规则的输入。对于可能包含SQL特殊字符的输入,如单引号、双引号、分号等,进行转义处理或严格过滤,防止其被用于构造恶意SQL语句。例如,使用正则表达式对用户输入进行匹配验证,确保输入内容不包含危险字符,从源头上阻止SQL注入攻击的发生。 三、网站挂马:网络安全的隐匿陷阱 (一)原理解析 网站挂马是指黑客通过多种技术手段,如利用网站存在的安全漏洞、服务器权限配置不当等,将恶意的网页代码或木马程序植入到正常的网站之中。当用户访问该被挂马的网站时,恶意代码会自动下载并在用户计算机上执行,从而实现对用户设备的控制或信息窃取。常见的挂马方式包括利用文件上传漏洞,攻击者上传包含木马程序的文件到网站服务器;或者通过篡改网站的脚本文件,如PHP、ASP等脚本文件,插入恶意代码,当用户请求这些页面时,恶意代码随之被执行。 (二)危害评估 用户设备感染与控制:用户访问挂马网站后,设备极易感染各类恶意软件。例如,键盘记录器能够记录用户在设备上输入的账号密码等敏感信息,将其发送给攻击者;后门程序则为黑客提供了远程控制用户设备的通道,使黑客可以随时获取设备中的重要文件和数据,甚至利用用户设备发起分布式拒绝服务(DDoS)攻击,将用户设备变成“肉鸡”,参与到更大规模的网络攻击活动中。 网站信誉受损与业务影响:一旦网站被发现挂马,用户对网站的信任度将急剧下降。搜索引擎也会对挂马网站进行降权处理,导致网站在搜索结果中的排名大幅下降,进而使网站流量锐减。对于商业网站而言,这将直接影响其业务收入和市场竞争力,造成客户流失、品牌形象受损等严重后果,甚至可能导致网站运营陷入困境。 (三)防范策略 定期漏洞扫描与修复:使用专业的漏洞扫描工具,定期对网站进行全面、深入的漏洞扫描,及时发现并修复可能存在的安全漏洞,如文件上传漏洞、SQL注入漏洞、跨站请求伪造(CSRF)漏洞等。通过及时更新网站程序和插件,安装最新的安全补丁,从源头上杜绝黑客利用漏洞进行挂马攻击的可能性。 优化服务器安全配置:合理配置服务器权限,严格限制文件的读写权限,确保只有授权的用户和程序能够对网站文件进行修改。同时,及时更新服务器的操作系统和相关软件的补丁,加强服务器的安全防护。例如,设置防火墙规则,限制对服务器端口的访问,只允许必要的服务端口开放,防止黑客利用已知漏洞入侵服务器,为网站提供一个安全稳定的运行环境。 实施文件完整性监测:利用文件完整性监测工具,实时监控网站文件的变化情况。通过计算文件的哈希值或使用数字签名技术,对网站文件进行完整性校验。一旦发现文件被篡改,立即发出警报并采取相应的恢复措施,如从备份中恢复文件,确保网站文件的安全性和完整性,及时发现并阻止挂马攻击的发生。 综上所述,XSS攻击、SQL注入和网站挂马作为网络安全领域中极具代表性的威胁,以其多样化的攻击手段和严重的危害后果,给个人、企业和社会带来了巨大的风险和挑战。在数字化进程不断加速的今天,我们必须深刻认识到这些网络安全威胁的技术本质、潜在危害,并采取全面、系统、有效的防范措施。无论是个人开发者在编写小型网络应用时,还是大型企业构建复杂的网络信息系统,都应将网络安全置于首位,持续学习和更新安全防护技术,不断优化和完善安全防护策略,以应对不断变化的网络安全威胁,共同维护网络空间的安全与稳定,为数字经济的健康发展和社会的和谐进步提供坚实的保障。
论 XSS 攻击、SQL 注入与网站挂马及防范策略 - 深度解析网络安全威胁与应对 论XSS攻击、SQL注入与网站挂马及防范策略 头图图片 在信息技术飞速发展的当下,数字空间已成为人类社会活动的重要场域。从个人日常的线上社交互动、便捷的电子支付,到企业复杂的业务流程运转、海量的数据存储与分析,无一不依赖于网络环境的稳定与安全。然而,随着网络应用的广泛普及和深度拓展,各类网络安全威胁也如影随形,XSS攻击、SQL注入以及网站挂马等恶意行为,宛如隐匿在数字世界暗处的毒瘤,严重威胁着信息资产的安全、个人隐私的保护以及网络生态的健康发展。深入探究这些网络安全威胁的技术本质、潜在危害,并制定行之有效的防范策略,已然成为信息安全领域亟待解决的关键课题。 一、XSS攻击:跨站脚本的隐秘威胁 (一)原理剖析 XSS(Cross - Site Scripting)攻击,即跨站脚本攻击,其核心机制是攻击者利用Web应用程序对用户输入数据过滤和验证机制的薄弱环节,将恶意的脚本代码注入到网页之中。当用户访问被注入恶意脚本的网页时,这些脚本会在用户的浏览器环境中被解析并执行,从而实现攻击者的恶意意图。 XSS攻击主要可细分为反射型XSS、存储型XSS和DOM - Based XSS三种类型。反射型XSS攻击通常发生在攻击者通过精心构造包含恶意脚本的URL,诱导用户点击。例如,在一个常见的搜索功能页面中,攻击者构造恶意链接http://example.com/search?keyword=<script>alert('XSS')</script>,当用户点击该链接进行搜索时,服务器未对参数进行有效过滤,直接将包含恶意脚本的搜索结果返回给用户浏览器,恶意脚本在用户浏览器中执行,弹出警告框,此类攻击具有即时性,攻击效果随着用户点击链接而触发。 存储型XSS攻击则更为隐蔽和持久。攻击者通过向网站的数据库中插入恶意脚本,例如在论坛的评论区、文章发布板块等可输入内容的区域,提交包含恶意脚本的内容。当其他用户浏览这些包含恶意脚本的页面时,脚本会自动从数据库中加载并在用户浏览器中执行。这种攻击方式影响范围广,只要有用户持续访问被污染的页面,攻击就会不断发生,对网站的长期运营和用户信任造成严重损害。 DOM - Based XSS攻击主要聚焦于客户端JavaScript代码对页面文档对象模型(DOM)的操作过程。攻击者通过修改浏览器地址栏参数或利用页面中存在的DOM操作漏洞,触发恶意脚本执行。例如,页面中存在一个根据URL参数动态更新DOM元素的JavaScript函数,攻击者通过构造特殊的URL参数,使得该函数在处理参数时执行恶意脚本,实现攻击目的,其攻击点主要隐藏在客户端的代码逻辑之中。 (二)危害评估 用户信息窃取:恶意脚本能够在用户毫无察觉的情况下,窃取用户浏览器中的敏感信息,如Cookie、登录凭证等。这些信息一旦落入攻击者手中,攻击者便可伪装成合法用户,登录用户的各类账号,进而肆意访问用户的个人隐私数据,包括但不限于社交账号中的聊天记录、个人照片,以及在线支付平台的交易记录和账户余额等,直接导致用户的隐私泄露和财产安全受到严重威胁。 页面内容篡改:攻击者借助XSS攻击,可以随心所欲地篡改网页的展示内容。原本用于展示真实商品信息的电商页面,可能被篡改成虚假的促销活动页面,误导用户购买不存在或质量低劣的商品;新闻资讯网站的页面可能被插入虚假新闻或恶意广告,扰乱公众的信息获取渠道,破坏网站的公信力和用户体验,导致用户对网站的信任度急剧下降,最终造成网站用户流失。 恶意软件传播:通过XSS攻击,攻击者能够诱导用户的浏览器自动下载并执行恶意软件。这些恶意软件可能是功能各异的恶意程序,如勒索病毒,它会加密用户设备中的重要文件,以支付赎金作为解锁条件;又如远程控制木马,使得攻击者能够远程操控用户的计算机,获取设备中的各类文件,甚至利用用户设备作为跳板,发起对其他网络目标的攻击,进一步扩大攻击范围和危害程度。 (三)防范策略 严格输入验证与过滤:对用户输入进行严格细致的验证和过滤是防范XSS攻击的首要防线。采用白名单机制,精确界定允许输入的字符集和格式,对于任何可能包含恶意脚本的特殊字符,如<script>标签、危险的JavaScript函数调用等,进行严格的检测和过滤。例如,在用户注册页面的用户名和密码输入框中,仅允许字母、数字以及特定的安全符号组合,严禁任何可能用于注入脚本的特殊字符输入,从源头上杜绝恶意脚本的注入可能。 全面输出编码处理:在将用户输入的数据输出到页面时,进行全面且准确的编码处理至关重要。通过HTML实体编码、JavaScript编码等技术手段,将特殊字符转换为无害的形式,使得恶意脚本在页面中无法被浏览器解析执行。例如,将“<”转换为“<”,“>”转换为“>”,确保即使攻击者输入了恶意脚本,在页面上也仅以文本形式显示,而不会被当作可执行脚本运行,有效阻断恶意脚本的执行路径。 合理设置安全HTTP头:设置Content - Security - Policy(CSP)是一种强有力的防范XSS攻击的手段。通过CSP,网站可以精确指定页面能够加载的资源来源,明确限制JavaScript、CSS等文件的加载范围,只允许从本站域名或特定的可信域名加载资源,严禁从其他未知或不可信的来源加载。这样一来,即使攻击者成功注入了恶意脚本,由于脚本的来源不符合CSP的规定,浏览器也会拒绝执行,从而极大地降低了XSS攻击的风险,为网站提供了一层额外的安全防护屏障。 二、SQL注入:数据库安全的致命隐患 (一)原理阐释 SQL注入是攻击者利用应用程序在处理用户输入数据时,未对输入数据进行有效验证和过滤,从而将恶意的SQL语句插入到正常的SQL查询语句中的一种攻击方式。在众多基于数据库的Web应用程序中,如网站的用户登录系统、商品查询功能模块等,需要根据用户输入的信息进行数据库查询操作。若应用程序对用户输入缺乏严格的控制,攻击者便可通过精心构造特殊的输入内容,改变原本正常的SQL查询逻辑,实现对数据库的非法访问和操作。 例如,在一个简单的用户登录表单中,后台的SQL查询语句可能为SELECT * FROM users WHERE username = '$username' AND password = '$password',其中$username和$password是从用户输入获取的变量。在正常情况下,用户输入合法的用户名和密码,系统进行登录验证。但攻击者可以在用户名输入框中输入“' OR 1=1 --”,密码随意输入,此时完整的SQL查询语句变为SELECT * FROM users WHERE username = '' OR 1=1 --' AND password = '$password'。在这个恶意构造的语句中,“OR 1=1”条件永远为真,而“--”是SQL注释符号,将后面的密码验证部分注释掉,使得攻击者能够绕过正常的登录验证流程,直接登录系统,获取非法访问权限。 (二)危害分析 敏感数据泄露:攻击者通过SQL注入攻击,能够轻易获取数据库中存储的海量敏感数据,涵盖用户的个人身份信息,如姓名、身份证号、联系方式、银行卡号等,以及企业的核心商业机密,如财务报表、客户信息、产品研发数据等。这些数据一旦泄露,不仅会对用户的个人隐私和财产安全构成严重威胁,导致用户面临身份被盗用、财产损失等风险,还会使企业陷入信誉危机,面临客户流失、法律诉讼以及经济赔偿等一系列严重后果,对企业的生存和发展造成致命打击。 数据篡改与破坏:攻击者利用SQL注入技术,可以对数据库中的关键数据进行恶意篡改。在电子商务系统中,攻击者能够修改订单信息,如商品价格、数量、收货地址等,直接损害商家和消费者的合法权益;在金融系统中,篡改账户余额、交易记录等数据,可能引发严重的金融风险,扰乱金融秩序,甚至导致整个金融体系的不稳定。 数据库全面控制:若攻击者成功获取了足够高的数据库权限,便可以对数据库进行全面控制。他们可以执行删除数据库中的重要表,导致数据永久性丢失,使企业的业务运营陷入瘫痪;添加具有高权限的用户账号,为后续的持续非法操作埋下隐患;甚至利用数据库服务器作为跳板,进一步攻击其他关联系统,如企业内部的办公自动化系统、供应链管理系统等,扩大攻击范围,造成更大规模的破坏。 (三)防范措施 采用参数化查询技术:使用参数化查询是防范SQL注入的最为有效的方法之一。与直接将用户输入拼接在SQL语句中的传统方式不同,参数化查询将用户输入作为独立的参数传递给数据库引擎。数据库引擎会对参数进行严格的类型检查和转义处理,确保参数值不会影响SQL语句的结构和逻辑,从而有效避免恶意SQL语句的注入。例如,在Java开发中使用PreparedStatement对象进行数据库操作,在PHP开发中使用PDO扩展的预处理语句,都能够极大地提高应用程序对SQL注入攻击的防御能力。 遵循最小权限原则:为数据库用户分配最小的权限是一种重要的安全策略。在数据库管理中,应根据用户的实际业务需求,精确授予其执行任务所需的最小权限集合,避免为用户分配过高的权限。例如,对于一个仅需查询数据库中某些特定数据的普通用户,仅赋予其SELECT权限,而不给予INSERT、UPDATE、DELETE等危险权限。这样即使攻击者成功利用SQL注入获取了用户权限,由于权限受限,也无法进行更具破坏性的操作,从而有效降低了攻击造成的损失。 强化输入验证与过滤:对用户输入进行严格的验证和过滤同样是防范SQL注入的关键环节。仔细检查用户输入的数据类型、长度、格式等是否符合预期,拒绝任何不符合规则的输入。对于可能包含SQL特殊字符的输入,如单引号、双引号、分号等,进行转义处理或严格过滤,防止其被用于构造恶意SQL语句。例如,使用正则表达式对用户输入进行匹配验证,确保输入内容不包含危险字符,从源头上阻止SQL注入攻击的发生。 三、网站挂马:网络安全的隐匿陷阱 (一)原理解析 网站挂马是指黑客通过多种技术手段,如利用网站存在的安全漏洞、服务器权限配置不当等,将恶意的网页代码或木马程序植入到正常的网站之中。当用户访问该被挂马的网站时,恶意代码会自动下载并在用户计算机上执行,从而实现对用户设备的控制或信息窃取。常见的挂马方式包括利用文件上传漏洞,攻击者上传包含木马程序的文件到网站服务器;或者通过篡改网站的脚本文件,如PHP、ASP等脚本文件,插入恶意代码,当用户请求这些页面时,恶意代码随之被执行。 (二)危害评估 用户设备感染与控制:用户访问挂马网站后,设备极易感染各类恶意软件。例如,键盘记录器能够记录用户在设备上输入的账号密码等敏感信息,将其发送给攻击者;后门程序则为黑客提供了远程控制用户设备的通道,使黑客可以随时获取设备中的重要文件和数据,甚至利用用户设备发起分布式拒绝服务(DDoS)攻击,将用户设备变成“肉鸡”,参与到更大规模的网络攻击活动中。 网站信誉受损与业务影响:一旦网站被发现挂马,用户对网站的信任度将急剧下降。搜索引擎也会对挂马网站进行降权处理,导致网站在搜索结果中的排名大幅下降,进而使网站流量锐减。对于商业网站而言,这将直接影响其业务收入和市场竞争力,造成客户流失、品牌形象受损等严重后果,甚至可能导致网站运营陷入困境。 (三)防范策略 定期漏洞扫描与修复:使用专业的漏洞扫描工具,定期对网站进行全面、深入的漏洞扫描,及时发现并修复可能存在的安全漏洞,如文件上传漏洞、SQL注入漏洞、跨站请求伪造(CSRF)漏洞等。通过及时更新网站程序和插件,安装最新的安全补丁,从源头上杜绝黑客利用漏洞进行挂马攻击的可能性。 优化服务器安全配置:合理配置服务器权限,严格限制文件的读写权限,确保只有授权的用户和程序能够对网站文件进行修改。同时,及时更新服务器的操作系统和相关软件的补丁,加强服务器的安全防护。例如,设置防火墙规则,限制对服务器端口的访问,只允许必要的服务端口开放,防止黑客利用已知漏洞入侵服务器,为网站提供一个安全稳定的运行环境。 实施文件完整性监测:利用文件完整性监测工具,实时监控网站文件的变化情况。通过计算文件的哈希值或使用数字签名技术,对网站文件进行完整性校验。一旦发现文件被篡改,立即发出警报并采取相应的恢复措施,如从备份中恢复文件,确保网站文件的安全性和完整性,及时发现并阻止挂马攻击的发生。 综上所述,XSS攻击、SQL注入和网站挂马作为网络安全领域中极具代表性的威胁,以其多样化的攻击手段和严重的危害后果,给个人、企业和社会带来了巨大的风险和挑战。在数字化进程不断加速的今天,我们必须深刻认识到这些网络安全威胁的技术本质、潜在危害,并采取全面、系统、有效的防范措施。无论是个人开发者在编写小型网络应用时,还是大型企业构建复杂的网络信息系统,都应将网络安全置于首位,持续学习和更新安全防护技术,不断优化和完善安全防护策略,以应对不断变化的网络安全威胁,共同维护网络空间的安全与稳定,为数字经济的健康发展和社会的和谐进步提供坚实的保障。 -
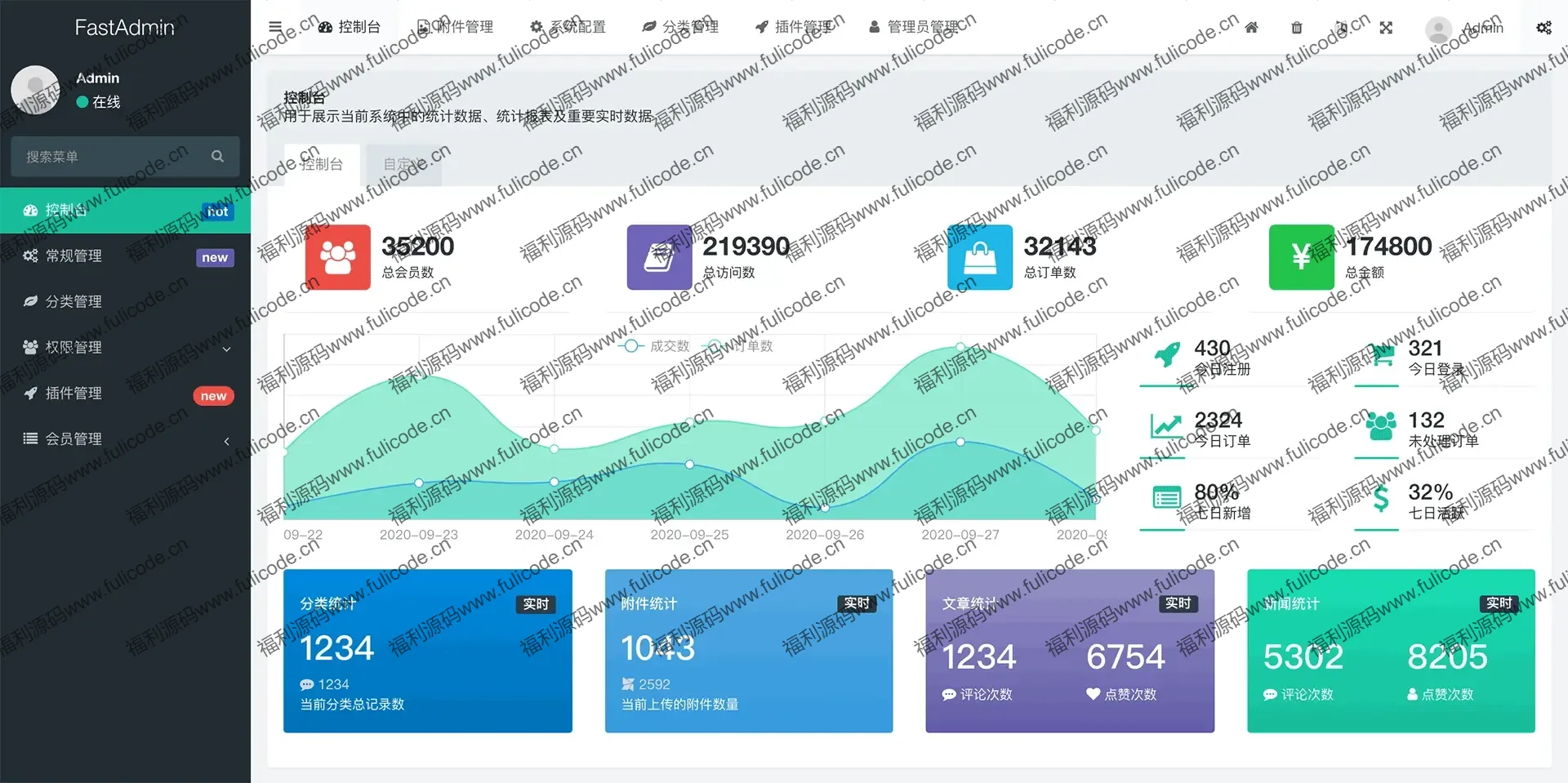
 解锁高效开发新体验:极速后台开发框架FastAdmin FastAdmin:极速后台开发框架的全面解析 头图图片 前言 在当今软件开发的快节奏环境中,高效、稳定且功能强大的后台开发框架是开发者们梦寐以求的工具。一个优秀的框架不仅能大幅缩短开发周期,还能提升项目的整体质量和可维护性。FastAdmin,正是这样一款脱颖而出的基于ThinkPHP与Bootstrap深度融合的极速后台开发框架,它凭借丰富的特性和卓越的性能,在众多框架中占据了一席之地,深受开发者们的青睐。一、框架概述 FastAdmin的诞生,是技术融合与创新的结晶。ThinkPHP作为国内知名的PHP开发框架,以其简洁高效的代码风格、完善的MVC架构以及强大的数据库操作能力,为FastAdmin的后端开发筑牢根基。例如在处理复杂的业务逻辑和数据库交互时,ThinkPHP的Eloquent ORM(对象关系映射)功能,能让开发者以面向对象的方式轻松操作数据库,大大减少了SQL语句的编写量,提高了开发效率和代码的可读性。而Bootstrap,作为前端开发领域的佼佼者,以其简洁直观的设计理念、丰富多样的组件库以及出色的响应式布局,赋予了FastAdmin前端界面极高的美观度和用户友好性。无论是在大屏的PC端,还是小巧的手机屏幕上,FastAdmin的前端界面都能自适应,为用户提供一致且流畅的使用体验。 二、强大的权限管理系统 2.1 父子级权限继承 FastAdmin的权限管理系统依托于先进的Auth验证机制,为各类项目提供了精细化的权限控制方案。其中,无限层级的父子级权限继承功能尤为突出。想象一下,在一个大型连锁企业的管理系统中,企业总部的超级管理员作为顶级父级,拥有最高权限。他可以通过FastAdmin,为各个地区的区域经理分配不同的权限。比如,给予华东地区经理查看和修改该地区所有门店销售数据的权限,同时赋予其管理下属门店店长的权限。而门店店长作为子级,又可以进一步为店内的收银员、导购员等员工设置更为细致的操作权限,如收银员只能进行收款和退款操作,导购员只能查看商品库存和价格信息。这种层层递进的权限结构,确保了企业内部数据的安全流转和高效管理。 2.2 单管理员多角色模式 除了父子级权限继承,FastAdmin的单管理员多角色模式也为权限管理带来了极大的灵活性。以一个综合性的在线教育平台为例,平台的运营主管可能需要同时扮演课程管理员、学员管理专员和营销活动策划者等多个角色。在FastAdmin框架下,运营主管可以根据不同的业务场景,轻松切换角色。当进行课程管理时,切换到课程管理员角色,便拥有添加、编辑、删除课程以及设置课程价格和有效期等权限;在处理学员相关事务时,切换到学员管理专员角色,能够查看学员的学习进度、考试成绩,进行学员信息的修改和审核等操作;而在策划营销活动时,切换到营销活动策划者角色,可对活动的宣传文案、推广渠道等进行设置和管理。这种灵活的角色切换机制,避免了因权限限制而导致的工作流程繁琐问题,大大提高了管理员的工作效率。 2.3 数据管理权限 在数据管理方面,FastAdmin充分考虑了不同用户的实际需求。管理员既可以选择管理子级数据,从宏观层面掌控整个团队或组织的数据情况,以便进行数据分析和决策制定。例如在一个销售团队中,销售经理通过管理子级数据,可以查看每个销售人员的业绩报表,分析销售趋势,从而制定更合理的销售策略。也可以专注于个人数据的管理,确保个人负责的数据安全和隐私。比如,每个销售人员都可以对自己的客户信息进行单独管理,防止他人随意访问和修改,保护客户隐私。 三、卓越的一键生成功能 3.1 一键生成CRUD FastAdmin的一键生成CRUD功能,堪称开发过程中的“加速器”。在传统的项目开发中,创建控制器、模型、视图、JS、语言包、菜单以及回收站等基础模块,往往需要开发者耗费大量的时间和精力编写重复的代码。而FastAdmin的这一功能,极大地简化了开发流程。以一个简单的图书管理系统为例,开发者只需在FastAdmin的操作界面中,准确输入图书数据库表的结构信息,如书名、作者、出版社、出版日期等字段,以及相关的业务需求,如图书的添加、查询、借阅、归还等功能,然后轻轻点击一键生成按钮,系统便能在瞬间生成包含这些功能的完整CRUD代码。这不仅大大缩短了开发周期,还减少了因手动编写代码可能出现的错误,提高了代码的质量和一致性。 3.2 其他一键操作功能 除了一键生成CRUD,FastAdmin还提供了一系列便捷的一键操作功能,进一步提升了开发效率。一键压缩打包JS和CSS文件,能够有效优化前端资源的加载速度。在实际应用中,当项目上线后,大量分散的JS和CSS文件会增加浏览器的请求次数,从而延长页面的加载时间。通过FastAdmin的一键压缩打包功能,这些文件可以被合并成一个或几个文件,并进行压缩处理,减少了文件体积,加快了页面的加载速度,提升了用户体验。一键CDN静态资源部署功能,确保了项目的静态资源,如图片、样式文件和脚本文件等,能够在全球范围内快速分发。无论用户身处何地,都能迅速加载项目的相关资源,提高了应用的访问速度和稳定性。例如,对于一个面向全球用户的电商平台,通过CDN部署,欧洲的用户可以快速加载来自欧洲节点的静态资源,亚洲的用户则可以从亚洲节点获取,大大降低了网络延迟。一键生成控制器菜单和规则,使得菜单和权限规则的创建变得简单易懂。开发者只需按照系统提示,输入菜单名称、链接地址、所属模块等信息,即可快速创建出符合项目需求的菜单结构和对应的权限规则,避免了手动配置的繁琐和错误。一键生成API接口文档,为团队协作和接口对接提供了极大的便利。在多人协作开发项目中,清晰准确的API接口文档能够帮助不同的开发者快速了解接口的功能、参数要求和返回值格式,提高开发效率,减少因沟通不畅而导致的开发错误。 四、完善的前端功能组件开发 4.1 基于AdminLTE和Bootstrap的开发 FastAdmin的前端功能组件开发基于AdminLTE进行二次开发,充分汲取了AdminLTE简洁美观的设计风格和丰富实用的组件库。同时,以Bootstrap为基础,确保了前端界面的卓越响应式设计。在手机端,页面布局会自动适应屏幕尺寸,菜单通常会以折叠式的导航栏呈现,方便用户单手操作;按钮的大小和位置经过精心设计,便于用户点击。在平板端,页面的展示更加清晰,能够充分利用平板的较大屏幕空间,展示更多的信息和功能模块。在PC端,页面的排版更加大气,功能区域划分明确,用户可以同时进行多项操作,提高工作效率。例如,在一个项目管理系统中,PC端的任务列表页面可以同时展示任务名称、负责人、截止日期、进度等信息,用户可以方便地进行任务的筛选、排序和编辑操作。 4.2 前端开发技术 在前端开发技术上,FastAdmin借助RequireJS实现了JS模块的有效管理。RequireJS采用AMD(Asynchronous Module Definition)规范,能够根据页面的实际需求动态加载JS模块。例如,在一个复杂的电商商品详情页面中,当用户打开页面时,RequireJS会自动加载与商品展示相关的JS模块,如图片轮播效果的脚本、商品评论加载和显示的脚本等,而不会加载与当前页面无关的模块,如购物车结算模块的脚本,避免了不必要的资源浪费,提高了页面的加载速度。利用Less进行样式开发,让开发者能够更加高效地管理和维护样式。Less支持变量、混合、函数等特性,通过定义变量,可以轻松实现全局样式的统一修改。比如,将网站的主色调定义为一个变量,当需要更换网站的整体风格时,只需修改这个变量的值,所有使用该变量定义颜色的元素都会自动更新。使用混合可以复用常用的样式代码,减少代码冗余。例如,定义一个用于按钮样式的混合,包含按钮的背景颜色、边框样式、文字颜色等属性,在需要创建不同类型的按钮时,只需引用这个混合,即可快速生成按钮样式,无需重复编写相同的样式代码。函数则可以实现更加复杂的样式计算,如根据屏幕宽度动态调整元素的大小和位置。 五、强大的插件扩展功能 FastAdmin的插件扩展功能为开发者提供了无限的拓展空间。插件市场中汇聚了各种各样的插件,涵盖了功能扩展、界面美化、数据处理等多个方面。开发者可以根据项目的实际需求,在插件市场中快速找到并安装所需的插件。以一个在线医疗预约系统为例,为了实现患者在线支付挂号费用的功能,开发者可以在FastAdmin的插件市场中搜索并安装相关的支付插件,如微信支付插件或支付宝支付插件,无需从头开始开发支付功能,大大缩短了项目的开发周期。同时,FastAdmin支持插件的在线安装、卸载和升级,方便开发者对插件进行管理。当插件有新版本发布时,开发者可以直接在系统中进行升级,获取新的功能和性能优化。比如,某个数据统计插件发布了新版本,增加了更详细的数据分析图表类型和数据导出功能,开发者可以通过一键升级,快速将这些新功能应用到自己的项目中。 六、通用的会员模块和API模块 6.1 同一账号体系的权限验证 FastAdmin的通用会员模块和API模块,实现了Web端会员中心权限验证与API接口会员权限验证共用同一账号体系。这一设计不仅极大地提升了用户体验,也方便了开发者对用户信息的统一管理。用户只需在Web端注册一次账号,即可在使用API接口时直接登录,无需重复注册。例如,在一个集Web端应用和移动端APP于一体的社交平台中,用户在Web端注册并完善个人信息后,使用APP时可以直接使用同一账号登录,无需再次填写个人信息。对于开发者来说,统一的账号体系减少了开发和维护的工作量,避免了因账号体系不一致而导致的数据同步问题。同时,FastAdmin还提供了丰富的权限管理功能,开发者可以根据业务需求,为不同的用户角色设置不同的权限,确保用户只能访问和操作其被授权的功能和数据。 6.2 部署与多语言支持 在部署方面,FastAdmin支持二级域名部署,并且可以将域名绑定到应用插件。这为项目的部署和管理提供了更多的灵活性。例如,一个大型企业的多个业务模块可以分别部署在不同的二级域名下,方便用户访问和管理。如企业的电商业务可以部署在shop.example.com,而在线教育业务可以部署在edu.example.com。同时,FastAdmin还支持多语言,无论是服务端还是客户端,都能轻松切换语言。在国际化的项目中,用户可以根据自己的语言偏好选择对应的语言版本,提升了框架的通用性和用户满意度。比如,一个面向全球用户的旅游预订平台,用户可以在中文、英文、日文、韩文等多种语言版本之间自由切换,方便不同国家和地区的用户使用。 七、丰富的文件上传和表格功能 7.1 文件上传功能 FastAdmin在文件上传方面提供了多种便捷的方式。支持大文件分片上传,有效解决了大文件上传时容易出现的网络中断等问题。在上传大型视频文件或高清图片时,即使网络出现短暂波动,也能通过分片上传技术确保文件完整上传。例如,上传一个1GB的视频文件,FastAdmin会将其分成多个小块进行上传,当某个小块上传失败时,可以单独重新上传该小块,而无需重新上传整个文件。支持剪切板粘贴上传和拖拽上传,让用户的操作更加便捷高效。用户可以直接从其他应用程序中复制文件,然后粘贴到FastAdmin的文件上传区域,或者直接将文件从本地文件夹拖拽到上传区域。同时,在上传过程中还配有进度条显示,让用户实时了解上传进度。对于图片上传,FastAdmin还支持上传前压缩,有效减少了图片占用的存储空间,提高了上传速度。比如,一张原本5MB的高清图片,经过FastAdmin的压缩功能处理后,可能会压缩到几百KB,大大缩短了上传时间。 7.2 表格功能 在表格功能上,FastAdmin同样表现出色。支持表格固定列和固定表头,方便用户在查看大量数据时始终能够清晰地看到关键列和表头信息。在一个包含多个字段的财务报表中,用户可以将金额列和日期列固定,无论如何滚动表格,都能随时查看这些关键数据。支持跨页选择,用户可以在不同页面之间选择数据,进行统一处理。例如,在一个商品管理系统中,用户可以选择不同页面的商品进行批量下架操作。支持Excel导出,方便用户将表格数据导出到本地进行分析和处理。支持模板渲染,开发者可以根据实际需求自定义表格的显示样式和内容,满足了多样化的数据展示与处理需求。比如,在一个学生成绩管理系统中,开发者可以通过模板渲染,将学生的成绩按照不同的等级进行颜色区分显示,便于快速查看学生的成绩分布情况。 八、全面的第三方应用模块支持 8.1 内容管理与电商应用支持 FastAdmin对第三方应用模块的支持非常全面,涵盖了多个领域。在内容管理方面,支持CMS、博客、知识付费问答等应用,并且能够无缝整合Xunsearch全文搜索。以一个知识付费平台为例,用户可以通过Xunsearch快速搜索到自己感兴趣的知识内容,提高了内容的查找效率。在电商领域,支持B2C商城、B2B2C商城等,为电商项目的开发提供了强大的支持。在搭建B2C商城时,FastAdmin提供的各种电商相关功能和插件,如商品管理、订单处理、支付集成等,能够帮助开发者快速搭建出功能完善的电商平台。比如,通过FastAdmin的商品管理插件,开发者可以轻松实现商品的添加、编辑、分类管理、库存管理等功能;利用订单处理插件,可以对订单的状态进行跟踪、处理和统计分析;集成微信支付和支付宝支付插件,实现安全便捷的支付功能。 8.2 小程序与其他第三方服务支持 同时,FastAdmin还支持多种第三方小程序,如CMS小程序、预订小程序、问答小程序、点餐小程序、B2C小程序、B2B2C小程序、博客小程序等,帮助开发者快速实现小程序与Web端应用的互联互通。在一个餐饮企业中,通过FastAdmin开发的Web端管理系统和点餐小程序,用户可以在小程序上下单,商家则可以在Web端进行订单处理和菜品管理。此外,它还整合了阿里云、腾讯云短信等第三方短信接口,方便项目实现短信验证、通知等功能;整合了七牛云、阿里云OSS、又拍云等第三方云存储功能,且支持云储存分片上传,确保文件存储的安全性和高效性;支持Summernote、百度编辑器等第三方富文本编辑器,满足了不同用户对富文本编辑的需求;实现了QQ、微信、微博等第三方登录的整合,为用户提供了更加便捷的登录方式;以及微信、支付宝第三方支付的无缝整合,微信更是支持PC端扫码支付,为电商项目的支付功能提供了全面的解决方案。 九、丰富的插件应用市场 FastAdmin的插件应用市场是一个充满活力的开发生态。这里汇聚了来自全球各地开发者贡献的插件,涵盖了各种功能和应用场景。开发者可以在插件市场中通过搜索、分类筛选等方式快速找到所需的插件。插件市场不仅提供了插件的下载和安装功能,还为开发者提供了插件的详细介绍、使用说明和用户评价。开发者可以根据其他用户的评价和反馈,选择最适合自己项目的插件。同时,插件市场也鼓励开发者上传自己开发的插件,分享自己的开发成果,促进了开发者之间的交流与合作。例如,某个开发者开发了一个用于数据可视化的插件,将其上传到FastAdmin的插件市场后,其他开发者可以根据自己的需求下载使用,并在使用过程中提出改进建议,形成一个良性的循环。 十、安装使用与在线演示 10.1 安装使用指南 若您想深入了解和使用FastAdmin,可以通过访问https://doc.fastadmin.net 获取详细的安装指南和使用说明。这里提供了全面的文档,包括环境配置、安装步骤、功能使用教程等。无论您是新手开发者还是有经验的技术专家,都能在文档中找到所需的信息,快速上手FastAdmin。同时,为了方便您快速开启开发之旅,我们为您提供了FastAdmin的下载链接: 下载 fastadmin.zip 下载地址:https://www.123684.com/s/rCKrjv-eqb8d 提取码: 请根据提示进行下载和安装,如有任何疑问,可随时查阅官方文档。 10.2 在线演示体验 若您想先体验一下FastAdmin的功能,可登录在线演示地址:https://demo.fastadmin.net ,用户名:admin,密码:123456 。在演示站中,您可以直观地感受FastAdmin的各项功能和操作流程。不过需要注意的是,演示站数据无法进行修改,若您想要体验全部功能,建议下载源码安装,这样您可以根据自己的需求进行自由定制和扩展,充分发挥FastAdmin的强大功能。 结语 FastAdmin凭借其全面的功能、卓越的性能和丰富的扩展能力,为后台开发提供了一站式的解决方案。它不仅适用于企业级应用、电商平台、在线教育平台等大型项目的开发,也能满足小型项目和个人开发者的需求。无论您是追求开发效率的团队,还是渴望快速实现创意的个人开发者,FastAdmin都将是您的理想选择,助力您在软件开发的道路上乘风破浪,取得成功。
解锁高效开发新体验:极速后台开发框架FastAdmin FastAdmin:极速后台开发框架的全面解析 头图图片 前言 在当今软件开发的快节奏环境中,高效、稳定且功能强大的后台开发框架是开发者们梦寐以求的工具。一个优秀的框架不仅能大幅缩短开发周期,还能提升项目的整体质量和可维护性。FastAdmin,正是这样一款脱颖而出的基于ThinkPHP与Bootstrap深度融合的极速后台开发框架,它凭借丰富的特性和卓越的性能,在众多框架中占据了一席之地,深受开发者们的青睐。一、框架概述 FastAdmin的诞生,是技术融合与创新的结晶。ThinkPHP作为国内知名的PHP开发框架,以其简洁高效的代码风格、完善的MVC架构以及强大的数据库操作能力,为FastAdmin的后端开发筑牢根基。例如在处理复杂的业务逻辑和数据库交互时,ThinkPHP的Eloquent ORM(对象关系映射)功能,能让开发者以面向对象的方式轻松操作数据库,大大减少了SQL语句的编写量,提高了开发效率和代码的可读性。而Bootstrap,作为前端开发领域的佼佼者,以其简洁直观的设计理念、丰富多样的组件库以及出色的响应式布局,赋予了FastAdmin前端界面极高的美观度和用户友好性。无论是在大屏的PC端,还是小巧的手机屏幕上,FastAdmin的前端界面都能自适应,为用户提供一致且流畅的使用体验。 二、强大的权限管理系统 2.1 父子级权限继承 FastAdmin的权限管理系统依托于先进的Auth验证机制,为各类项目提供了精细化的权限控制方案。其中,无限层级的父子级权限继承功能尤为突出。想象一下,在一个大型连锁企业的管理系统中,企业总部的超级管理员作为顶级父级,拥有最高权限。他可以通过FastAdmin,为各个地区的区域经理分配不同的权限。比如,给予华东地区经理查看和修改该地区所有门店销售数据的权限,同时赋予其管理下属门店店长的权限。而门店店长作为子级,又可以进一步为店内的收银员、导购员等员工设置更为细致的操作权限,如收银员只能进行收款和退款操作,导购员只能查看商品库存和价格信息。这种层层递进的权限结构,确保了企业内部数据的安全流转和高效管理。 2.2 单管理员多角色模式 除了父子级权限继承,FastAdmin的单管理员多角色模式也为权限管理带来了极大的灵活性。以一个综合性的在线教育平台为例,平台的运营主管可能需要同时扮演课程管理员、学员管理专员和营销活动策划者等多个角色。在FastAdmin框架下,运营主管可以根据不同的业务场景,轻松切换角色。当进行课程管理时,切换到课程管理员角色,便拥有添加、编辑、删除课程以及设置课程价格和有效期等权限;在处理学员相关事务时,切换到学员管理专员角色,能够查看学员的学习进度、考试成绩,进行学员信息的修改和审核等操作;而在策划营销活动时,切换到营销活动策划者角色,可对活动的宣传文案、推广渠道等进行设置和管理。这种灵活的角色切换机制,避免了因权限限制而导致的工作流程繁琐问题,大大提高了管理员的工作效率。 2.3 数据管理权限 在数据管理方面,FastAdmin充分考虑了不同用户的实际需求。管理员既可以选择管理子级数据,从宏观层面掌控整个团队或组织的数据情况,以便进行数据分析和决策制定。例如在一个销售团队中,销售经理通过管理子级数据,可以查看每个销售人员的业绩报表,分析销售趋势,从而制定更合理的销售策略。也可以专注于个人数据的管理,确保个人负责的数据安全和隐私。比如,每个销售人员都可以对自己的客户信息进行单独管理,防止他人随意访问和修改,保护客户隐私。 三、卓越的一键生成功能 3.1 一键生成CRUD FastAdmin的一键生成CRUD功能,堪称开发过程中的“加速器”。在传统的项目开发中,创建控制器、模型、视图、JS、语言包、菜单以及回收站等基础模块,往往需要开发者耗费大量的时间和精力编写重复的代码。而FastAdmin的这一功能,极大地简化了开发流程。以一个简单的图书管理系统为例,开发者只需在FastAdmin的操作界面中,准确输入图书数据库表的结构信息,如书名、作者、出版社、出版日期等字段,以及相关的业务需求,如图书的添加、查询、借阅、归还等功能,然后轻轻点击一键生成按钮,系统便能在瞬间生成包含这些功能的完整CRUD代码。这不仅大大缩短了开发周期,还减少了因手动编写代码可能出现的错误,提高了代码的质量和一致性。 3.2 其他一键操作功能 除了一键生成CRUD,FastAdmin还提供了一系列便捷的一键操作功能,进一步提升了开发效率。一键压缩打包JS和CSS文件,能够有效优化前端资源的加载速度。在实际应用中,当项目上线后,大量分散的JS和CSS文件会增加浏览器的请求次数,从而延长页面的加载时间。通过FastAdmin的一键压缩打包功能,这些文件可以被合并成一个或几个文件,并进行压缩处理,减少了文件体积,加快了页面的加载速度,提升了用户体验。一键CDN静态资源部署功能,确保了项目的静态资源,如图片、样式文件和脚本文件等,能够在全球范围内快速分发。无论用户身处何地,都能迅速加载项目的相关资源,提高了应用的访问速度和稳定性。例如,对于一个面向全球用户的电商平台,通过CDN部署,欧洲的用户可以快速加载来自欧洲节点的静态资源,亚洲的用户则可以从亚洲节点获取,大大降低了网络延迟。一键生成控制器菜单和规则,使得菜单和权限规则的创建变得简单易懂。开发者只需按照系统提示,输入菜单名称、链接地址、所属模块等信息,即可快速创建出符合项目需求的菜单结构和对应的权限规则,避免了手动配置的繁琐和错误。一键生成API接口文档,为团队协作和接口对接提供了极大的便利。在多人协作开发项目中,清晰准确的API接口文档能够帮助不同的开发者快速了解接口的功能、参数要求和返回值格式,提高开发效率,减少因沟通不畅而导致的开发错误。 四、完善的前端功能组件开发 4.1 基于AdminLTE和Bootstrap的开发 FastAdmin的前端功能组件开发基于AdminLTE进行二次开发,充分汲取了AdminLTE简洁美观的设计风格和丰富实用的组件库。同时,以Bootstrap为基础,确保了前端界面的卓越响应式设计。在手机端,页面布局会自动适应屏幕尺寸,菜单通常会以折叠式的导航栏呈现,方便用户单手操作;按钮的大小和位置经过精心设计,便于用户点击。在平板端,页面的展示更加清晰,能够充分利用平板的较大屏幕空间,展示更多的信息和功能模块。在PC端,页面的排版更加大气,功能区域划分明确,用户可以同时进行多项操作,提高工作效率。例如,在一个项目管理系统中,PC端的任务列表页面可以同时展示任务名称、负责人、截止日期、进度等信息,用户可以方便地进行任务的筛选、排序和编辑操作。 4.2 前端开发技术 在前端开发技术上,FastAdmin借助RequireJS实现了JS模块的有效管理。RequireJS采用AMD(Asynchronous Module Definition)规范,能够根据页面的实际需求动态加载JS模块。例如,在一个复杂的电商商品详情页面中,当用户打开页面时,RequireJS会自动加载与商品展示相关的JS模块,如图片轮播效果的脚本、商品评论加载和显示的脚本等,而不会加载与当前页面无关的模块,如购物车结算模块的脚本,避免了不必要的资源浪费,提高了页面的加载速度。利用Less进行样式开发,让开发者能够更加高效地管理和维护样式。Less支持变量、混合、函数等特性,通过定义变量,可以轻松实现全局样式的统一修改。比如,将网站的主色调定义为一个变量,当需要更换网站的整体风格时,只需修改这个变量的值,所有使用该变量定义颜色的元素都会自动更新。使用混合可以复用常用的样式代码,减少代码冗余。例如,定义一个用于按钮样式的混合,包含按钮的背景颜色、边框样式、文字颜色等属性,在需要创建不同类型的按钮时,只需引用这个混合,即可快速生成按钮样式,无需重复编写相同的样式代码。函数则可以实现更加复杂的样式计算,如根据屏幕宽度动态调整元素的大小和位置。 五、强大的插件扩展功能 FastAdmin的插件扩展功能为开发者提供了无限的拓展空间。插件市场中汇聚了各种各样的插件,涵盖了功能扩展、界面美化、数据处理等多个方面。开发者可以根据项目的实际需求,在插件市场中快速找到并安装所需的插件。以一个在线医疗预约系统为例,为了实现患者在线支付挂号费用的功能,开发者可以在FastAdmin的插件市场中搜索并安装相关的支付插件,如微信支付插件或支付宝支付插件,无需从头开始开发支付功能,大大缩短了项目的开发周期。同时,FastAdmin支持插件的在线安装、卸载和升级,方便开发者对插件进行管理。当插件有新版本发布时,开发者可以直接在系统中进行升级,获取新的功能和性能优化。比如,某个数据统计插件发布了新版本,增加了更详细的数据分析图表类型和数据导出功能,开发者可以通过一键升级,快速将这些新功能应用到自己的项目中。 六、通用的会员模块和API模块 6.1 同一账号体系的权限验证 FastAdmin的通用会员模块和API模块,实现了Web端会员中心权限验证与API接口会员权限验证共用同一账号体系。这一设计不仅极大地提升了用户体验,也方便了开发者对用户信息的统一管理。用户只需在Web端注册一次账号,即可在使用API接口时直接登录,无需重复注册。例如,在一个集Web端应用和移动端APP于一体的社交平台中,用户在Web端注册并完善个人信息后,使用APP时可以直接使用同一账号登录,无需再次填写个人信息。对于开发者来说,统一的账号体系减少了开发和维护的工作量,避免了因账号体系不一致而导致的数据同步问题。同时,FastAdmin还提供了丰富的权限管理功能,开发者可以根据业务需求,为不同的用户角色设置不同的权限,确保用户只能访问和操作其被授权的功能和数据。 6.2 部署与多语言支持 在部署方面,FastAdmin支持二级域名部署,并且可以将域名绑定到应用插件。这为项目的部署和管理提供了更多的灵活性。例如,一个大型企业的多个业务模块可以分别部署在不同的二级域名下,方便用户访问和管理。如企业的电商业务可以部署在shop.example.com,而在线教育业务可以部署在edu.example.com。同时,FastAdmin还支持多语言,无论是服务端还是客户端,都能轻松切换语言。在国际化的项目中,用户可以根据自己的语言偏好选择对应的语言版本,提升了框架的通用性和用户满意度。比如,一个面向全球用户的旅游预订平台,用户可以在中文、英文、日文、韩文等多种语言版本之间自由切换,方便不同国家和地区的用户使用。 七、丰富的文件上传和表格功能 7.1 文件上传功能 FastAdmin在文件上传方面提供了多种便捷的方式。支持大文件分片上传,有效解决了大文件上传时容易出现的网络中断等问题。在上传大型视频文件或高清图片时,即使网络出现短暂波动,也能通过分片上传技术确保文件完整上传。例如,上传一个1GB的视频文件,FastAdmin会将其分成多个小块进行上传,当某个小块上传失败时,可以单独重新上传该小块,而无需重新上传整个文件。支持剪切板粘贴上传和拖拽上传,让用户的操作更加便捷高效。用户可以直接从其他应用程序中复制文件,然后粘贴到FastAdmin的文件上传区域,或者直接将文件从本地文件夹拖拽到上传区域。同时,在上传过程中还配有进度条显示,让用户实时了解上传进度。对于图片上传,FastAdmin还支持上传前压缩,有效减少了图片占用的存储空间,提高了上传速度。比如,一张原本5MB的高清图片,经过FastAdmin的压缩功能处理后,可能会压缩到几百KB,大大缩短了上传时间。 7.2 表格功能 在表格功能上,FastAdmin同样表现出色。支持表格固定列和固定表头,方便用户在查看大量数据时始终能够清晰地看到关键列和表头信息。在一个包含多个字段的财务报表中,用户可以将金额列和日期列固定,无论如何滚动表格,都能随时查看这些关键数据。支持跨页选择,用户可以在不同页面之间选择数据,进行统一处理。例如,在一个商品管理系统中,用户可以选择不同页面的商品进行批量下架操作。支持Excel导出,方便用户将表格数据导出到本地进行分析和处理。支持模板渲染,开发者可以根据实际需求自定义表格的显示样式和内容,满足了多样化的数据展示与处理需求。比如,在一个学生成绩管理系统中,开发者可以通过模板渲染,将学生的成绩按照不同的等级进行颜色区分显示,便于快速查看学生的成绩分布情况。 八、全面的第三方应用模块支持 8.1 内容管理与电商应用支持 FastAdmin对第三方应用模块的支持非常全面,涵盖了多个领域。在内容管理方面,支持CMS、博客、知识付费问答等应用,并且能够无缝整合Xunsearch全文搜索。以一个知识付费平台为例,用户可以通过Xunsearch快速搜索到自己感兴趣的知识内容,提高了内容的查找效率。在电商领域,支持B2C商城、B2B2C商城等,为电商项目的开发提供了强大的支持。在搭建B2C商城时,FastAdmin提供的各种电商相关功能和插件,如商品管理、订单处理、支付集成等,能够帮助开发者快速搭建出功能完善的电商平台。比如,通过FastAdmin的商品管理插件,开发者可以轻松实现商品的添加、编辑、分类管理、库存管理等功能;利用订单处理插件,可以对订单的状态进行跟踪、处理和统计分析;集成微信支付和支付宝支付插件,实现安全便捷的支付功能。 8.2 小程序与其他第三方服务支持 同时,FastAdmin还支持多种第三方小程序,如CMS小程序、预订小程序、问答小程序、点餐小程序、B2C小程序、B2B2C小程序、博客小程序等,帮助开发者快速实现小程序与Web端应用的互联互通。在一个餐饮企业中,通过FastAdmin开发的Web端管理系统和点餐小程序,用户可以在小程序上下单,商家则可以在Web端进行订单处理和菜品管理。此外,它还整合了阿里云、腾讯云短信等第三方短信接口,方便项目实现短信验证、通知等功能;整合了七牛云、阿里云OSS、又拍云等第三方云存储功能,且支持云储存分片上传,确保文件存储的安全性和高效性;支持Summernote、百度编辑器等第三方富文本编辑器,满足了不同用户对富文本编辑的需求;实现了QQ、微信、微博等第三方登录的整合,为用户提供了更加便捷的登录方式;以及微信、支付宝第三方支付的无缝整合,微信更是支持PC端扫码支付,为电商项目的支付功能提供了全面的解决方案。 九、丰富的插件应用市场 FastAdmin的插件应用市场是一个充满活力的开发生态。这里汇聚了来自全球各地开发者贡献的插件,涵盖了各种功能和应用场景。开发者可以在插件市场中通过搜索、分类筛选等方式快速找到所需的插件。插件市场不仅提供了插件的下载和安装功能,还为开发者提供了插件的详细介绍、使用说明和用户评价。开发者可以根据其他用户的评价和反馈,选择最适合自己项目的插件。同时,插件市场也鼓励开发者上传自己开发的插件,分享自己的开发成果,促进了开发者之间的交流与合作。例如,某个开发者开发了一个用于数据可视化的插件,将其上传到FastAdmin的插件市场后,其他开发者可以根据自己的需求下载使用,并在使用过程中提出改进建议,形成一个良性的循环。 十、安装使用与在线演示 10.1 安装使用指南 若您想深入了解和使用FastAdmin,可以通过访问https://doc.fastadmin.net 获取详细的安装指南和使用说明。这里提供了全面的文档,包括环境配置、安装步骤、功能使用教程等。无论您是新手开发者还是有经验的技术专家,都能在文档中找到所需的信息,快速上手FastAdmin。同时,为了方便您快速开启开发之旅,我们为您提供了FastAdmin的下载链接: 下载 fastadmin.zip 下载地址:https://www.123684.com/s/rCKrjv-eqb8d 提取码: 请根据提示进行下载和安装,如有任何疑问,可随时查阅官方文档。 10.2 在线演示体验 若您想先体验一下FastAdmin的功能,可登录在线演示地址:https://demo.fastadmin.net ,用户名:admin,密码:123456 。在演示站中,您可以直观地感受FastAdmin的各项功能和操作流程。不过需要注意的是,演示站数据无法进行修改,若您想要体验全部功能,建议下载源码安装,这样您可以根据自己的需求进行自由定制和扩展,充分发挥FastAdmin的强大功能。 结语 FastAdmin凭借其全面的功能、卓越的性能和丰富的扩展能力,为后台开发提供了一站式的解决方案。它不仅适用于企业级应用、电商平台、在线教育平台等大型项目的开发,也能满足小型项目和个人开发者的需求。无论您是追求开发效率的团队,还是渴望快速实现创意的个人开发者,FastAdmin都将是您的理想选择,助力您在软件开发的道路上乘风破浪,取得成功。 -
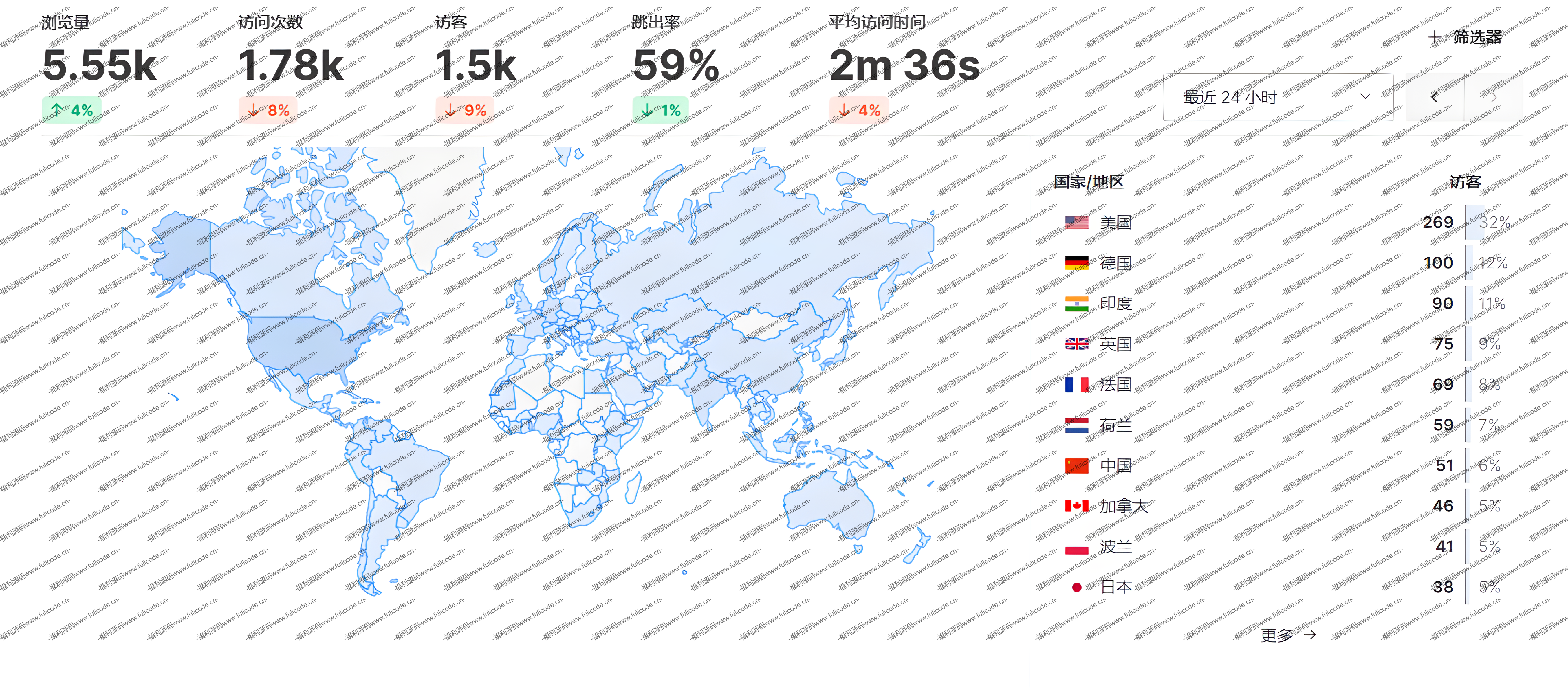
 免费且可自部署的网站统计源码:Umami Umami——免费且可自部署的网站统计源码 头图图片 前言 在数字化信息爆炸的时代,网站已成为企业、组织和个人展示形象、传播信息、开展业务的重要窗口。对于网站运营者而言,深入了解用户行为、精准把握网站流量趋势,是优化网站性能、提升用户体验、实现业务增长的关键。而这一切,都离不开强大且精准的网站统计工具。一款优秀的网站统计工具,不仅能记录网站的访问量、访客来源等基础数据,还能深入分析用户的行为路径、偏好习惯,为运营决策提供有力的数据支持。Umami,正是这样一款在网站统计领域崭露头角的开源工具。它基于Node.js开发,以其免费且可自部署的特性,为广大网站运营者和开发者提供了高度定制化的统计解决方案。接下来,让我们深入探究Umami的源码特性、部署流程以及其在实际应用中的强大功能。 Umami源码介绍 Umami是一款基于Node.js开发的开源网站统计程序,其源码托管于GitHub,以高度的透明度和开放性,吸引了全球开发者的关注与参与 。从技术架构上看,它采用了现代Web开发中流行的前后端分离模式。前端部分主要运用了Vue.js框架,构建出简洁直观且交互性强的用户界面,为用户提供流畅的数据可视化展示和便捷的操作体验,无论是查看实时流量数据,还是进行深度的数据过滤分析,都能轻松实现。后端则依托Node.js的高效I/O处理能力,搭配Express框架搭建服务器,负责处理数据的接收、存储和接口调用,确保数据处理的高效性和稳定性。 在数据存储方面,Umami支持多种数据库,其中以PostgreSQL的兼容性最佳。这使得它能够借助PostgreSQL强大的事务处理和数据管理能力,可靠地存储和管理大量的网站统计数据。其源码中的数据采集模块设计精巧,通过在网站页面嵌入轻量级的JavaScript代码,能够精准地捕捉用户的各类行为数据,如页面浏览、点击事件、滚动操作等,并且以高效的方式将这些数据传输回服务器进行分析处理 。 Umami的开源性质不仅为开发者提供了学习和定制的机会,还促进了社区的繁荣发展。开发者可以根据自身需求,对源码进行二次开发,扩展功能或优化性能。同时,社区成员之间的交流与协作,不断推动着Umami的持续更新和完善,使其始终保持在网站统计领域的前沿地位,为众多网站提供专业、可靠的统计分析服务。 下载 umami-master.zip 下载地址:https://www.123684.com/s/rCKrjv-Y5b8d 提取码: Umami部署具体步骤 服务器环境准备 系统选型与适配:在部署Umami之前,需根据实际需求和服务器硬件条件审慎选择Linux发行版。Ubuntu因其拥有极为丰富的软件仓库,涵盖各类前沿开发工具与技术框架,成为新手用户踏入服务器部署领域的理想选择。在进行Ubuntu Server安装时,通过图形化安装界面,用户能够依据自身业务对数据存储和读写的需求,精准地对磁盘进行分区规划。例如,考虑到Umami在运行过程中会产生大量的日志数据以及频繁读写统计数据,可将用于存储动态数据的/var目录分配较大的磁盘空间,从而确保系统在高负载的数据存储与读取操作下,依然能够保持高效稳定的运行状态。 CentOS则凭借其在企业级应用中久经考验的稳定性以及长期的技术支持,成为追求系统可靠性和稳定性的企业用户的首选。在安装CentOS时,经验丰富的系统管理员可根据服务器硬件配置,深入操作系统内核层面,对诸如内存分配算法、进程调度策略等关键内核参数进行精细调整。以内存分配为例,通过优化内存分配算法,可使系统在高并发访问的复杂场景下,更合理地分配内存资源,避免因内存不足或分配不合理导致的系统性能下降,为Umami的稳定运行提供坚实可靠的系统基础。 Node.js与npm的安装与调试:Node.js基于Chrome V8引擎构建,为JavaScript在服务器端的高效运行提供了强大的运行时环境,是Umami实现其丰富功能的核心依赖。在Ubuntu系统中,利用apt包管理器进行安装时,首先执行sudo apt update命令,此命令的作用是与远程软件源建立通信,获取最新的软件包元数据,确保后续安装的Node.js版本为最新且包含最新的安全补丁和功能特性。随后执行npm install命令,npm会依据项目package.json文件中定义的依赖关系树,递归地从npm仓库下载并安装项目运行所需的所有依赖包。 在实际安装过程中,依赖冲突是较为常见且棘手的问题。当两个或多个不同的包依赖同一模块的不同版本时,就可能引发依赖冲突。例如,包A依赖模块X的1.0版本,而包B依赖模块X的2.0版本,这种情况下直接安装可能导致模块版本不一致,从而引发运行时错误。此时,若使用npm install --force命令强制安装,虽然可能暂时解决安装问题,但可能会破坏依赖的完整性,导致在运行过程中出现难以排查的错误。更为稳妥的解决方案是,深入查阅官方文档,了解各个依赖包的版本兼容性说明,或者在专业的技术社区论坛上搜索相关解决方案,通过手动调整package.json文件中的依赖包版本号,尝试找到一个兼容的版本组合,确保安装过程顺利且依赖关系稳定可靠。 数据库安装与初始化(以PostgreSQL为例):PostgreSQL作为一款功能强大、高度可靠的开源关系型数据库,以其卓越的事务处理能力和对丰富数据类型的广泛支持,成为存储Umami统计数据的绝佳选择。在Ubuntu系统上安装时,执行sudo apt install postgresql postgresql - contrib命令,该命令不仅会安装PostgreSQL数据库的核心组件,还会一并安装一系列常用的扩展包,这些扩展包为后续的数据库管理、数据处理以及功能拓展提供了丰富的工具和功能支持。 安装完成后,进入psql控制台,使用CREATE ROLE命令创建新角色,如CREATE ROLE umami_user WITH LOGIN PASSWORD'secure_password';。在设置密码时,务必遵循高强度密码原则,密码应包含大小写字母、数字和特殊字符,长度不少于8位,以有效抵御暴力破解等安全攻击手段,保障数据库用户的账户安全。接着,通过CREATE DATABASE命令创建数据库,如CREATE DATABASE umami_db OWNER umami_user;,明确指定数据库所有者为刚创建的用户,这样细致的权限设置和数据库创建过程,为Umami准确记录和高效管理网站统计数据构建了一个安全、稳定且高效的数据库环境。 下载并安装Umami 代码克隆与网络依赖:通过SSH安全连接到服务器后,选择/var/www/umami作为项目目录,这一选择遵循了Web应用程序的常规部署路径规范,便于对项目进行统一管理、维护以及权限控制。使用git clone命令从GitHub克隆代码时,网络稳定性是影响克隆过程的关键因素。若网络不稳定,可能导致克隆过程中断,出现诸如“Connection reset by peer”或“RPC failed; curl 56 GnuTLS recv error (-110): The TLS connection was non-properly terminated.”等错误提示。 此时,用户可以通过执行git config --global http.lowSpeedLimit 0和git config --global http.lowSpeedTime 999999命令,调整Git的网络传输设置,将低速传输限制设置为0,即不限制传输速度,同时延长低速传输的时间限制,避免因网络低速传输而导致克隆失败。此外,还需仔细检查网络连接是否存在防火墙限制,确保服务器能够正常访问GitHub代码仓库。若服务器处于企业内部网络环境,可能需要配置代理服务器,通过执行git config --global http.proxy http://proxy.example.com:port和git config --global https.proxy https://proxy.example.com:port命令,设置正确的代理服务器地址和端口,以确保能够顺利从GitHub获取代码。 依赖安装与问题排查:进入项目目录后执行npm install命令,npm会从远程仓库下载依赖包,并解压到node_modules目录。在这个过程中,若依赖包下载失败,除了常规的清除缓存重新下载操作,即执行npm cache clean --force命令后再重新安装,还需要深入检查本地网络代理设置。如果服务器处于特定的网络环境,如企业内部网络或使用了代理服务器,可能需要配置正确的代理服务器地址和端口。可以通过执行npm config set proxy http://proxy.example.com:port和npm config set https-proxy https://proxy.example.com:port命令,设置npm的代理服务器。 对于版本不兼容问题,使用npm list命令可以查看已安装依赖的版本树,清晰地展示各个依赖包及其版本信息。通过手动调整package.json文件中的版本号,再重新执行安装命令,尝试解决版本冲突问题。同时,参考依赖包的官方文档和社区讨论,获取关于版本兼容性的最新信息,也是解决问题的有效途径。例如,某些依赖包在特定的Node.js版本下可能存在兼容性问题,通过查阅官方文档了解到需要升级或降级Node.js版本,从而解决依赖不兼容的问题。 配置Umami 配置文件的复制与安全考量:将.env.example文件复制为.env文件,这一操作看似简单,却在Umami的部署过程中具有重要的安全和配置灵活性意义。.env文件中的环境变量决定了Umami的运行参数,其中数据库连接配置尤为关键。DB_HOST、DB_PORT、DB_USER、DB_PASSWORD和DB_DATABASE等参数必须与PostgreSQL中创建的数据库和用户信息精确匹配,任何一个参数的错误都可能导致Umami无法正常连接数据库。 在设置管理员账号密码时,为了增强系统的安全性,强烈建议使用专业的强密码生成工具,如openssl rand -base64 32命令,生成高强度的随机密码。这样生成的密码由32个经过Base64编码的随机字符组成,包含大小写字母、数字和特殊字符,极大地增加了密码的复杂度和安全性,有效防止了恶意攻击者通过猜测密码获取系统权限。 精细配置与错误防范:配置文件中的每一个参数都直接影响着Umami的运行状态。若DB_PASSWORD填写错误,Umami在启动时将无法连接数据库,此时控制台会输出详细的连接错误信息,如Connection refused表示无法连接到数据库服务器,可能是由于服务器地址错误、端口被占用或防火墙限制;Authentication failed则表示认证失败,即用户名或密码错误。面对此类问题,用户需要仔细核对配置文件中的密码,确保准确无误。同时,检查数据库用户权限,在psql控制台中使用\du命令查看用户权限,确保该用户具备连接和操作数据库的所有必要权限,包括CONNECT权限用于连接数据库,CREATE权限用于创建表、视图等数据库对象,INSERT、UPDATE、DELETE和SELECT权限用于对数据进行增删改查操作。若权限不足,可使用GRANT命令赋予相应权限,如GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;,确保Umami能够顺利连接数据库并正常运行。 初始化数据库:执行npx umami db:create命令,该命令会依据配置文件中的数据库信息,在PostgreSQL中创建一系列表结构,这些表结构专门用于存储网站统计数据,包括用户的访问记录,详细记录用户的访问时间、来源IP、访问页面路径等信息;行为分析数据,如用户在页面上的停留时间、点击行为、滚动行为等;以及自定义事件数据,根据用户在网站上设置的自定义事件,记录事件的触发时间、触发条件、相关参数等数据。 若初始化过程失败并提示权限不足,用户可在psql控制台中使用GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;命令,赋予用户足够的权限,确保其能够创建表结构。若出现数据库连接错误,首先检查配置文件中的连接参数,确认DB_HOST、DB_PORT、DB_USER和DB_PASSWORD等参数是否正确。同时,使用ping命令检查数据库服务器的网络连通性,确保数据库服务器正常运行且网络可达。若网络连通性存在问题,可通过检查网络配置、路由器设置、防火墙规则等,排查并解决网络故障。 启动Umami 项目构建与错误处理:执行npm run build命令,这一过程中,Webpack等构建工具会对源代码进行全面的编译、压缩和优化。如果源代码中存在语法错误,例如JavaScript文件中的语法错误,构建工具会在控制台输出详细的错误位置和错误信息,如SyntaxError: Unexpected token并指出具体的行号和列号。开发者需要根据这些提示,仔细检查并修改源代码,确保语法正确后重新构建。 若出现依赖缺失问题,可通过npm install命令重新安装缺失的依赖包。在重新安装之前,也可以先查看package.json文件,确认依赖包的版本和名称是否正确,避免因错误的依赖配置导致安装失败。此外,还需注意依赖包之间的相互关系,某些依赖包可能需要特定的环境变量或其他依赖包的支持才能正常安装和运行。例如,某些依赖包可能依赖于系统中的特定库文件,此时需要确保系统中已安装相应的库文件,并正确设置相关的环境变量。 服务启动与访问调试:执行npm start命令启动Umami服务,若无法访问,端口被占用是常见的原因之一。使用lsof -i :3000命令可以查看占用3000端口(默认端口)的进程信息,若发现该端口被其他程序占用,用户可以修改Umami配置文件中的端口号,如将其修改为3001,然后重新启动服务。同时,检查服务器的防火墙设置,确保允许外部访问指定端口。以Ubuntu的UFW防火墙为例,使用ufw allow 3000/tcp命令开放3000端口,确保Umami服务能够正常接受外部请求。 此外,还可以检查服务器的日志文件,查看是否有其他错误信息,如服务启动过程中的异常报错。在Linux系统中,通常可以在/var/log目录下找到相关的日志文件,如npm-debug.log记录了npm运行过程中的详细信息,umami.log记录了Umami服务的运行日志。通过分析这些日志文件,能够更准确地定位问题所在,如是否存在依赖包加载失败、配置文件读取错误等问题,以便及时排查问题,确保Umami服务能够稳定、正常地运行。 结语 综上所述,Umami凭借其开源的特性、先进的技术架构、丰富的功能以及相对简便的部署流程,为网站统计分析提供了一个极具价值的解决方案。无论是小型个人网站,还是大型企业级网站,都能从Umami的精准数据统计和深入分析中获益。随着互联网技术的不断发展,网站运营对于数据的依赖程度日益加深,相信Umami在未来将不断演进,持续为广大网站运营者提供更强大、更智能的统计服务,助力网站在激烈的网络竞争中脱颖而出,实现可持续发展。
免费且可自部署的网站统计源码:Umami Umami——免费且可自部署的网站统计源码 头图图片 前言 在数字化信息爆炸的时代,网站已成为企业、组织和个人展示形象、传播信息、开展业务的重要窗口。对于网站运营者而言,深入了解用户行为、精准把握网站流量趋势,是优化网站性能、提升用户体验、实现业务增长的关键。而这一切,都离不开强大且精准的网站统计工具。一款优秀的网站统计工具,不仅能记录网站的访问量、访客来源等基础数据,还能深入分析用户的行为路径、偏好习惯,为运营决策提供有力的数据支持。Umami,正是这样一款在网站统计领域崭露头角的开源工具。它基于Node.js开发,以其免费且可自部署的特性,为广大网站运营者和开发者提供了高度定制化的统计解决方案。接下来,让我们深入探究Umami的源码特性、部署流程以及其在实际应用中的强大功能。 Umami源码介绍 Umami是一款基于Node.js开发的开源网站统计程序,其源码托管于GitHub,以高度的透明度和开放性,吸引了全球开发者的关注与参与 。从技术架构上看,它采用了现代Web开发中流行的前后端分离模式。前端部分主要运用了Vue.js框架,构建出简洁直观且交互性强的用户界面,为用户提供流畅的数据可视化展示和便捷的操作体验,无论是查看实时流量数据,还是进行深度的数据过滤分析,都能轻松实现。后端则依托Node.js的高效I/O处理能力,搭配Express框架搭建服务器,负责处理数据的接收、存储和接口调用,确保数据处理的高效性和稳定性。 在数据存储方面,Umami支持多种数据库,其中以PostgreSQL的兼容性最佳。这使得它能够借助PostgreSQL强大的事务处理和数据管理能力,可靠地存储和管理大量的网站统计数据。其源码中的数据采集模块设计精巧,通过在网站页面嵌入轻量级的JavaScript代码,能够精准地捕捉用户的各类行为数据,如页面浏览、点击事件、滚动操作等,并且以高效的方式将这些数据传输回服务器进行分析处理 。 Umami的开源性质不仅为开发者提供了学习和定制的机会,还促进了社区的繁荣发展。开发者可以根据自身需求,对源码进行二次开发,扩展功能或优化性能。同时,社区成员之间的交流与协作,不断推动着Umami的持续更新和完善,使其始终保持在网站统计领域的前沿地位,为众多网站提供专业、可靠的统计分析服务。 下载 umami-master.zip 下载地址:https://www.123684.com/s/rCKrjv-Y5b8d 提取码: Umami部署具体步骤 服务器环境准备 系统选型与适配:在部署Umami之前,需根据实际需求和服务器硬件条件审慎选择Linux发行版。Ubuntu因其拥有极为丰富的软件仓库,涵盖各类前沿开发工具与技术框架,成为新手用户踏入服务器部署领域的理想选择。在进行Ubuntu Server安装时,通过图形化安装界面,用户能够依据自身业务对数据存储和读写的需求,精准地对磁盘进行分区规划。例如,考虑到Umami在运行过程中会产生大量的日志数据以及频繁读写统计数据,可将用于存储动态数据的/var目录分配较大的磁盘空间,从而确保系统在高负载的数据存储与读取操作下,依然能够保持高效稳定的运行状态。 CentOS则凭借其在企业级应用中久经考验的稳定性以及长期的技术支持,成为追求系统可靠性和稳定性的企业用户的首选。在安装CentOS时,经验丰富的系统管理员可根据服务器硬件配置,深入操作系统内核层面,对诸如内存分配算法、进程调度策略等关键内核参数进行精细调整。以内存分配为例,通过优化内存分配算法,可使系统在高并发访问的复杂场景下,更合理地分配内存资源,避免因内存不足或分配不合理导致的系统性能下降,为Umami的稳定运行提供坚实可靠的系统基础。 Node.js与npm的安装与调试:Node.js基于Chrome V8引擎构建,为JavaScript在服务器端的高效运行提供了强大的运行时环境,是Umami实现其丰富功能的核心依赖。在Ubuntu系统中,利用apt包管理器进行安装时,首先执行sudo apt update命令,此命令的作用是与远程软件源建立通信,获取最新的软件包元数据,确保后续安装的Node.js版本为最新且包含最新的安全补丁和功能特性。随后执行npm install命令,npm会依据项目package.json文件中定义的依赖关系树,递归地从npm仓库下载并安装项目运行所需的所有依赖包。 在实际安装过程中,依赖冲突是较为常见且棘手的问题。当两个或多个不同的包依赖同一模块的不同版本时,就可能引发依赖冲突。例如,包A依赖模块X的1.0版本,而包B依赖模块X的2.0版本,这种情况下直接安装可能导致模块版本不一致,从而引发运行时错误。此时,若使用npm install --force命令强制安装,虽然可能暂时解决安装问题,但可能会破坏依赖的完整性,导致在运行过程中出现难以排查的错误。更为稳妥的解决方案是,深入查阅官方文档,了解各个依赖包的版本兼容性说明,或者在专业的技术社区论坛上搜索相关解决方案,通过手动调整package.json文件中的依赖包版本号,尝试找到一个兼容的版本组合,确保安装过程顺利且依赖关系稳定可靠。 数据库安装与初始化(以PostgreSQL为例):PostgreSQL作为一款功能强大、高度可靠的开源关系型数据库,以其卓越的事务处理能力和对丰富数据类型的广泛支持,成为存储Umami统计数据的绝佳选择。在Ubuntu系统上安装时,执行sudo apt install postgresql postgresql - contrib命令,该命令不仅会安装PostgreSQL数据库的核心组件,还会一并安装一系列常用的扩展包,这些扩展包为后续的数据库管理、数据处理以及功能拓展提供了丰富的工具和功能支持。 安装完成后,进入psql控制台,使用CREATE ROLE命令创建新角色,如CREATE ROLE umami_user WITH LOGIN PASSWORD'secure_password';。在设置密码时,务必遵循高强度密码原则,密码应包含大小写字母、数字和特殊字符,长度不少于8位,以有效抵御暴力破解等安全攻击手段,保障数据库用户的账户安全。接着,通过CREATE DATABASE命令创建数据库,如CREATE DATABASE umami_db OWNER umami_user;,明确指定数据库所有者为刚创建的用户,这样细致的权限设置和数据库创建过程,为Umami准确记录和高效管理网站统计数据构建了一个安全、稳定且高效的数据库环境。 下载并安装Umami 代码克隆与网络依赖:通过SSH安全连接到服务器后,选择/var/www/umami作为项目目录,这一选择遵循了Web应用程序的常规部署路径规范,便于对项目进行统一管理、维护以及权限控制。使用git clone命令从GitHub克隆代码时,网络稳定性是影响克隆过程的关键因素。若网络不稳定,可能导致克隆过程中断,出现诸如“Connection reset by peer”或“RPC failed; curl 56 GnuTLS recv error (-110): The TLS connection was non-properly terminated.”等错误提示。 此时,用户可以通过执行git config --global http.lowSpeedLimit 0和git config --global http.lowSpeedTime 999999命令,调整Git的网络传输设置,将低速传输限制设置为0,即不限制传输速度,同时延长低速传输的时间限制,避免因网络低速传输而导致克隆失败。此外,还需仔细检查网络连接是否存在防火墙限制,确保服务器能够正常访问GitHub代码仓库。若服务器处于企业内部网络环境,可能需要配置代理服务器,通过执行git config --global http.proxy http://proxy.example.com:port和git config --global https.proxy https://proxy.example.com:port命令,设置正确的代理服务器地址和端口,以确保能够顺利从GitHub获取代码。 依赖安装与问题排查:进入项目目录后执行npm install命令,npm会从远程仓库下载依赖包,并解压到node_modules目录。在这个过程中,若依赖包下载失败,除了常规的清除缓存重新下载操作,即执行npm cache clean --force命令后再重新安装,还需要深入检查本地网络代理设置。如果服务器处于特定的网络环境,如企业内部网络或使用了代理服务器,可能需要配置正确的代理服务器地址和端口。可以通过执行npm config set proxy http://proxy.example.com:port和npm config set https-proxy https://proxy.example.com:port命令,设置npm的代理服务器。 对于版本不兼容问题,使用npm list命令可以查看已安装依赖的版本树,清晰地展示各个依赖包及其版本信息。通过手动调整package.json文件中的版本号,再重新执行安装命令,尝试解决版本冲突问题。同时,参考依赖包的官方文档和社区讨论,获取关于版本兼容性的最新信息,也是解决问题的有效途径。例如,某些依赖包在特定的Node.js版本下可能存在兼容性问题,通过查阅官方文档了解到需要升级或降级Node.js版本,从而解决依赖不兼容的问题。 配置Umami 配置文件的复制与安全考量:将.env.example文件复制为.env文件,这一操作看似简单,却在Umami的部署过程中具有重要的安全和配置灵活性意义。.env文件中的环境变量决定了Umami的运行参数,其中数据库连接配置尤为关键。DB_HOST、DB_PORT、DB_USER、DB_PASSWORD和DB_DATABASE等参数必须与PostgreSQL中创建的数据库和用户信息精确匹配,任何一个参数的错误都可能导致Umami无法正常连接数据库。 在设置管理员账号密码时,为了增强系统的安全性,强烈建议使用专业的强密码生成工具,如openssl rand -base64 32命令,生成高强度的随机密码。这样生成的密码由32个经过Base64编码的随机字符组成,包含大小写字母、数字和特殊字符,极大地增加了密码的复杂度和安全性,有效防止了恶意攻击者通过猜测密码获取系统权限。 精细配置与错误防范:配置文件中的每一个参数都直接影响着Umami的运行状态。若DB_PASSWORD填写错误,Umami在启动时将无法连接数据库,此时控制台会输出详细的连接错误信息,如Connection refused表示无法连接到数据库服务器,可能是由于服务器地址错误、端口被占用或防火墙限制;Authentication failed则表示认证失败,即用户名或密码错误。面对此类问题,用户需要仔细核对配置文件中的密码,确保准确无误。同时,检查数据库用户权限,在psql控制台中使用\du命令查看用户权限,确保该用户具备连接和操作数据库的所有必要权限,包括CONNECT权限用于连接数据库,CREATE权限用于创建表、视图等数据库对象,INSERT、UPDATE、DELETE和SELECT权限用于对数据进行增删改查操作。若权限不足,可使用GRANT命令赋予相应权限,如GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;,确保Umami能够顺利连接数据库并正常运行。 初始化数据库:执行npx umami db:create命令,该命令会依据配置文件中的数据库信息,在PostgreSQL中创建一系列表结构,这些表结构专门用于存储网站统计数据,包括用户的访问记录,详细记录用户的访问时间、来源IP、访问页面路径等信息;行为分析数据,如用户在页面上的停留时间、点击行为、滚动行为等;以及自定义事件数据,根据用户在网站上设置的自定义事件,记录事件的触发时间、触发条件、相关参数等数据。 若初始化过程失败并提示权限不足,用户可在psql控制台中使用GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;命令,赋予用户足够的权限,确保其能够创建表结构。若出现数据库连接错误,首先检查配置文件中的连接参数,确认DB_HOST、DB_PORT、DB_USER和DB_PASSWORD等参数是否正确。同时,使用ping命令检查数据库服务器的网络连通性,确保数据库服务器正常运行且网络可达。若网络连通性存在问题,可通过检查网络配置、路由器设置、防火墙规则等,排查并解决网络故障。 启动Umami 项目构建与错误处理:执行npm run build命令,这一过程中,Webpack等构建工具会对源代码进行全面的编译、压缩和优化。如果源代码中存在语法错误,例如JavaScript文件中的语法错误,构建工具会在控制台输出详细的错误位置和错误信息,如SyntaxError: Unexpected token并指出具体的行号和列号。开发者需要根据这些提示,仔细检查并修改源代码,确保语法正确后重新构建。 若出现依赖缺失问题,可通过npm install命令重新安装缺失的依赖包。在重新安装之前,也可以先查看package.json文件,确认依赖包的版本和名称是否正确,避免因错误的依赖配置导致安装失败。此外,还需注意依赖包之间的相互关系,某些依赖包可能需要特定的环境变量或其他依赖包的支持才能正常安装和运行。例如,某些依赖包可能依赖于系统中的特定库文件,此时需要确保系统中已安装相应的库文件,并正确设置相关的环境变量。 服务启动与访问调试:执行npm start命令启动Umami服务,若无法访问,端口被占用是常见的原因之一。使用lsof -i :3000命令可以查看占用3000端口(默认端口)的进程信息,若发现该端口被其他程序占用,用户可以修改Umami配置文件中的端口号,如将其修改为3001,然后重新启动服务。同时,检查服务器的防火墙设置,确保允许外部访问指定端口。以Ubuntu的UFW防火墙为例,使用ufw allow 3000/tcp命令开放3000端口,确保Umami服务能够正常接受外部请求。 此外,还可以检查服务器的日志文件,查看是否有其他错误信息,如服务启动过程中的异常报错。在Linux系统中,通常可以在/var/log目录下找到相关的日志文件,如npm-debug.log记录了npm运行过程中的详细信息,umami.log记录了Umami服务的运行日志。通过分析这些日志文件,能够更准确地定位问题所在,如是否存在依赖包加载失败、配置文件读取错误等问题,以便及时排查问题,确保Umami服务能够稳定、正常地运行。 结语 综上所述,Umami凭借其开源的特性、先进的技术架构、丰富的功能以及相对简便的部署流程,为网站统计分析提供了一个极具价值的解决方案。无论是小型个人网站,还是大型企业级网站,都能从Umami的精准数据统计和深入分析中获益。随着互联网技术的不断发展,网站运营对于数据的依赖程度日益加深,相信Umami在未来将不断演进,持续为广大网站运营者提供更强大、更智能的统计服务,助力网站在激烈的网络竞争中脱颖而出,实现可持续发展。 -
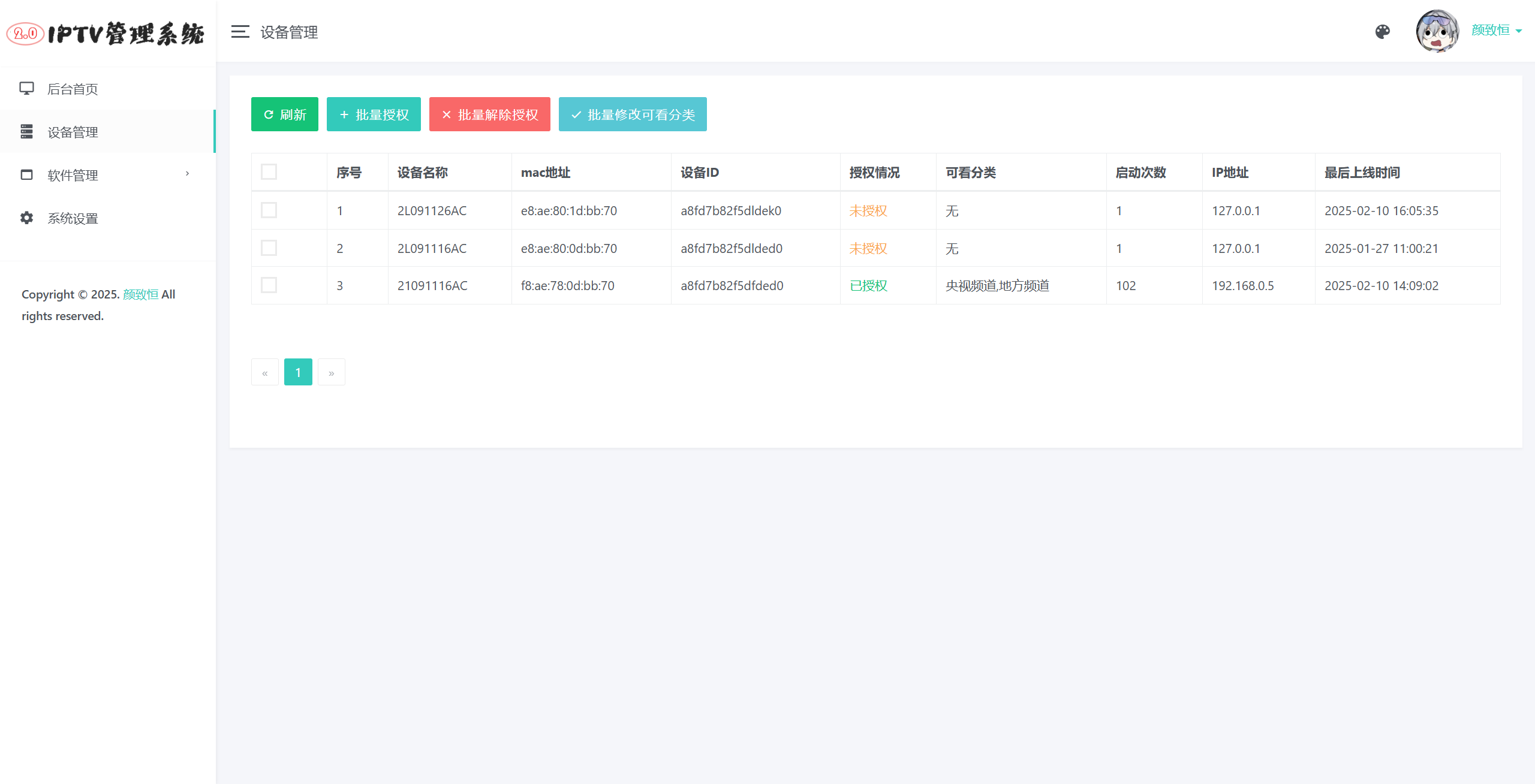
 一键搭建!IPTV电视直播源管理系统源码,超简单部署教程 一键搭建!IPTV电视直播源管理系统源码,超简单部署教程 头图图片 前言 在如今数字浪潮的时代,传统电视直播模式已无法满足大众日益多元化的需求。人们对个性化、定制化电视直播体验的渴望愈发强烈,IPTV电视直播源管理系统源码应运而生。它如同开启专属电视直播软件大门的钥匙,让用户能够掌控独特的直播体验。系统介绍 这套系统源码的核心在于与定制的DIYP影音无缝对接,构建高度定制化的电视直播软件。其灵感源于恩山无线论坛的《IPTV管理系统》,开发者在使用中发现部分功能不便,凭借技术功底和创新精神,基于DIYP软件接口打造了全新的后台管理系统。需注意,该项目为纯粹管理系统,自身无直播源,却为用户提供了广阔的自主拓展空间,用户可按需自由添加、管理直播源。 部署教程 接下来,为大家详细介绍系统的部署与设置步骤,助你顺利搭建电视直播管理后台。 后台部署 准备工作:系统源码在下方,需安装python环境。Python作为功能强大、应用广泛的编程语言,是系统稳定运行的关键。初次接触python环境安装的朋友不必担忧,互联网上有海量详细教程,从基础概念到实际操作步骤,即使是编程新手,按步骤操作也能顺利完成。以Windows系统为例,先访问Python官方网站(https://www.python.org/downloads/ ),依据系统版本(32位或64位)精准选择安装包下载。下载完成后,双击安装包启动程序,务必勾选“Add Python to PATH”选项,以便后续在命令行中直接调用Python命令,提高操作效率。 IPTV 电视直播源管理系统源码 下载地址:https://www.123684.com/s/rCKrjv-dcb8d 提取码: 安装基本库:python环境安装完成后,进入安装基本库的关键环节。在命令行准确执行代码:pip install -r requirements.txt 。此步骤如同为系统组装“零部件”,这些基本库协同工作,是确保系统各项功能正常运行的核心。执行命令时,确保网络连接稳定,否则可能导致安装失败。执行命令后,pip工具读取requirements.txt文件内容,该文件详细列出系统运行依赖的库及版本信息,pip据此从Python Package Index(PyPI)等软件源下载并安装相应库。安装过程中,可在命令行界面实时查看进度和提示信息。若遇库安装失败,原因可能是网络波动、软件源故障或依赖冲突等,此时可尝试更换软件源,如国内的清华源、阿里云源,操作方法为在命令行临时使用指定源安装,例如:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt 。 启动系统:基本库安装成功后,打开源代码目录,执行启动命令:python manage.py runserver 0.0.0.0:8000 。“0.0.0.0:8000”表示将服务器绑定到本地所有可用网络接口(0.0.0.0代表所有接口)并监听8000端口。执行命令后,若系统无报错,会看到命令行输出类似“Starting development server at http://0.0.0.0:8000/”的信息,表明系统已成功启动,等待用户访问和操作。 登录后台:在浏览器地址栏输入127.0.0.1:8000/admin/login ,打开登录页面。输入正确账号和密码(首次使用需按说明设置或获取初始账号密码)即可登录系统后台。需注意,项目中的apk和readmeimg文件夹并非项目运行必需,部署时可不包含,以简化部署流程、提高效率。登录时若遇密码错误提示,先检查是否开启大写锁定键,也可尝试通过找回密码功能(若系统提供)重置密码。若页面无法正常加载,可能是服务器未成功启动、端口被占用等原因,可在命令行查看服务器启动日志,根据错误信息排查问题。 后台密码相关事项 在使用IPTV电视直播源管理系统时,后台密码的设置与管理至关重要。若遇后台密码错误,可尝试在数据库中修改。 数据库修改MD5:数据库中存在多种MD5加密后的密码示例,以下是常见的MD5值及其对应密码(均为123456): 14e1b600b1fd579f47433b88e8d85291 密码:123456 e10adc3949ba59abbe56e057f20f883e 密码:123456 eeafb716f93fa090d7716749a6eefa72 密码:123456 e120dae791fe8c7b5652f8933078b3ee 密码:123456 f1bca3e796587ea13d805cf1cd5cf112 密码:123456 9471563eb1136fd2a934867a1983bbc3 密码:123456 c642OOS9H94QeM0LTftIi5eAzhE4JxI+vyPOh05K6bXikXY 密码:123456 $2y$10$6jyzWTNtTdMvYabho.WCbemnH9f6SJGAoUMH0TNVwyHiW6J0nG6aS 密码:123456 $2y$10$EJ64ugc3YEnGH2jaM06XCO68igbTx4LpkcfVPnzoJHRy8Wm8h0Hti 密码:123456($2k类型用这个) 遇到后台密码错误时,可按上述MD5值逐个在数据库中试用替换。若仍无法解决,可参考以下情况。 其他常见数据库密码格式:后台数据库中还存在以下不同格式的密码相关记录及其对应密码(均为123456): 后台数据库里替换md5的值为 adc3949ba59abbe56e057f20f8,后台账号 密码 admin 123456 后台数据库里是这种170bdaa40e01eb1be2dbbf318c5e9111,密码:123456 后台数据库里是这种6e20b1394f05e1f9188ffff90147b4eb,密码:123456 后台数据库里是这种ed696eb5bba1f7460585cc6975e6cf9bf24903dd,密码:123456 后台数据库里是这种4dc7klUgD23hwvA4MtukDFr99gVxw7SRs9gEwUitnicCbgU,密码:123456 后台数据库里是这种4ddf64e9830520d68963368bc970afa2,密码:123456 加盐MD5密码:除普通MD5加密,还有加盐MD5密码情况,例如:c13f62012fd6a8fdf06b3452a94430e5 密码:123456 ,盐:rpR6Bv。处理加盐MD5密码时,需同时考虑盐值和MD5值对应关系。 代码层面修改加密方式(以MD5为例):若需在代码层面将密码加密方式改为MD5(虽MD5算法存在安全风险,后文详述),可按以下操作。在代码中找到与密码加密相关部分,通常与用户登录验证功能模块相关。以PHP代码为例,将$hash_algorithm改为’md5’,代码如下: $password = $_POST['password']; // 从HTTP POST请求中获取用户输入的密码 $hashed_password = md5($password); // 使用MD5算法对获取到的密码进行加密处理,生成加密后的哈希值完成代码修改后,保存源代码文件,重新部署应用程序。部署完成后,使用新密码进行登录测试,观察登录过程是否顺畅,确保密码修改生效。 密码加密方式的安全性考量 需提醒的是,MD5算法已不建议使用,因其存在安全漏洞,随着计算机技术发展,加密后的哈希值易被破解,存在系统安全风险。更安全的方式是使用加盐的哈希算法,如bcrypt或scrypt。bcrypt算法增加随机盐值和自适应工作因子,可有效抵御暴力破解和彩虹表攻击;scrypt算法引入内存硬函数,破解密码需消耗大量内存资源,提高了密码安全性。 密码问题的进一步排查 若按上述方法仍无法解决后台密码问题,可在全局文件中搜索关键词:password,定位与密码相关的代码片段,仔细检查是否存在逻辑错误或影响密码验证的因素。修改代码时务必谨慎,提前备份原始代码,避免错误修改导致系统出现更严重问题。检查时逐行分析密码的获取、加密、比对等环节,注意变量的作用域、数据类型等细节,通过细致排查和修改,有望解决密码相关疑难问题。 DIYP设置 软件修改:打开apk文件夹下的DIYP修改版.apk,借助MT管理器或类似文件管理器操作。以MT管理器为例,打开后在文件列表中找到apk文件路径,长按选择“打开方式”为MT管理器打开。进入apk文件内部,找到classes.dex文件,在其中搜索“10.0.0.1:1234”,此为默认服务器地址和端口,需替换为自己服务器的实际地址和端口。在MT管理器中点击右上角放大镜图标进入搜索界面,输入“10.0.0.1:1234”搜索,找到后长按选中内容,选择“编辑”进行修改,修改完成后点击保存按钮确保生效。此步骤决定软件能否正确连接服务器,实现数据交互和直播功能,替换完成后保存修改并退出文件管理器。 安装与拓展:完成修改后可直接安装DIYP软件。技术能力较强的用户可对软件进一步优化拓展,如更换软件图标,需提前准备符合尺寸要求的图片素材,可自行设计或从网络获取,使用apktool等工具解包apk文件,找到存放图标的资源文件夹,替换原图标后重新打包签名,确保软件正常安装运行;也可调整加密方式增强软件安全性,但此操作涉及专业密码学知识和编程技能,需谨慎操作,避免破坏软件正常功能;还可优化播放方法,从网络请求优化、视频解码算法调整等方面入手,分析软件播放流程和性能瓶颈,有针对性地修改优化代码,提升直播播放的流畅度和稳定性。 结语 IPTV电视直播源管理系统源码为用户和开发者提供了个性化电视直播的可能,无论是追求独特体验的普通用户,还是热衷技术探索的开发者,都能从中挖掘无限潜力,开启个性化直播新征程。若你对打造个性化电视直播软件感兴趣,不妨按上述步骤尝试,相信会收获惊喜。
一键搭建!IPTV电视直播源管理系统源码,超简单部署教程 一键搭建!IPTV电视直播源管理系统源码,超简单部署教程 头图图片 前言 在如今数字浪潮的时代,传统电视直播模式已无法满足大众日益多元化的需求。人们对个性化、定制化电视直播体验的渴望愈发强烈,IPTV电视直播源管理系统源码应运而生。它如同开启专属电视直播软件大门的钥匙,让用户能够掌控独特的直播体验。系统介绍 这套系统源码的核心在于与定制的DIYP影音无缝对接,构建高度定制化的电视直播软件。其灵感源于恩山无线论坛的《IPTV管理系统》,开发者在使用中发现部分功能不便,凭借技术功底和创新精神,基于DIYP软件接口打造了全新的后台管理系统。需注意,该项目为纯粹管理系统,自身无直播源,却为用户提供了广阔的自主拓展空间,用户可按需自由添加、管理直播源。 部署教程 接下来,为大家详细介绍系统的部署与设置步骤,助你顺利搭建电视直播管理后台。 后台部署 准备工作:系统源码在下方,需安装python环境。Python作为功能强大、应用广泛的编程语言,是系统稳定运行的关键。初次接触python环境安装的朋友不必担忧,互联网上有海量详细教程,从基础概念到实际操作步骤,即使是编程新手,按步骤操作也能顺利完成。以Windows系统为例,先访问Python官方网站(https://www.python.org/downloads/ ),依据系统版本(32位或64位)精准选择安装包下载。下载完成后,双击安装包启动程序,务必勾选“Add Python to PATH”选项,以便后续在命令行中直接调用Python命令,提高操作效率。 IPTV 电视直播源管理系统源码 下载地址:https://www.123684.com/s/rCKrjv-dcb8d 提取码: 安装基本库:python环境安装完成后,进入安装基本库的关键环节。在命令行准确执行代码:pip install -r requirements.txt 。此步骤如同为系统组装“零部件”,这些基本库协同工作,是确保系统各项功能正常运行的核心。执行命令时,确保网络连接稳定,否则可能导致安装失败。执行命令后,pip工具读取requirements.txt文件内容,该文件详细列出系统运行依赖的库及版本信息,pip据此从Python Package Index(PyPI)等软件源下载并安装相应库。安装过程中,可在命令行界面实时查看进度和提示信息。若遇库安装失败,原因可能是网络波动、软件源故障或依赖冲突等,此时可尝试更换软件源,如国内的清华源、阿里云源,操作方法为在命令行临时使用指定源安装,例如:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt 。 启动系统:基本库安装成功后,打开源代码目录,执行启动命令:python manage.py runserver 0.0.0.0:8000 。“0.0.0.0:8000”表示将服务器绑定到本地所有可用网络接口(0.0.0.0代表所有接口)并监听8000端口。执行命令后,若系统无报错,会看到命令行输出类似“Starting development server at http://0.0.0.0:8000/”的信息,表明系统已成功启动,等待用户访问和操作。 登录后台:在浏览器地址栏输入127.0.0.1:8000/admin/login ,打开登录页面。输入正确账号和密码(首次使用需按说明设置或获取初始账号密码)即可登录系统后台。需注意,项目中的apk和readmeimg文件夹并非项目运行必需,部署时可不包含,以简化部署流程、提高效率。登录时若遇密码错误提示,先检查是否开启大写锁定键,也可尝试通过找回密码功能(若系统提供)重置密码。若页面无法正常加载,可能是服务器未成功启动、端口被占用等原因,可在命令行查看服务器启动日志,根据错误信息排查问题。 后台密码相关事项 在使用IPTV电视直播源管理系统时,后台密码的设置与管理至关重要。若遇后台密码错误,可尝试在数据库中修改。 数据库修改MD5:数据库中存在多种MD5加密后的密码示例,以下是常见的MD5值及其对应密码(均为123456): 14e1b600b1fd579f47433b88e8d85291 密码:123456 e10adc3949ba59abbe56e057f20f883e 密码:123456 eeafb716f93fa090d7716749a6eefa72 密码:123456 e120dae791fe8c7b5652f8933078b3ee 密码:123456 f1bca3e796587ea13d805cf1cd5cf112 密码:123456 9471563eb1136fd2a934867a1983bbc3 密码:123456 c642OOS9H94QeM0LTftIi5eAzhE4JxI+vyPOh05K6bXikXY 密码:123456 $2y$10$6jyzWTNtTdMvYabho.WCbemnH9f6SJGAoUMH0TNVwyHiW6J0nG6aS 密码:123456 $2y$10$EJ64ugc3YEnGH2jaM06XCO68igbTx4LpkcfVPnzoJHRy8Wm8h0Hti 密码:123456($2k类型用这个) 遇到后台密码错误时,可按上述MD5值逐个在数据库中试用替换。若仍无法解决,可参考以下情况。 其他常见数据库密码格式:后台数据库中还存在以下不同格式的密码相关记录及其对应密码(均为123456): 后台数据库里替换md5的值为 adc3949ba59abbe56e057f20f8,后台账号 密码 admin 123456 后台数据库里是这种170bdaa40e01eb1be2dbbf318c5e9111,密码:123456 后台数据库里是这种6e20b1394f05e1f9188ffff90147b4eb,密码:123456 后台数据库里是这种ed696eb5bba1f7460585cc6975e6cf9bf24903dd,密码:123456 后台数据库里是这种4dc7klUgD23hwvA4MtukDFr99gVxw7SRs9gEwUitnicCbgU,密码:123456 后台数据库里是这种4ddf64e9830520d68963368bc970afa2,密码:123456 加盐MD5密码:除普通MD5加密,还有加盐MD5密码情况,例如:c13f62012fd6a8fdf06b3452a94430e5 密码:123456 ,盐:rpR6Bv。处理加盐MD5密码时,需同时考虑盐值和MD5值对应关系。 代码层面修改加密方式(以MD5为例):若需在代码层面将密码加密方式改为MD5(虽MD5算法存在安全风险,后文详述),可按以下操作。在代码中找到与密码加密相关部分,通常与用户登录验证功能模块相关。以PHP代码为例,将$hash_algorithm改为’md5’,代码如下: $password = $_POST['password']; // 从HTTP POST请求中获取用户输入的密码 $hashed_password = md5($password); // 使用MD5算法对获取到的密码进行加密处理,生成加密后的哈希值完成代码修改后,保存源代码文件,重新部署应用程序。部署完成后,使用新密码进行登录测试,观察登录过程是否顺畅,确保密码修改生效。 密码加密方式的安全性考量 需提醒的是,MD5算法已不建议使用,因其存在安全漏洞,随着计算机技术发展,加密后的哈希值易被破解,存在系统安全风险。更安全的方式是使用加盐的哈希算法,如bcrypt或scrypt。bcrypt算法增加随机盐值和自适应工作因子,可有效抵御暴力破解和彩虹表攻击;scrypt算法引入内存硬函数,破解密码需消耗大量内存资源,提高了密码安全性。 密码问题的进一步排查 若按上述方法仍无法解决后台密码问题,可在全局文件中搜索关键词:password,定位与密码相关的代码片段,仔细检查是否存在逻辑错误或影响密码验证的因素。修改代码时务必谨慎,提前备份原始代码,避免错误修改导致系统出现更严重问题。检查时逐行分析密码的获取、加密、比对等环节,注意变量的作用域、数据类型等细节,通过细致排查和修改,有望解决密码相关疑难问题。 DIYP设置 软件修改:打开apk文件夹下的DIYP修改版.apk,借助MT管理器或类似文件管理器操作。以MT管理器为例,打开后在文件列表中找到apk文件路径,长按选择“打开方式”为MT管理器打开。进入apk文件内部,找到classes.dex文件,在其中搜索“10.0.0.1:1234”,此为默认服务器地址和端口,需替换为自己服务器的实际地址和端口。在MT管理器中点击右上角放大镜图标进入搜索界面,输入“10.0.0.1:1234”搜索,找到后长按选中内容,选择“编辑”进行修改,修改完成后点击保存按钮确保生效。此步骤决定软件能否正确连接服务器,实现数据交互和直播功能,替换完成后保存修改并退出文件管理器。 安装与拓展:完成修改后可直接安装DIYP软件。技术能力较强的用户可对软件进一步优化拓展,如更换软件图标,需提前准备符合尺寸要求的图片素材,可自行设计或从网络获取,使用apktool等工具解包apk文件,找到存放图标的资源文件夹,替换原图标后重新打包签名,确保软件正常安装运行;也可调整加密方式增强软件安全性,但此操作涉及专业密码学知识和编程技能,需谨慎操作,避免破坏软件正常功能;还可优化播放方法,从网络请求优化、视频解码算法调整等方面入手,分析软件播放流程和性能瓶颈,有针对性地修改优化代码,提升直播播放的流畅度和稳定性。 结语 IPTV电视直播源管理系统源码为用户和开发者提供了个性化电视直播的可能,无论是追求独特体验的普通用户,还是热衷技术探索的开发者,都能从中挖掘无限潜力,开启个性化直播新征程。若你对打造个性化电视直播软件感兴趣,不妨按上述步骤尝试,相信会收获惊喜。 -
 超详细!DeepSeek本地部署全攻略,附优化教程与常见问题解答 DeepSeek本地部署教程 前言 DeepSeek作为一款表现出色的国内大语言模型,在自然语言处理、代码生成以及多轮对话等任务中展现出卓越的能力,吸引了众多开发者和研究者的关注。然而,在日常使用时,服务器繁忙导致的卡顿问题屡见不鲜。将DeepSeek部署到本地服务器,不仅能有效解决这一难题,还能通过域名访问,极大地提升使用便捷性。接下来,为大家呈上一份超详细、超易懂的小白版部署教程。一、部署前准备 (一)服务器硬件要求 CPU:作为服务器的核心组件,CPU相当于人的大脑,承担着处理各种任务的重任。至少需要配备4核心的CPU,若能拥有8核心及以上,则能显著提升多任务处理能力,让模型运行更加流畅高效。比如在进行复杂文本生成或多用户同时访问时,多核心CPU可以并行处理任务,大大缩短响应时间。 内存:内存是服务器临时存储数据的区域,类似于我们日常使用的书包。至少需要16GB的内存容量,若能达到32GB及以上,服务器就能在运行模型时更快速地读取和存储数据,避免因内存不足导致的运行缓慢甚至卡顿现象。例如,当模型处理大量文本数据时,充足的内存可确保数据的快速调用,提高生成效率。 硬盘:硬盘用于长期存储数据,就像家中的大仓库。至少要保证有200GB的空闲空间,并且强烈推荐使用SSD固态硬盘。SSD的读写速度极快,相较于传统机械硬盘,能极大地缩短模型加载时间,为用户节省等待时间。以加载大型模型文件为例,SSD可能只需几秒钟,而机械硬盘则可能需要数分钟。 显卡:若期望模型运行速度快且效果好,NVIDIA GPU是理想之选,如RTX 3060及以上型号,并且显存需达到8GB及以上。对于对性能要求极高的场景,像A100、H100等专业级GPU会是更优的选择。显卡性能直接影响模型在处理大规模文本时的速度,高性能显卡能够加速计算过程,使得模型生成文本的速度大幅提升,就如同跑车与普通汽车在速度上的巨大差异。 (二)服务器软件环境 操作系统:强烈推荐使用Ubuntu 20.04及以上版本的操作系统。它就像一位稳定可靠的管家,对深度学习框架有着完善的支持,能够确保模型与各种工具之间的协同工作顺畅无阻。在Ubuntu系统中,软件资源丰富,且社区支持强大,便于用户在部署和使用过程中获取帮助。 CUDA Toolkit:这是NVIDIA GPU加速计算的必备工具,如同为GPU安装了一个“加速器”。在安装之前,务必确认显卡驱动已正确安装。用户可在终端输入nvidia-smi命令来查看驱动版本。然后,根据显卡型号和驱动版本,前往NVIDIA官方网站下载对应的CUDA Toolkit安装包。下载时,需仔细核对版本信息,确保安装包与硬件和驱动的兼容性。 cuDNN库:cuDNN库与CUDA Toolkit搭配使用,能够大幅提升深度学习计算效率,仿佛给“加速器”再次升级。在下载cuDNN库时,必须高度关注版本与CUDA Toolkit的兼容性。不兼容的版本可能导致计算效率低下甚至程序无法运行,就像穿错鞋子会影响跑步速度一样。 Python环境:需要安装Python 3.8及以上版本,并配置好虚拟环境。虚拟环境类似于一个独立的小房间,能够将不同项目的依赖包隔离开来,方便进行管理。例如,在部署DeepSeek时,虚拟环境可确保其依赖的Python包不会与其他项目的包产生冲突,提高项目的稳定性和可维护性。 (三)软件工具 我们选用LM Studio作为运行大语言模型的工具。它就像一个简单易用的操作面板,专为本地运行大语言模型而设计。LM Studio支持多种开源模型,即使您不具备复杂的代码编写能力,也能轻松加载和运行模型。同时,它还能有效保证数据的隐私和安全,让用户无后顾之忧。 二、服务器环境搭建 (一)安装依赖库 打开服务器的终端,这就如同打开了一个神奇的命令窗口。在其中输入以下命令来安装必要的依赖库: sudo apt update sudo apt install -y build-essential python3-dev python3-pip gitsudo apt update命令用于让服务器检查是否有最新的软件信息,类似于检查是否有新的快递送达。若在执行该命令时遇到网络问题导致更新失败,您可以首先检查网络连接,确认网线是否插好,或者尝试更换软件源。更换软件源的方法是编辑/etc/apt/sources.list文件,将其中的软件源地址替换为其他可用的源,如国内的镜像源,以提高下载速度和稳定性。在安装过程中,如果提示缺少某些依赖,只需按照提示进行安装即可。例如,若提示缺少xxx,则输入sudo apt install xxx进行安装。 (二)安装CUDA Toolkit和cuDNN库 打开浏览器,访问NVIDIA官方网站。在网站上,根据自己的显卡型号和驱动版本,仔细筛选并下载对应的CUDA Toolkit安装包。这一步就如同去商场挑选适合自己脚码的鞋子,务必确保选择正确,否则可能影响后续的安装和使用。 下载完成后,返回终端,输入安装命令,例如: sudo sh cuda_xxx.run在安装过程中,会出现许多提示信息,就像玩游戏时的新手引导一样。请务必按照提示一步步进行配置。特别需要注意的是,在安装选项中,如果您已经安装了兼容的显卡驱动,请勿勾选再次安装,否则可能引发冲突,导致安装失败或系统出现异常。安装完成后,还需要将CUDA路径添加到系统环境变量中。具体操作是打开~/.bashrc文件,可使用nano编辑器,输入nano ~/.bashrc,然后在文件末尾添加export PATH=/usr/local/cuda/bin${PATH:+:${PATH}}和export LD_LIBRARY_PATH=/usr/local/cuda/lib64${LD_LIBRARY_PATH:+:${LD_LIBRARY_PATH}}。保存并退出编辑器后,在终端输入source ~/.bashrc使配置生效。若在配置过程中出现错误,可重新打开文件进行检查和修改。 安装cuDNN库时,首先需要在NVIDIA官方网站注册一个账号,就像注册游戏账号一样。注册成功后,下载对应版本的cuDNN库压缩包。下载时,务必再次确认版本与CUDA Toolkit的适配性,以确保二者能够协同工作。 下载好压缩包后,在终端输入以下命令解压并复制文件: sudo cp cudnn-xxx.tgz /usr/local/cuda/ cd /usr/local/cuda/ sudo tar -xzvf cudnn-xxx.tgz在复制文件时,要确保目标目录/usr/local/cuda/存在,并且当前用户具有写入权限。若目录不存在,可使用sudo mkdir -p /usr/local/cuda/命令创建;若权限不足,可使用sudo chmod -R 777 /usr/local/cuda/命令赋予权限,但需注意权限设置的安全性。解压完成后,还需修改文件权限,输入sudo chmod a+r /usr/local/cuda/include/cudnn*.h /usr/local/cuda/lib64/libcudnn*,这样其他程序才能正常访问和使用这些文件。 (三)配置Python虚拟环境 在终端输入安装虚拟环境工具的命令: sudo pip install virtualenv若在安装过程中出现权限问题,如提示没有权限安装,可尝试使用sudo -H pip install virtualenv命令。该命令通过提升权限,使得安装能够顺利进行。 创建一个虚拟环境,例如取名为deepseek_env,在终端输入: virtualenv -p python3 deepseek_env在创建过程中,如果提示找不到Python 3的路径,您可以在终端输入which python3来查看路径,然后指定正确的路径。例如,若which python3返回/usr/bin/python3,则可输入virtualenv -p /usr/bin/python3 deepseek_env。 激活虚拟环境,在终端输入: source deepseek_env/bin/activate激活成功后,您会发现命令行的前缀多了(deepseek_env),这表明您已成功进入这个独立的虚拟环境,后续安装的Python包将仅作用于该环境,不会影响系统全局的Python环境。 三、安装LM Studio客户端 打开浏览器,在地址栏输入LM Studio官网地址lmstudio.ai,这就如同在地图上输入目的地。若无法访问官网,可能是网络连接存在问题。您可以检查网络连接是否正常,尝试使用其他网站能否正常访问。若网络正常仍无法访问,可尝试使用代理服务器,就像换一条道路前往目的地。设置代理的方法因操作系统而异,在Ubuntu系统中,可在系统设置的网络选项中进行代理配置。 在官网页面中,找到对应Linux操作系统的安装包。下载时,务必注意安装包与服务器操作系统版本的一致性,否则可能导致安装失败,就像穿错衣服会让人感到不适一样。例如,若服务器使用的是64位Ubuntu系统,应下载对应的64位安装包。 下载完成后,解压安装包,进入解压后的目录。在终端输入安装命令: sudo dpkg -i lmstudio_xxx.deb在安装过程中,如果提示缺少依赖,按照提示使用sudo apt-get install命令安装相应的依赖即可。例如,若提示缺少libxxx,则输入sudo apt-get install libxxx进行安装。安装完成后,可在应用程序列表中找到LM Studio并启动它。 四、加载DeepSeek模型 打开LM Studio后,点击右下角的设置图标(形状类似一个小齿轮)。在弹出的设置菜单中,找到“Language”选项,将语言更改为简体中文。这样在后续操作中,界面显示将为中文,更加便于理解和操作,就像将游戏语言设置为中文一样,能降低操作难度。若找不到“Language”选项,很可能是LM Studio版本过低,您可以前往官网下载最新版本进行更新。更新方法通常是在官网下载最新的安装包,然后按照安装步骤重新安装,覆盖旧版本。 加载模型有两种方式: 自定义模型导入:如果您能够自行获取不同版本的DeepSeek模型文件,这就如同找到了宝藏。将模型文件下载到本地后,点击LM Studio左上方的文件夹图标。在弹出的文件选择窗口中,找到您下载好的模型目录,点击导入。这种方式的优势在于可以自主选择心仪的模型,并且下载速度通常更有保障,因为您可以选择可靠的下载源。在下载模型文件时,要特别注意文件的完整性。可以通过哈希校验来确保文件未损坏,例如使用sha256sum命令计算文件的哈希值,并与官方提供的哈希值进行比对,就像检查包裹是否有破损一样,确保模型文件的准确性。 通过LM Studio搜索下载:若您不知道如何自行寻找模型,可在LM Studio的设置中,找到常规部分,勾选“Use LM Studio's Hugging Face”选项。然后点击左上方的搜索图标(类似一个放大镜),在搜索框中输入“deepseek”,即可搜索到各种不同版本的模型。这种方式操作简单,但下载过程可能不太稳定,就像乘坐不太稳的小船。若搜索不到模型,首先检查网络连接是否正常,确保能够正常访问Hugging Face平台。其次,查看“Use LM Studio's Hugging Face”选项是否勾选正确,若未勾选或勾选后仍无法搜索,可尝试重新启动LM Studio或检查软件版本是否存在问题。 模型参数规模选择 参数规模以B(Billion,十亿)为单位表示。数值越高,模型的复杂度越高,其理解和生成能力也越强,但同时对服务器性能的要求也越高,生成内容的速度会相应变慢,就像车辆越大,行驶速度可能越慢。 1.5B:适合刚开始体验或尝鲜的用户,模型文件大小约为3GB。不过,由于其性能相对较弱,不太推荐用于实际应用,类似于玩具车,虽然可以体验,但实用性较低。 7B:适用于普通的内容创作和开发测试场景,文件大小增加到8GB。推荐搭配16GB内存 + 8GB显存,能够满足大多数用户的基本需求,如同家用轿车,既实用又经济实惠。 8B:在7B的基础上更加精细,适用于对内容要求更高、更精确的场景,同样也适合大多数用户,就像稍微豪华一点的轿车,在性能和品质上有所提升。 14B:文件大小增加到16GB,建议配备12核CPU + 32GB内存 + 16GB显存,适用于专业及深度内容创作场景,类似于豪华跑车,性能强大,但对硬件配置要求也很高。更高的参数规模由于对硬件要求过高,且生成速度过慢,在实际应用中一般不推荐使用。 五、配置域名访问 (一)安装Nginx 在服务器终端输入以下命令安装Nginx: sudo apt update sudo apt install nginx在安装过程中,如果出现依赖问题,例如提示缺少某个依赖包,可使用sudo apt-get -f install命令进行修复。该命令会自动检测并安装缺失的依赖,就像为车辆修理损坏的零件一样,确保安装过程能够顺利进行。 安装完成后,启动Nginx服务,在终端输入: sudo systemctl start nginx若启动失败,可在终端输入sudo systemctl status nginx命令查看错误日志。错误日志会详细记录启动失败的原因,例如可能是端口冲突、配置文件错误等。根据提示信息,针对性地解决问题,就像医生根据诊断报告为病人治病一样。 设置Nginx开机自启,在终端输入: sudo systemctl enable nginx执行该命令后,每次服务器开机时,Nginx服务都会自动启动,无需手动干预,方便用户随时使用。 (二)配置Nginx反向代理 编辑Nginx配置文件,例如创建一个新的配置文件deepseek.conf,在终端输入: sudo nano /etc/nginx/sites-available/deepseek.conf若无法使用nano编辑器,可尝试使用其他编辑器,如vim。vim编辑器功能强大,但操作方式与nano有所不同。在vim中,按i键进入插入模式进行编辑,编辑完成后按Esc键退出插入模式,然后输入:wq保存并退出。 在配置文件中添加以下内容,假设LM Studio运行在本地的8080端口: server { listen 80; server_name your_domain.com; # 请将此处替换为您的域名 location / { proxy_pass http://localhost:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }在配置时,务必将server_name替换为自己的域名,确保proxy_pass的端口与LM Studio运行的端口一致。否则,就像寄错快递一样,无法正确访问到LM Studio服务。若不确定LM Studio运行的端口,可在LM Studio的设置中查看相关配置信息。 保存并退出配置文件,然后创建软链接使配置生效,在终端输入: sudo ln -s /etc/nginx/sites-available/deepseek.conf /etc/nginx/sites-enabled/若提示文件已存在,说明之前可能已经创建过该软链接或存在同名文件。此时,可先在终端输入sudo rm /etc/nginx/sites-enabled/deepseek.conf删除原链接,然后重新执行创建软链接的命令。 检查Nginx配置文件语法是否正确,在终端输入: sudo nginx -t若语法错误,根据提示仔细修改配置文件。语法错误可能是由于符号错误、缩进不当等原因导致,需要认真检查每一行配置,确保语法的准确性,就像修改作文中的错别字和语法错误一样。 若语法正确,重启Nginx服务,在终端输入: sudo systemctl restart nginx重启后,Nginx将加载新的配置文件,使反向代理配置生效。 (三)域名解析 在域名注册商的管理界面,将域名解析到服务器的公网IP地址。解析记录类型一般选择A记录,主机记录可以设置为@或www。@表示直接解析主域名,如example.com;www表示解析带www前缀的域名,如www.example.com。记录值填写服务器的公网IP地址。在解析时,要注意DNS服务器的选择。可以使用公共DNS服务器,如114.114.114.114或8.8.8.8 ,这些公共DNS服务器具有较高的稳定性和解析速度。解析生效的时间一般在几分钟到几小时不等,可在终端输入nslookup your_domain.com命令来检查解析是否生效。如果显示的IP地址与服务器公网IP一致,说明解析成功;若不一致或显示无法解析,则需检查域名解析设置是否正确,比如IP地址是否填写错误,或者联系域名注册商客服寻求帮助。 六、开始使用DeepSeek 完成上述所有部署步骤后,打开LM Studio,点击左上方的对话框图标,这便是与DeepSeek交互的入口,类似于打开聊天软件的对话窗口。如果图标无法点击,可能是LM Studio程序出现异常。此时,先尝试关闭LM Studio,然后在终端通过命令重新启动(如果是通过命令行安装的,可在虚拟环境激活状态下,找到LM Studio的启动脚本执行启动命令;如果是图形化安装,可在应用程序列表中再次点击启动)。若还是无法解决,检查系统日志,查看是否有相关错误提示,例如可能是缺少某些依赖库导致程序无法正常运行。 在顶部的模型选择栏中,选择之前加载好的DeepSeek模型。若模型未显示在列表中,首先确认模型加载过程是否成功完成,可查看LM Studio的日志文件(通常在软件安装目录下的log文件夹中),检查是否有加载失败的错误信息。如果是自定义模型导入,检查模型文件路径是否正确,文件是否完整无损;若是通过LM Studio搜索下载的模型,检查网络连接是否稳定,以及Hugging Face平台是否正常访问,可尝试重新下载模型。 在开始使用前,还可以在顶部的模型设置区域对上下文长度和GPU负载等参数进行调整,以优化模型的运行效果。上下文长度决定了模型能够参考的前文内容长度,较长的上下文可以让模型生成的内容更好地承接上文,但也会增加计算量和内存消耗,一般根据实际需求在几百到几千范围内调整。GPU负载设置则关乎GPU资源的分配,合理的设置能让GPU在高效运行的同时避免过热或过载。例如,如果服务器的GPU性能较强,可以适当提高GPU负载以加快模型推理速度;若GPU性能有限,过高的负载可能导致运行不稳定甚至死机。设置参数时,要逐步调整并观察模型的运行效果和服务器的性能指标(如通过nvidia - smi命令查看GPU使用率和温度),避免因参数设置不当导致模型运行出错。 模型加载完成且参数设置妥当后,在对话框中输入你想要询问的问题或需要生成内容的指令,DeepSeek即可开始工作,为你生成相应的回答或内容。通过在浏览器中输入配置好的域名,即可在任何设备上访问并使用DeepSeek。若无法访问,首先检查Nginx服务是否正常运行,可在终端输入sudo systemctl status nginx查看服务状态。如果Nginx服务正常,检查防火墙设置,确保80端口(如果使用了SSL证书,还需检查443端口)已开放。在Ubuntu系统中,可以使用ufw工具来管理防火墙,例如输入sudo ufw allow 80和sudo ufw allow 443命令开放相应端口。同时,再次确认域名解析是否生效,以及Nginx配置文件中的域名和端口设置是否正确。 七、优化教程 (一)服务器性能优化 内存优化:定期清理服务器内存,关闭不必要的后台程序。可以使用top命令查看当前运行的程序,该命令会按照CPU或内存使用率对进程进行排序展示。找到占用内存大且当前不需要的程序,记录其进程ID(PID),然后用kill -9 进程ID命令关闭该进程。例如,如果发现xxx程序占用大量内存且当前无需运行,在top命令界面查看到其PID为1234,即可输入kill -9 1234关闭该程序,释放内存资源。此外,还可以使用sysctl命令调整系统内存参数,如vm.swappiness,该参数表示系统将内存数据交换到磁盘交换空间(swap)的倾向程度,取值范围是0 - 100,可根据服务器内存使用情况适当降低该值,减少内存交换带来的性能损耗,例如输入sudo sysctl -w vm.swappiness = 10将其设置为10 。 磁盘优化:定期清理磁盘空间,删除不必要的文件。可以使用df -h命令查看磁盘使用情况,该命令会以人类可读的方式展示各个磁盘分区的总容量、已使用容量、可用容量等信息。用rm命令删除文件,例如rm -rf 文件夹名可删除指定的文件夹及其所有内容(使用rm -rf命令时需谨慎,避免误删重要文件)。对于SSD硬盘,在Linux系统下,一般不需要手动进行碎片整理,系统会自动对其进行优化,以保持良好的读写性能;对于传统机械硬盘,可以使用e4defrag工具进行碎片整理,先安装该工具(在Ubuntu中可使用sudo apt - get install e4defrag命令安装),然后输入e4defrag /dev/sda1(将/dev/sda1替换为实际需要整理的硬盘分区)对指定分区进行碎片整理,提高磁盘读写速度。 CPU优化:合理分配CPU资源,避免CPU过度负载。可以使用nice命令调整程序的优先级,nice值的范围是 - 20(最高优先级)到19(最低优先级),默认值为0。例如,nice -n 10 程序命令表示以优先级10运行程序命令,数字越大优先级越低,这样可以让重要的程序获得更多的CPU资源。另外,对于支持多线程的程序,合理设置线程数也能优化CPU使用效率。比如在运行DeepSeek相关程序时,如果服务器CPU核心数较多,可以适当增加线程数,但要注意不要超过CPU核心数过多,以免造成资源竞争反而降低性能。 (二)模型效果优化 参数调整:根据实际使用场景,调整模型的上下文长度、温度等参数。上下文长度前面已提及,它影响模型对前文的记忆能力。温度参数则影响生成内容的随机性,取值范围一般在0 - 1之间,温度越高,生成内容越随机多样,但也可能出现逻辑连贯性变差的情况;温度越低,生成内容越保守、更具确定性,但可能会显得较为单调。例如,在进行创意写作时,可以适当提高温度值(如0.8 - 1.0),激发模型的创造力;在进行知识问答或需要准确回复的场景中,可将温度设置得较低(如0.5 - 0.7),确保回答的准确性和逻辑性。 模型微调:如果有特定的应用场景,可以使用自己的数据对模型进行微调,让模型更贴合需求。不过这需要一定的技术基础和数据准备。首先,要准备高质量的数据集,数据应与目标应用场景相关且标注准确。然后,使用深度学习框架(如PyTorch或TensorFlow)提供的工具和接口进行微调操作。在微调过程中,需要设置合适的训练参数,如学习率、训练轮数等,这些参数的选择会影响微调的效果和速度。同时,要注意防止过拟合现象,可通过交叉验证、正则化等方法进行控制。微调后的模型能够在特定领域表现得更加出色,提供更符合用户期望的结果。 八、常见问题与解决方案 下载速度慢:可以修改LM Studio的配置文件,将默认的Hugging Face镜像替换为国内镜像,以提高下载速度。具体操作是找到LM Studio的配置文件(一般在软件安装目录下的config文件夹中,不同操作系统和安装方式可能略有差异),使用文本编辑器打开,查找与镜像源相关的配置项(可能是HF_HOME或HF_MIRROR等类似的变量),将其值修改为国内的镜像地址,如https://mirror.sjtu.edu.cn/hugging - face/ 。修改完成后保存文件,重新启动LM Studio使设置生效。此外,也可以检查网络环境,尝试更换网络连接,比如从WiFi切换到有线网络,或者联系网络服务提供商提升网络带宽。 模型加载失败:首先确保模型文件的扩展名是.gguf,如果文件格式不正确,模型肯定无法加载。然后检查LM Studio是否为最新版本,旧版本可能存在兼容性问题导致无法加载模型,可前往官网下载最新版本进行更新。同时,检查模型文件的路径是否正确,权限是否足够。若路径错误,重新指定正确的模型文件路径;若权限不足,使用chmod命令修改文件权限,例如chmod 755 模型文件名.gguf赋予文件适当的读取和执行权限。另外,如果模型文件过大,服务器内存不足也可能导致加载失败,可尝试增加服务器内存或选择较小规模的模型。 运行速度慢/GPU未调用:确认是否安装了最新的CUDA驱动,旧版本的驱动可能无法充分发挥GPU性能甚至导致GPU无法被调用。可前往NVIDIA官方网站,根据显卡型号和操作系统下载最新的驱动程序,安装完成后重启服务器。还可以检查CUDA环境变量配置是否正确,再次确认~/.bashrc文件中添加的CUDA路径和库路径是否准确无误,可通过echo $PATH和echo $LD_LIBRARY_PATH命令查看环境变量值是否包含CUDA相关路径。此外,使用nvidia - smi命令查看GPU使用情况,确认GPU是否被其他程序占用,如果被占用,关闭占用GPU的程序,释放GPU资源。 域名访问失败:检查Nginx配置是否正确,仔细核对deepseek.conf配置文件中的server_name是否为正确的域名,proxy_pass的端口是否与LM Studio运行的端口一致,配置文件中的语法是否有错误(可通过sudo nginx - t命令检查)。域名解析是否生效,再次使用nslookup your_domain.com命令检查解析结果。以及服务器防火墙是否开放了80端口(如果使用SSL,还需检查443端口),如前文所述,在Ubuntu系统中可以使用ufw工具进行端口开放设置。如果以上都正常,检查服务器的网络连接是否稳定,是否存在网络故障导致无法对外提供服务。
超详细!DeepSeek本地部署全攻略,附优化教程与常见问题解答 DeepSeek本地部署教程 前言 DeepSeek作为一款表现出色的国内大语言模型,在自然语言处理、代码生成以及多轮对话等任务中展现出卓越的能力,吸引了众多开发者和研究者的关注。然而,在日常使用时,服务器繁忙导致的卡顿问题屡见不鲜。将DeepSeek部署到本地服务器,不仅能有效解决这一难题,还能通过域名访问,极大地提升使用便捷性。接下来,为大家呈上一份超详细、超易懂的小白版部署教程。一、部署前准备 (一)服务器硬件要求 CPU:作为服务器的核心组件,CPU相当于人的大脑,承担着处理各种任务的重任。至少需要配备4核心的CPU,若能拥有8核心及以上,则能显著提升多任务处理能力,让模型运行更加流畅高效。比如在进行复杂文本生成或多用户同时访问时,多核心CPU可以并行处理任务,大大缩短响应时间。 内存:内存是服务器临时存储数据的区域,类似于我们日常使用的书包。至少需要16GB的内存容量,若能达到32GB及以上,服务器就能在运行模型时更快速地读取和存储数据,避免因内存不足导致的运行缓慢甚至卡顿现象。例如,当模型处理大量文本数据时,充足的内存可确保数据的快速调用,提高生成效率。 硬盘:硬盘用于长期存储数据,就像家中的大仓库。至少要保证有200GB的空闲空间,并且强烈推荐使用SSD固态硬盘。SSD的读写速度极快,相较于传统机械硬盘,能极大地缩短模型加载时间,为用户节省等待时间。以加载大型模型文件为例,SSD可能只需几秒钟,而机械硬盘则可能需要数分钟。 显卡:若期望模型运行速度快且效果好,NVIDIA GPU是理想之选,如RTX 3060及以上型号,并且显存需达到8GB及以上。对于对性能要求极高的场景,像A100、H100等专业级GPU会是更优的选择。显卡性能直接影响模型在处理大规模文本时的速度,高性能显卡能够加速计算过程,使得模型生成文本的速度大幅提升,就如同跑车与普通汽车在速度上的巨大差异。 (二)服务器软件环境 操作系统:强烈推荐使用Ubuntu 20.04及以上版本的操作系统。它就像一位稳定可靠的管家,对深度学习框架有着完善的支持,能够确保模型与各种工具之间的协同工作顺畅无阻。在Ubuntu系统中,软件资源丰富,且社区支持强大,便于用户在部署和使用过程中获取帮助。 CUDA Toolkit:这是NVIDIA GPU加速计算的必备工具,如同为GPU安装了一个“加速器”。在安装之前,务必确认显卡驱动已正确安装。用户可在终端输入nvidia-smi命令来查看驱动版本。然后,根据显卡型号和驱动版本,前往NVIDIA官方网站下载对应的CUDA Toolkit安装包。下载时,需仔细核对版本信息,确保安装包与硬件和驱动的兼容性。 cuDNN库:cuDNN库与CUDA Toolkit搭配使用,能够大幅提升深度学习计算效率,仿佛给“加速器”再次升级。在下载cuDNN库时,必须高度关注版本与CUDA Toolkit的兼容性。不兼容的版本可能导致计算效率低下甚至程序无法运行,就像穿错鞋子会影响跑步速度一样。 Python环境:需要安装Python 3.8及以上版本,并配置好虚拟环境。虚拟环境类似于一个独立的小房间,能够将不同项目的依赖包隔离开来,方便进行管理。例如,在部署DeepSeek时,虚拟环境可确保其依赖的Python包不会与其他项目的包产生冲突,提高项目的稳定性和可维护性。 (三)软件工具 我们选用LM Studio作为运行大语言模型的工具。它就像一个简单易用的操作面板,专为本地运行大语言模型而设计。LM Studio支持多种开源模型,即使您不具备复杂的代码编写能力,也能轻松加载和运行模型。同时,它还能有效保证数据的隐私和安全,让用户无后顾之忧。 二、服务器环境搭建 (一)安装依赖库 打开服务器的终端,这就如同打开了一个神奇的命令窗口。在其中输入以下命令来安装必要的依赖库: sudo apt update sudo apt install -y build-essential python3-dev python3-pip gitsudo apt update命令用于让服务器检查是否有最新的软件信息,类似于检查是否有新的快递送达。若在执行该命令时遇到网络问题导致更新失败,您可以首先检查网络连接,确认网线是否插好,或者尝试更换软件源。更换软件源的方法是编辑/etc/apt/sources.list文件,将其中的软件源地址替换为其他可用的源,如国内的镜像源,以提高下载速度和稳定性。在安装过程中,如果提示缺少某些依赖,只需按照提示进行安装即可。例如,若提示缺少xxx,则输入sudo apt install xxx进行安装。 (二)安装CUDA Toolkit和cuDNN库 打开浏览器,访问NVIDIA官方网站。在网站上,根据自己的显卡型号和驱动版本,仔细筛选并下载对应的CUDA Toolkit安装包。这一步就如同去商场挑选适合自己脚码的鞋子,务必确保选择正确,否则可能影响后续的安装和使用。 下载完成后,返回终端,输入安装命令,例如: sudo sh cuda_xxx.run在安装过程中,会出现许多提示信息,就像玩游戏时的新手引导一样。请务必按照提示一步步进行配置。特别需要注意的是,在安装选项中,如果您已经安装了兼容的显卡驱动,请勿勾选再次安装,否则可能引发冲突,导致安装失败或系统出现异常。安装完成后,还需要将CUDA路径添加到系统环境变量中。具体操作是打开~/.bashrc文件,可使用nano编辑器,输入nano ~/.bashrc,然后在文件末尾添加export PATH=/usr/local/cuda/bin${PATH:+:${PATH}}和export LD_LIBRARY_PATH=/usr/local/cuda/lib64${LD_LIBRARY_PATH:+:${LD_LIBRARY_PATH}}。保存并退出编辑器后,在终端输入source ~/.bashrc使配置生效。若在配置过程中出现错误,可重新打开文件进行检查和修改。 安装cuDNN库时,首先需要在NVIDIA官方网站注册一个账号,就像注册游戏账号一样。注册成功后,下载对应版本的cuDNN库压缩包。下载时,务必再次确认版本与CUDA Toolkit的适配性,以确保二者能够协同工作。 下载好压缩包后,在终端输入以下命令解压并复制文件: sudo cp cudnn-xxx.tgz /usr/local/cuda/ cd /usr/local/cuda/ sudo tar -xzvf cudnn-xxx.tgz在复制文件时,要确保目标目录/usr/local/cuda/存在,并且当前用户具有写入权限。若目录不存在,可使用sudo mkdir -p /usr/local/cuda/命令创建;若权限不足,可使用sudo chmod -R 777 /usr/local/cuda/命令赋予权限,但需注意权限设置的安全性。解压完成后,还需修改文件权限,输入sudo chmod a+r /usr/local/cuda/include/cudnn*.h /usr/local/cuda/lib64/libcudnn*,这样其他程序才能正常访问和使用这些文件。 (三)配置Python虚拟环境 在终端输入安装虚拟环境工具的命令: sudo pip install virtualenv若在安装过程中出现权限问题,如提示没有权限安装,可尝试使用sudo -H pip install virtualenv命令。该命令通过提升权限,使得安装能够顺利进行。 创建一个虚拟环境,例如取名为deepseek_env,在终端输入: virtualenv -p python3 deepseek_env在创建过程中,如果提示找不到Python 3的路径,您可以在终端输入which python3来查看路径,然后指定正确的路径。例如,若which python3返回/usr/bin/python3,则可输入virtualenv -p /usr/bin/python3 deepseek_env。 激活虚拟环境,在终端输入: source deepseek_env/bin/activate激活成功后,您会发现命令行的前缀多了(deepseek_env),这表明您已成功进入这个独立的虚拟环境,后续安装的Python包将仅作用于该环境,不会影响系统全局的Python环境。 三、安装LM Studio客户端 打开浏览器,在地址栏输入LM Studio官网地址lmstudio.ai,这就如同在地图上输入目的地。若无法访问官网,可能是网络连接存在问题。您可以检查网络连接是否正常,尝试使用其他网站能否正常访问。若网络正常仍无法访问,可尝试使用代理服务器,就像换一条道路前往目的地。设置代理的方法因操作系统而异,在Ubuntu系统中,可在系统设置的网络选项中进行代理配置。 在官网页面中,找到对应Linux操作系统的安装包。下载时,务必注意安装包与服务器操作系统版本的一致性,否则可能导致安装失败,就像穿错衣服会让人感到不适一样。例如,若服务器使用的是64位Ubuntu系统,应下载对应的64位安装包。 下载完成后,解压安装包,进入解压后的目录。在终端输入安装命令: sudo dpkg -i lmstudio_xxx.deb在安装过程中,如果提示缺少依赖,按照提示使用sudo apt-get install命令安装相应的依赖即可。例如,若提示缺少libxxx,则输入sudo apt-get install libxxx进行安装。安装完成后,可在应用程序列表中找到LM Studio并启动它。 四、加载DeepSeek模型 打开LM Studio后,点击右下角的设置图标(形状类似一个小齿轮)。在弹出的设置菜单中,找到“Language”选项,将语言更改为简体中文。这样在后续操作中,界面显示将为中文,更加便于理解和操作,就像将游戏语言设置为中文一样,能降低操作难度。若找不到“Language”选项,很可能是LM Studio版本过低,您可以前往官网下载最新版本进行更新。更新方法通常是在官网下载最新的安装包,然后按照安装步骤重新安装,覆盖旧版本。 加载模型有两种方式: 自定义模型导入:如果您能够自行获取不同版本的DeepSeek模型文件,这就如同找到了宝藏。将模型文件下载到本地后,点击LM Studio左上方的文件夹图标。在弹出的文件选择窗口中,找到您下载好的模型目录,点击导入。这种方式的优势在于可以自主选择心仪的模型,并且下载速度通常更有保障,因为您可以选择可靠的下载源。在下载模型文件时,要特别注意文件的完整性。可以通过哈希校验来确保文件未损坏,例如使用sha256sum命令计算文件的哈希值,并与官方提供的哈希值进行比对,就像检查包裹是否有破损一样,确保模型文件的准确性。 通过LM Studio搜索下载:若您不知道如何自行寻找模型,可在LM Studio的设置中,找到常规部分,勾选“Use LM Studio's Hugging Face”选项。然后点击左上方的搜索图标(类似一个放大镜),在搜索框中输入“deepseek”,即可搜索到各种不同版本的模型。这种方式操作简单,但下载过程可能不太稳定,就像乘坐不太稳的小船。若搜索不到模型,首先检查网络连接是否正常,确保能够正常访问Hugging Face平台。其次,查看“Use LM Studio's Hugging Face”选项是否勾选正确,若未勾选或勾选后仍无法搜索,可尝试重新启动LM Studio或检查软件版本是否存在问题。 模型参数规模选择 参数规模以B(Billion,十亿)为单位表示。数值越高,模型的复杂度越高,其理解和生成能力也越强,但同时对服务器性能的要求也越高,生成内容的速度会相应变慢,就像车辆越大,行驶速度可能越慢。 1.5B:适合刚开始体验或尝鲜的用户,模型文件大小约为3GB。不过,由于其性能相对较弱,不太推荐用于实际应用,类似于玩具车,虽然可以体验,但实用性较低。 7B:适用于普通的内容创作和开发测试场景,文件大小增加到8GB。推荐搭配16GB内存 + 8GB显存,能够满足大多数用户的基本需求,如同家用轿车,既实用又经济实惠。 8B:在7B的基础上更加精细,适用于对内容要求更高、更精确的场景,同样也适合大多数用户,就像稍微豪华一点的轿车,在性能和品质上有所提升。 14B:文件大小增加到16GB,建议配备12核CPU + 32GB内存 + 16GB显存,适用于专业及深度内容创作场景,类似于豪华跑车,性能强大,但对硬件配置要求也很高。更高的参数规模由于对硬件要求过高,且生成速度过慢,在实际应用中一般不推荐使用。 五、配置域名访问 (一)安装Nginx 在服务器终端输入以下命令安装Nginx: sudo apt update sudo apt install nginx在安装过程中,如果出现依赖问题,例如提示缺少某个依赖包,可使用sudo apt-get -f install命令进行修复。该命令会自动检测并安装缺失的依赖,就像为车辆修理损坏的零件一样,确保安装过程能够顺利进行。 安装完成后,启动Nginx服务,在终端输入: sudo systemctl start nginx若启动失败,可在终端输入sudo systemctl status nginx命令查看错误日志。错误日志会详细记录启动失败的原因,例如可能是端口冲突、配置文件错误等。根据提示信息,针对性地解决问题,就像医生根据诊断报告为病人治病一样。 设置Nginx开机自启,在终端输入: sudo systemctl enable nginx执行该命令后,每次服务器开机时,Nginx服务都会自动启动,无需手动干预,方便用户随时使用。 (二)配置Nginx反向代理 编辑Nginx配置文件,例如创建一个新的配置文件deepseek.conf,在终端输入: sudo nano /etc/nginx/sites-available/deepseek.conf若无法使用nano编辑器,可尝试使用其他编辑器,如vim。vim编辑器功能强大,但操作方式与nano有所不同。在vim中,按i键进入插入模式进行编辑,编辑完成后按Esc键退出插入模式,然后输入:wq保存并退出。 在配置文件中添加以下内容,假设LM Studio运行在本地的8080端口: server { listen 80; server_name your_domain.com; # 请将此处替换为您的域名 location / { proxy_pass http://localhost:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }在配置时,务必将server_name替换为自己的域名,确保proxy_pass的端口与LM Studio运行的端口一致。否则,就像寄错快递一样,无法正确访问到LM Studio服务。若不确定LM Studio运行的端口,可在LM Studio的设置中查看相关配置信息。 保存并退出配置文件,然后创建软链接使配置生效,在终端输入: sudo ln -s /etc/nginx/sites-available/deepseek.conf /etc/nginx/sites-enabled/若提示文件已存在,说明之前可能已经创建过该软链接或存在同名文件。此时,可先在终端输入sudo rm /etc/nginx/sites-enabled/deepseek.conf删除原链接,然后重新执行创建软链接的命令。 检查Nginx配置文件语法是否正确,在终端输入: sudo nginx -t若语法错误,根据提示仔细修改配置文件。语法错误可能是由于符号错误、缩进不当等原因导致,需要认真检查每一行配置,确保语法的准确性,就像修改作文中的错别字和语法错误一样。 若语法正确,重启Nginx服务,在终端输入: sudo systemctl restart nginx重启后,Nginx将加载新的配置文件,使反向代理配置生效。 (三)域名解析 在域名注册商的管理界面,将域名解析到服务器的公网IP地址。解析记录类型一般选择A记录,主机记录可以设置为@或www。@表示直接解析主域名,如example.com;www表示解析带www前缀的域名,如www.example.com。记录值填写服务器的公网IP地址。在解析时,要注意DNS服务器的选择。可以使用公共DNS服务器,如114.114.114.114或8.8.8.8 ,这些公共DNS服务器具有较高的稳定性和解析速度。解析生效的时间一般在几分钟到几小时不等,可在终端输入nslookup your_domain.com命令来检查解析是否生效。如果显示的IP地址与服务器公网IP一致,说明解析成功;若不一致或显示无法解析,则需检查域名解析设置是否正确,比如IP地址是否填写错误,或者联系域名注册商客服寻求帮助。 六、开始使用DeepSeek 完成上述所有部署步骤后,打开LM Studio,点击左上方的对话框图标,这便是与DeepSeek交互的入口,类似于打开聊天软件的对话窗口。如果图标无法点击,可能是LM Studio程序出现异常。此时,先尝试关闭LM Studio,然后在终端通过命令重新启动(如果是通过命令行安装的,可在虚拟环境激活状态下,找到LM Studio的启动脚本执行启动命令;如果是图形化安装,可在应用程序列表中再次点击启动)。若还是无法解决,检查系统日志,查看是否有相关错误提示,例如可能是缺少某些依赖库导致程序无法正常运行。 在顶部的模型选择栏中,选择之前加载好的DeepSeek模型。若模型未显示在列表中,首先确认模型加载过程是否成功完成,可查看LM Studio的日志文件(通常在软件安装目录下的log文件夹中),检查是否有加载失败的错误信息。如果是自定义模型导入,检查模型文件路径是否正确,文件是否完整无损;若是通过LM Studio搜索下载的模型,检查网络连接是否稳定,以及Hugging Face平台是否正常访问,可尝试重新下载模型。 在开始使用前,还可以在顶部的模型设置区域对上下文长度和GPU负载等参数进行调整,以优化模型的运行效果。上下文长度决定了模型能够参考的前文内容长度,较长的上下文可以让模型生成的内容更好地承接上文,但也会增加计算量和内存消耗,一般根据实际需求在几百到几千范围内调整。GPU负载设置则关乎GPU资源的分配,合理的设置能让GPU在高效运行的同时避免过热或过载。例如,如果服务器的GPU性能较强,可以适当提高GPU负载以加快模型推理速度;若GPU性能有限,过高的负载可能导致运行不稳定甚至死机。设置参数时,要逐步调整并观察模型的运行效果和服务器的性能指标(如通过nvidia - smi命令查看GPU使用率和温度),避免因参数设置不当导致模型运行出错。 模型加载完成且参数设置妥当后,在对话框中输入你想要询问的问题或需要生成内容的指令,DeepSeek即可开始工作,为你生成相应的回答或内容。通过在浏览器中输入配置好的域名,即可在任何设备上访问并使用DeepSeek。若无法访问,首先检查Nginx服务是否正常运行,可在终端输入sudo systemctl status nginx查看服务状态。如果Nginx服务正常,检查防火墙设置,确保80端口(如果使用了SSL证书,还需检查443端口)已开放。在Ubuntu系统中,可以使用ufw工具来管理防火墙,例如输入sudo ufw allow 80和sudo ufw allow 443命令开放相应端口。同时,再次确认域名解析是否生效,以及Nginx配置文件中的域名和端口设置是否正确。 七、优化教程 (一)服务器性能优化 内存优化:定期清理服务器内存,关闭不必要的后台程序。可以使用top命令查看当前运行的程序,该命令会按照CPU或内存使用率对进程进行排序展示。找到占用内存大且当前不需要的程序,记录其进程ID(PID),然后用kill -9 进程ID命令关闭该进程。例如,如果发现xxx程序占用大量内存且当前无需运行,在top命令界面查看到其PID为1234,即可输入kill -9 1234关闭该程序,释放内存资源。此外,还可以使用sysctl命令调整系统内存参数,如vm.swappiness,该参数表示系统将内存数据交换到磁盘交换空间(swap)的倾向程度,取值范围是0 - 100,可根据服务器内存使用情况适当降低该值,减少内存交换带来的性能损耗,例如输入sudo sysctl -w vm.swappiness = 10将其设置为10 。 磁盘优化:定期清理磁盘空间,删除不必要的文件。可以使用df -h命令查看磁盘使用情况,该命令会以人类可读的方式展示各个磁盘分区的总容量、已使用容量、可用容量等信息。用rm命令删除文件,例如rm -rf 文件夹名可删除指定的文件夹及其所有内容(使用rm -rf命令时需谨慎,避免误删重要文件)。对于SSD硬盘,在Linux系统下,一般不需要手动进行碎片整理,系统会自动对其进行优化,以保持良好的读写性能;对于传统机械硬盘,可以使用e4defrag工具进行碎片整理,先安装该工具(在Ubuntu中可使用sudo apt - get install e4defrag命令安装),然后输入e4defrag /dev/sda1(将/dev/sda1替换为实际需要整理的硬盘分区)对指定分区进行碎片整理,提高磁盘读写速度。 CPU优化:合理分配CPU资源,避免CPU过度负载。可以使用nice命令调整程序的优先级,nice值的范围是 - 20(最高优先级)到19(最低优先级),默认值为0。例如,nice -n 10 程序命令表示以优先级10运行程序命令,数字越大优先级越低,这样可以让重要的程序获得更多的CPU资源。另外,对于支持多线程的程序,合理设置线程数也能优化CPU使用效率。比如在运行DeepSeek相关程序时,如果服务器CPU核心数较多,可以适当增加线程数,但要注意不要超过CPU核心数过多,以免造成资源竞争反而降低性能。 (二)模型效果优化 参数调整:根据实际使用场景,调整模型的上下文长度、温度等参数。上下文长度前面已提及,它影响模型对前文的记忆能力。温度参数则影响生成内容的随机性,取值范围一般在0 - 1之间,温度越高,生成内容越随机多样,但也可能出现逻辑连贯性变差的情况;温度越低,生成内容越保守、更具确定性,但可能会显得较为单调。例如,在进行创意写作时,可以适当提高温度值(如0.8 - 1.0),激发模型的创造力;在进行知识问答或需要准确回复的场景中,可将温度设置得较低(如0.5 - 0.7),确保回答的准确性和逻辑性。 模型微调:如果有特定的应用场景,可以使用自己的数据对模型进行微调,让模型更贴合需求。不过这需要一定的技术基础和数据准备。首先,要准备高质量的数据集,数据应与目标应用场景相关且标注准确。然后,使用深度学习框架(如PyTorch或TensorFlow)提供的工具和接口进行微调操作。在微调过程中,需要设置合适的训练参数,如学习率、训练轮数等,这些参数的选择会影响微调的效果和速度。同时,要注意防止过拟合现象,可通过交叉验证、正则化等方法进行控制。微调后的模型能够在特定领域表现得更加出色,提供更符合用户期望的结果。 八、常见问题与解决方案 下载速度慢:可以修改LM Studio的配置文件,将默认的Hugging Face镜像替换为国内镜像,以提高下载速度。具体操作是找到LM Studio的配置文件(一般在软件安装目录下的config文件夹中,不同操作系统和安装方式可能略有差异),使用文本编辑器打开,查找与镜像源相关的配置项(可能是HF_HOME或HF_MIRROR等类似的变量),将其值修改为国内的镜像地址,如https://mirror.sjtu.edu.cn/hugging - face/ 。修改完成后保存文件,重新启动LM Studio使设置生效。此外,也可以检查网络环境,尝试更换网络连接,比如从WiFi切换到有线网络,或者联系网络服务提供商提升网络带宽。 模型加载失败:首先确保模型文件的扩展名是.gguf,如果文件格式不正确,模型肯定无法加载。然后检查LM Studio是否为最新版本,旧版本可能存在兼容性问题导致无法加载模型,可前往官网下载最新版本进行更新。同时,检查模型文件的路径是否正确,权限是否足够。若路径错误,重新指定正确的模型文件路径;若权限不足,使用chmod命令修改文件权限,例如chmod 755 模型文件名.gguf赋予文件适当的读取和执行权限。另外,如果模型文件过大,服务器内存不足也可能导致加载失败,可尝试增加服务器内存或选择较小规模的模型。 运行速度慢/GPU未调用:确认是否安装了最新的CUDA驱动,旧版本的驱动可能无法充分发挥GPU性能甚至导致GPU无法被调用。可前往NVIDIA官方网站,根据显卡型号和操作系统下载最新的驱动程序,安装完成后重启服务器。还可以检查CUDA环境变量配置是否正确,再次确认~/.bashrc文件中添加的CUDA路径和库路径是否准确无误,可通过echo $PATH和echo $LD_LIBRARY_PATH命令查看环境变量值是否包含CUDA相关路径。此外,使用nvidia - smi命令查看GPU使用情况,确认GPU是否被其他程序占用,如果被占用,关闭占用GPU的程序,释放GPU资源。 域名访问失败:检查Nginx配置是否正确,仔细核对deepseek.conf配置文件中的server_name是否为正确的域名,proxy_pass的端口是否与LM Studio运行的端口一致,配置文件中的语法是否有错误(可通过sudo nginx - t命令检查)。域名解析是否生效,再次使用nslookup your_domain.com命令检查解析结果。以及服务器防火墙是否开放了80端口(如果使用SSL,还需检查443端口),如前文所述,在Ubuntu系统中可以使用ufw工具进行端口开放设置。如果以上都正常,检查服务器的网络连接是否稳定,是否存在网络故障导致无法对外提供服务。 -
 2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码:
2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码: -
 SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码:
SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码: -
 SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。
SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。 -
 Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。
Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。 -
 全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。
全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。 -
 苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。
苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。